Bez dłuższego wstępu, w tym wpisie będzie o tym, jak do motywu WordPress dodać dynamiczne menu nawigacyjne. Niezależnie od tego, czy mówimy o menu głównym, drugim menu, czy jakimś zupełnie dodatkowym menu, jest to bez znaczenia, bo sposób jest uniwersalny.
Do czego jest nam to właściwie potrzebne? Po co bawić się w czytanie dokumentacji WP i robić sobie „pod górkę” dodając jakieś śmieszne funkcje do szablonu?
Możemy się ze sobą zgodzić, że wszystko co jest nam potrzebne, bardzo szybko możemy dodać do plików szablonu w postaci statycznego kodu. W zależności od tego, jak zaawansowanymi użytkownikami jesteśmy i jak dobrze radzimy sobie z HTML, może nam to zająć więcej lub mniej czasu. Bez wątpienia będzie to działało, ale co w przypadku, gdy przygotowujemy szablon dla kolejnej strony, albo dla kogoś? Łatwiej będzie nauczyć Ci taką osobę HTML, czy pokazać jak się dodaje pozycje menu w panelu administracyjnym WP? 🙂
Własny szablon WP – Jak dodać (dodatkowe) menu nawigacyjne do bloga
Powodów, dla których warto się tym zainteresować może być kilka – najprostszy z nich, to łatwość obsługi szablonu. Może nie dla osoby, która szablon przygotowała, taka osoba zapewne sobie z tym poradzi, ale jeżeli szablon jest dla klienta, lub jakiegoś innego odbiorcy, to już nie koniecznie musi tak być.
Przede wszystkim wygoda – przy przenoszeniu strony na inny serwer, lub instalowaniu szablonu na innej instancji WordPressa, na pewno docenimy możliwość edycji wszystkich menu z poziomu panelu administracyjnego, zamiast „grzebania w kodzie”.
Pojedyncze menu WordPress
Jeżeli w szablonie będzie tylko jedno menu, to jego zrobienie zajmie tylko chwilę. Zacznijmy od sprawdzenia, czy w katalogu naszego motywu istnieje już plik functions.php, jeżeli nie to należy go utworzyć.
W pliku functions.php dodajemy funkcję zdefiniowaną jak poniżej:
<?php register_nav_menu( 'top-navi', 'Main menu' ); ?>
Pierwszy argument to nazwa fabryczna naszego menu, dobrze aby była w miarę prosta, bez spacji i dziwnych znaków. Tę nazwę należy zapamiętać, bo za chwilę będzie nam potrzebna.
Drugi argument to nazwa, pod którą menu będzie widoczne w kokpicie WordPress.
Otwieramy do edycji plik, w którym chcemy umieścić menu. Najczęściej będzie to header.php, bo zwykle tam znajduje się górne menu. Odnajdujemy miejsce, w którym ma się ono wyświetlić, jeżeli jest tam stare statyczne menu to teraz zamieniamy je na ten kod:
<?php wp_nav_menu(array('theme_location'=>'top-navi')); ?>
W argumencie funkcji należy podać nazwę fabryczną menu, które ma się w tym miejscu wyświetlać, czyli nasze top-navi.
Zapisujemy zmiany i od teraz z poziomu Panelu Administracyjnego możemy zarządzać już naszym nowym menu.
Rejestracja wielu menu – register_my_menus()
Pierwszym krokiem, będzie napisanie funkcji w pliku functions.php naszego szablonu, która zarejestruje nazwy wszystkich menu. Po tym zabiegu, wszystkie zarejestrowane w tej funkcji menu, pojawią w panelu administracyjnym (Wygląd→ Menu).
Dla mojego konkretnego przypadku (i szablonu) do pliku functions.php dodałem następujący kod:
function register_my_menus(){
register_nav_menus(
array(
'header-menu' => 'Header Menu',
'slider-menu' => 'Slider Menu',
'footer-menu' => 'Footer Menu'
)
);
}
add_action('init', 'register_my_menus');
Jedyna trudność tutaj polega na poprawnym zadeklarowaniu tablicy z opcjami dla funkcji register_nav_menus(). Każdy wpis w tej tablicy to kolejne menu. W powyższym przykładzie deklarujemy chęć wykorzystania trzech sztuk menu z takimi nazwami fabrycznymi: header-menu, slider-menu i footer-menu. Każdej nazwie fabrycznej nadajemy wartość, która będzie nazwą menu widoczną później w kokpicie.
Dodawanie menu w WordPress
 Jak wspominałem wcześniej, do mojego szablonu chcę dodać aż 3 menu, które będą położone w zasadniczo różnych sekcjach strony. Nazwy nadałem raczej intuicyjne, więc nie powinno być problemu z ich późniejszą identyfikacją.
Jak wspominałem wcześniej, do mojego szablonu chcę dodać aż 3 menu, które będą położone w zasadniczo różnych sekcjach strony. Nazwy nadałem raczej intuicyjne, więc nie powinno być problemu z ich późniejszą identyfikacją.
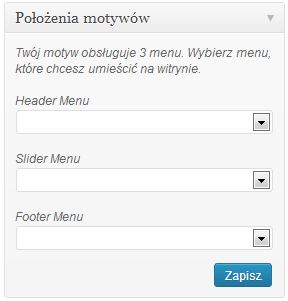
Po zapisaniu wszystkich zmian, w panelu administracyjnym (Wygląd→ Menu), powinny być widoczne nowe opcje, co przedstawia obrazek obok.
Kolejny krok, to określenie miejsca, w którym menu ma się pojawić. U mnie Header Menu, oraz Slider Menu będą znajdować się w pliku header.php, natomiast Footer Menu w footer.php.
Footer Menu
Zacznę od końca, bo zdaje się, że menu w stopce jest najprostsze. Otwieram do edycji plik mojego szablonu footer.php i szukam miejsca w którym menu ma się pojawić – w tym miejscu znajduje się moje stare statyczne menu, które stworzyłem wcześniej do celów testowych. Wyglądało ono tak:
<ul> <li><a href="#">Start</a></li> <li><a href="#">Download</a></li> <li><a href="#">Popularne</a></li> <li><a href="#">Nowe</a></li> <li><a href="#">Kontakt</a></li> </ul>
Zamiast starego kodu wklejam funkcję, która dynamicznie wygeneruje menu na podstawie ustawień z kokpitu:
<?php wp_nav_menu(array('theme_location'=>'footer-menu')); ?>
Ważne, aby ustawić prawidłową nazwę fabryczną dla parametru theme_location. Wykorzystujemy tutaj jedną z nazw wcześniej zarejestrowanych – u mnie jest to footer-menu.
Zapisuję plik, odświeżam blog i sprawdzam czy działa… Moje stare menu zniknęło, a zamiast niego pojawił się link z napisem „Przykładowa strona”, więc nie jest najgorzej. 😀
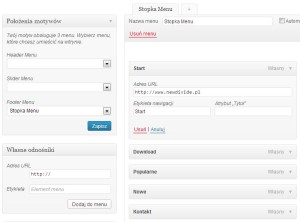
 Przechodzimy do panelu administracyjnego (Wygląd→ Menu) i dodajemy tam nowe menu… Opcje nowego menu są identyczne jak w starym menu, tylko po to aby sprawdzić czy na pewno wszystko będzie ok – no i jest!
Przechodzimy do panelu administracyjnego (Wygląd→ Menu) i dodajemy tam nowe menu… Opcje nowego menu są identyczne jak w starym menu, tylko po to aby sprawdzić czy na pewno wszystko będzie ok – no i jest!
Właściwie cały wygląd menu pozostał niezmieniony – to menu nie wymagało żadnych poprawek w CSS, po prostu idealna sytuacja. Wszystko dzięki zachowaniu pewnych standardów przy projektowaniu motywu. Moje menu, którego strukturę pokazywałem wcześniej, to zwykłe linki w niesortowanej liście. I to wystarczyło – najprostsze rozwiązania są najlepsze i potrafią zaoszczędzić wiele czasu.
Header Menu
Zajmijmy się teraz menu głównym, które znajduje się w górnej części strony.
W functions.php wszystko mamy już zrobione, pozostało tylko dodanie funkcji w header.php, w miejscu gdzie menu ma się pojawić i utworzenie nowego menu w panelu administracyjnym. Tak wygląda linijka wstawiająca to górne menu:
<?php wp_nav_menu(array('theme_location' => 'header-menu')); ?>
Zmiany w pliku zapisuję i przechodzę do edycji menu (ponownie w panelu administracyjnym Wygląd→ Menu).
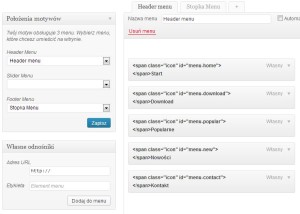
 Aby nieco urozmaicić moje menu, do każdego linka dodałem małą ikonę, co da nam bardzo ładny efekt…
Aby nieco urozmaicić moje menu, do każdego linka dodałem małą ikonę, co da nam bardzo ładny efekt…
Slider Menu
Pozostało ostatnie menu, to obok slidera. Nic prostszego, wystarczy umieścić funkcję wp_nav_menu ze zmienionym argumentem, w odpowiednim miejscu (tam gdzie menu ma się pojawić), u mnie będzie to ponownie plik header.php:
<?php wp_nav_menu(array('theme_location' => 'slider-menu')); ?>
Plik zapisuję i znów przechodzę do panelu administratora, aby dodać ostatnie menu.
Podsumowanie
 Na rysunku obok widać, jak to wszystko wygląda w tym momencie u mnie. W analogiczny sposób możemy utworzyć praktycznie nieograniczoną liczbę menu.
Na rysunku obok widać, jak to wszystko wygląda w tym momencie u mnie. W analogiczny sposób możemy utworzyć praktycznie nieograniczoną liczbę menu.
Nawet jeżeli edytujesz motyw, który już posiada menu, możesz skorzystać ze wskazówek z funkcją dodawania pojedynczego menu, albo z funkcji z możliwością rejestrowania wielu menu niezależnie od tych już istniejących w motywie.
To już wszystko w tym kursie!
Wpis zaktualizowano 2016-02-03
Poprawionych zostało kilka literówek, oraz niektóre wyjaśnienia. Dodano formatowanie do nazw funkcji.
Aktualizacja 2017-07-09
Wpis został uaktualniony i przetestowany. Niektóre wyjaśnienia jak zwykle zostały lekko odświeżone, rozwinięte i poprawione. Dodałem nowy obrazek wyróżniający do wpisu.





świetny artykuł, bardzo dobrze wyjaśniający „noobom” zasady tworzenia i wstawiania menu do własnego szablonu w wordpresie.
5/5
Super artykuł, bardzo mi się przydał…
artykuł się przydał tylko mam problem, jeśli jakiś dział menu jest rozwijany (dział a w nim np.3 poddziały) to ten dział zamiast się rozwijać to jest wyświetlany od razu na głównej belce (dział i poddziały); mam nadzieje, że w miarę czytelnie to opisałem jeśli jest taka możliwość proszę o pomoc
Chodzi Ci o budowanie wielopoziomowego menu? Po najechaniu na kategorię nadrzędną ma się rozwijać kolejne menu (lista / dropdown)?
Odpowiem tak, że od strony WordPressa jest to dobrze realizowane i jedyne co musisz zrobić to posiedzieć nad CSS.
Jeżeli zajrzysz do kodu menu wygenerowanego przez WordPress zobaczysz, że ma ono mniej więcej taką strukturę (dla uproszczenia wywaliłem wszystkie niepotrzebne klasy):
Teraz w zależności od tego, czy budujesz pionowe czy poziome menu CSS będzie wyglądał inaczej. W obu przypadkach musisz dodać do CSS klasę .sub-menu z display:none; co sprawi, że wszystkie sub menu znikną z głównej belki.
Drugi krok, to wypozycjonowanie ukrytych menu względem guzika z kategorią nadrzędną, tak aby znajdowało(y) się w jakiejś sensownej odległości… 🙂
No i trzeci krok, to dodanie reguły, która będzie pokazywała to sub menu po najechaniu na link subkategorii, np. coś takiego:
li.sub-menu:hover{ display:block; }Podkreślam, że jest to tylko przykład, generalnie jest mnóstwo sposobów poradzenia sobie z tym, dużo zależy od tego jaki efekt chcesz osiągnąć. Możesz także poszukać jakiegoś gotowego menu, w internecie jest cała masa przykładów i gotowców (np. pod hasłem 'drop down menu’), musisz tylko zwrócić uwagę czy jest budowane na listach (jak w moim przykładzie wyżej), no i prawdopodobnie trzeba będzie w CSS przystosować nazwę klasy sub-menu.
W razie pytań pisz śmiało.
Pozdrawiam
🙁 Nie mogę sobie z tym poradzić. Po dodaniu do CSS tej klasy i reguły owszem podmenu zniknęły ale po najechaniu nic się nie dzieje. Help!
Witam!
Niestety bez wglądu w kod źródłowy niewiele mogę doradzić, poza tym artykuł jest o czymś innym… 🙂 Na szczęście napisałem kiedyś inny artykuł w temacie wielopoziomowych menu w wordpress i mały dodatek, który być może wykorzystasz u siebie, albo przynajmniej zobaczysz 'jak to jest zrobione’. Zapraszam do lektury tutaj http://wpadmin.pl/wielopoziomowe-menu-w-wordpress/, jeżeli mimo tego nie znajdziesz odpowiedzi na pytanie, to poproszę o zamieszczenie gdzieś tego co już masz – CSS, i jak to ma wyglądać. Pozdrawiam
Przydało się, dzięki!
Bardzo przydatny wpis, dzięki 🙂
a jesli takie drugie manu chcę umieścić na konkretnej podstronie nad napisem AIrman na białym tle? Wpisuje kod 'slider-menu’)); ?> w oknie edycji i strony i niestety się nie wyświetla
http://www.glycine.morwa.eu/?page_id=161
Dzięki wielkie za wpis bardzo dobrze wyjaśniający budowę menu, właśnie tego potrzebowałem 🙂
Witam i wielkie dzięki za artykuł. Przetestowałem i działa.
Jeśli można, to wspomnę tylko, że w dziale: „Rejestracja wielu menu – register_my_menus()” brakuje otwarcia i zamknięcia php: . Jako początkujący, potrzebowałem prawie pół godziny, żeby do tego dojść. 🙂
Teoretycznie nie powinieneś mieć tego problemu ponieważ zwykle w pliku functions.php tag rozpoczynający sekcję kodu PHP jest na początku pliku i nie ma zamknięcia.
W każdym razie dzięki za komentarz. Pozdrawiam. 🙂
Witam, dodałem wszystko wg. opisu, ale w zakładce „wygląd” nadal nie pojawiła się pozycja „menu”. Co jeszcze powinienem zrobić?
Muszę edytować menu na innym szablonie, a później przełączyć na ten mój.
Jestem początkujący w wp i mam problem z górnym menu. Chcę stworzyć 3 poziomowe rozwijane menu. W konfiguracji wygląda ok, ale gdy najadę na stronie na górny napis, rozwija mi się tylko pierwszy podpoziom i nie rozwija mi się dalej. Czy to zależy od templatki czy od innych ustawień.
Od templatki.
Witam, mam pewien problem z menu, Zrobiłem tak jak zostało pokazane i mniej więcej mi się to zrobiło . Ale chodzi mi o prawe menu, tutaj pewnie trzeba coś wykombinować z kodami. Ja już nie mam siły, może ktoś ma pomysł jak to zrobić ? https://zapodaj.net/bcd625a2091b1.png.html – wszystko zostało pokazane na rysunku. Chce aby „imprezy” tak było zrobione jak „informacje” ktore zostały w kodzie html. Prosiłbym bardzo o pomoc , może być nawet na maila 🙂
Witam,
przejrzałem to co wysłałeś i patrząc na to i na screeny nie do końca rozumiem, co chcesz osiągnąć. Wygląda to tak, jakbyś próbował do pozycji menu – „Imprezy” dodać pod-menu. Moim zdaniem bardziej prawidłowym podejściem byłoby zastąpienie wszystkiego od 80 linijki na menu zarządzane przez WP. I wtedy wystarczyłoby tylko podobnie „ostylować” prawidłowy kod menu wygenerowany przez WP, zamiast bawić się w dostosowywanie WP do CSS.
Brakuje mi tu również zasadniczej części kodu, którego użyłeś do zarejestrowania menu (tego i poprzednich) – z pliku functions.php, bo to co widzę wygląda jakbyś skopiował z artykułu i nie zmienił lokalizacji menu.