Główna nowość mijającego roku dla wszystkich miłośników WordPress to oczywiście wydanie nowej wersji popularnego systemu. Po długim oczekiwaniu WordPress 5.0 o nazwie Gutenberg został publicznie udostępniony dla środowisk produkcyjnych. Główna zmiana w tej wersji, jak można wywnioskować z nazwy, to zmiana klasycznego edytora od TinyMCE na nowe rozwiązanie – Gutenberg. Ten edytor wizualny pozwala użytkownikom tworzyć strony i dodawać zawartość za pomocą bloków i sterować nimi zgodnie z metodą „przyciągnij i upuść”.
Chociaż rynek projektowania webowego od wielu lat zmierza w stronę wizualnych kreatorów stron, to powstanie nowego, dedykowanego edytora dla WordPress narobiło sporo zamieszania wśród użytkowników tego systemu. Mimo, że obecnie dostępnych jest już wiele znanych i wysoko ocenianych edytorów wizualnych podobnych Gutenbergowi, w tym Elementor, Divi, Visual Composer itd., to jednak znaczna część społeczeństwa tak się przyzwyczaiła do klasycznego edytora, że nie chce go zmienić na inne rozwiązanie.
Równie ciekawą kwestią jest zdanie twórców znanego i lubianego edytora od TinyMCE o jego następcy. Mimo, że ich edytor stosuje się nie tylko w WordPress, to jednak na WordPress zbudowane jest ponad 30% wszystkich stron w internecie! Możemy jedynie przypuścić, że nie są zadowoleni z utraty swojej pozycji i tak dużego udziału w tworzeniu sieci.
Po tygodniach od premiery 5.0 wiemy już, że Gutenberg spotkał się z falą krytyki i niestety trzeba przyznać, że nowy edytor ma kilka słabych stron, o których licznie wspominają użytkownicy. Najważniejsze z nich to:
- Mały wybór bloków (elementów) do użycia. Problem można rozwiązać za pomocą dodatkowych wtyczek dla edytora. Są one dostępne również w repozytorium WordPress, jak i na popularnych marketplace-ach. Przykładowo, wtyczka JetGuten dodaje 9 ciekawych widgetów do użycia.
- Błędy związane z dostępem do plików na serwerze. Jest to ściśle związane z konfiguracją hostingu/serwera. Spotkałem się z problemem braku możliwości opublikowania wpisu za pomocą Gutenberga. Po połowie godziny poszukiwania rozwiązania na forach udało się zlokalizować i naprawić problem.
- Wolne działanie edytora. Gutenberg działa znacznie wolniej niż klasyczny edytor. Jeśli używacie WordPressa do publikacji zwykłych wpisów i nie tworzycie za unikatowych treści, to będzie duży minus. Mam nadzieję, że deweloperzy Gutenberga zwrócą na to uwagę i w nowych edycjach będzie lepiej.
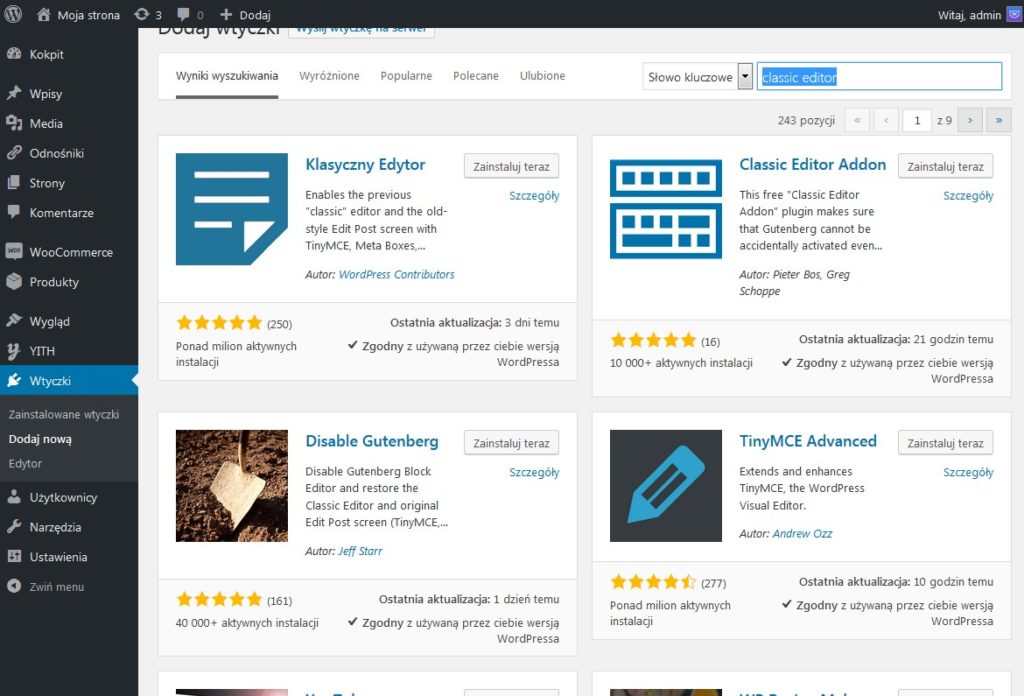
Jeśli korzystaliście już z Gutenberga i należycie do grona jego przeciwników, to w tym wpisie pokażemy prosty sposób na przywrócenie edytora klasycznego. Niestety TinyMCE w najnowszej wersji WordPress został już całkowicie usunięty z jego jądra i zastąpiony nowym kreatorem wizualnym. Dlatego niezbędne będzie skorzystanie z dodatkowej wtyczki, która przywróci stary edytor. W wyszukiwarce rozszerzeń wystarczy wpisać frazę „classic editor”, aby znaleźć przynajmniej kilka pasujących wtyczek (rys. 1).

Skorzystamy z pierwszego rozwiązania – wtyczki Klasyczny Edytor, która jest wysoko oceniana przez użytkowników i ma już ponad 1 milion aktywnych instalacji!
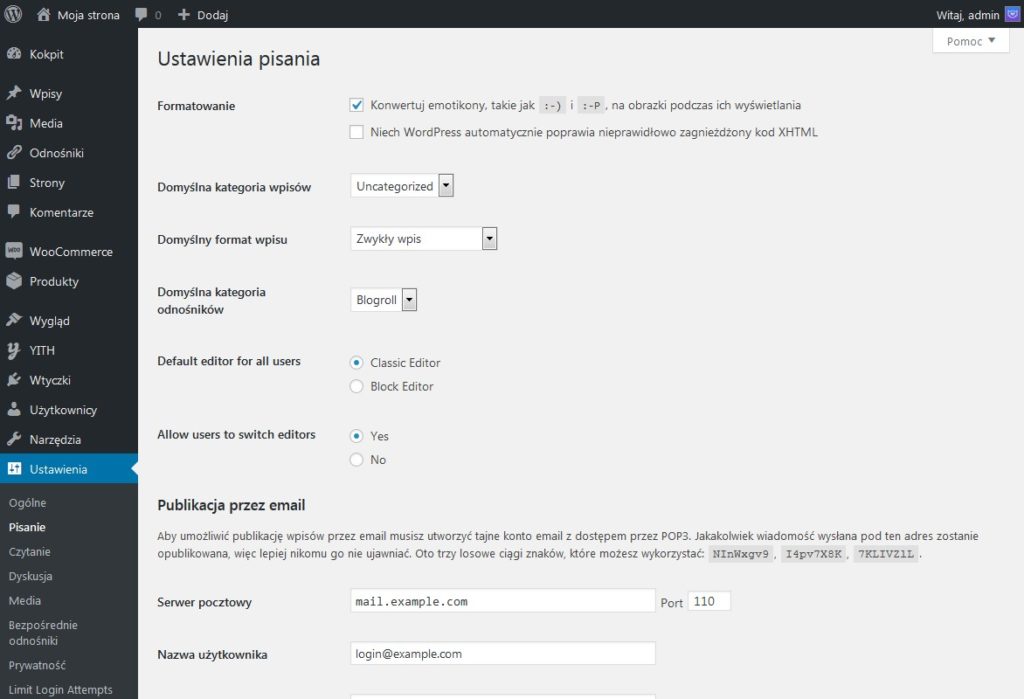
Po zainstalowaniu wtyczki, należy przejść do jej ustawień aby wybrać domyślnie używany edytor. W tym celu przechodzimy do Wtyczki → Zainstalowane wtyczki. Następnie, na liście dostępnych rozszerzeń wyszukujemy nowo zainstalowaną wtyczkę i „najeżdżamy” na nią kursorem aby wyświetlić dodatkowe opcje. Klikając Ustawienia zostaniemy przeniesieni do właściwej strony (rys. 2).
Jak widać na załączonym obrazku, w sekcji Ustawienia → Pisanie, pojawiły się dwie nowe opcje – Default editor for all users , oraz Allow users to switch editors . Pierwsza pozwala na wybranie domyślnie używanego edytora, druga natomiast umożliwia każdemu użytkownikowi na zmianę edytora, zależnie od indywidualnych preferencji.

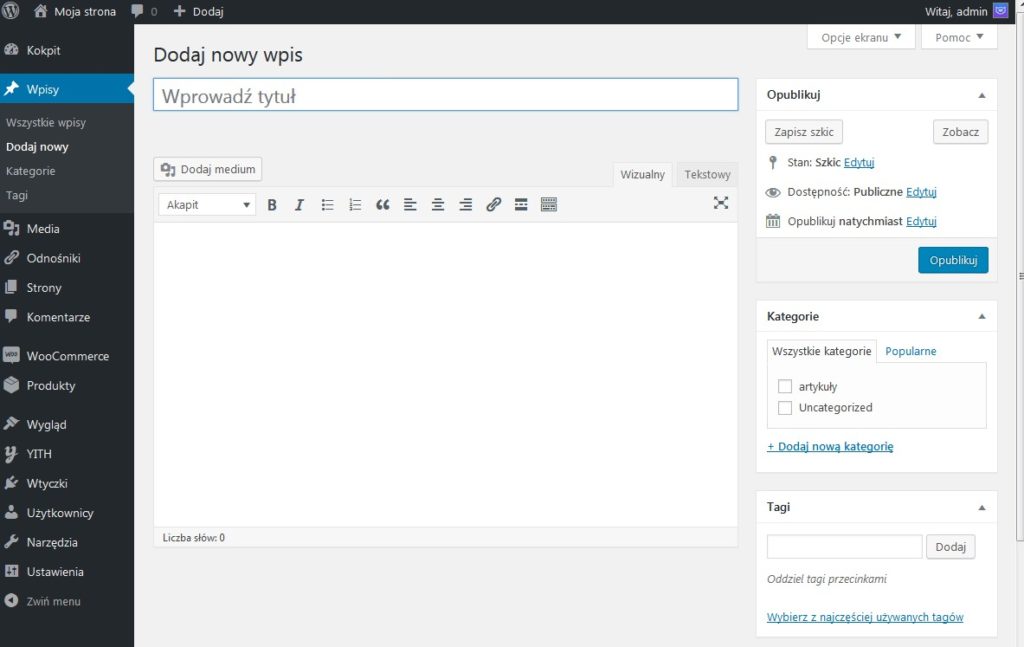
Teraz możemy już sprawdzić czy działa edytor klasyczny i tworzyć nowe wpisy po staremu (rys. 3).

Zgodnie z rysunkiem 3 do użytku jest ponownie dostępny stary-dobry edytor. 🙂
Podsumowanie
Niezależnie od tego, czy zdecydowaliście się pozostać przy klasycznym edytorze, czy też pójść z duchem czasu i już teraz dać szansę nowemu, to można to zrobić w bardzo prosty sposób. Pomogą w tym różne wtyczki, które szybko i licznie pojawiają się w repozytorium WordPress. Należy jednak pamiętać, że ta zmiana została spowodowana nowymi wymaganiami rynku. Wszystkie produkty do tworzenia witryn rozwijają się w stronę kreatorów wizualnych. Dlatego nie polecamy zbyt długo pozostawać przy klasycznym edytorze, a raczej zacząć przygotować się do kolejnych rewolucyjnych zmian systemu. A one na pewno będą. 🙂
// Ten wpis został sformatowany przy użyciu Gutenberga 🙂





Całkiem niezły ten Gutenberg więc nie wyłączałbym go jednak. Trzeba sobie dać trochę czasu by się przyzwyczaić.
Dokładnie. Gutenberg to spora zmiana ale na pewno nie nagła. Osobiście mam mieszane odczucia co do wprowadzenia nowego edytora ale przy moich skromnych wymaganiach ogarnięcie go w stopniu pozwalającym na dodawanie i edytowanie wpisów dużo czasu nie zajęło. Sam zawsze staram się jak najwcześniej instalować wszelakie aktualizacje, nie tylko jeśli chodzi o WP, i później jak najszybciej się z nimi zaznajomić i polubić.
Jest Gutenberg no i fajnie… zmienili sposób wprowadzania tekstu. Moim zdaniem jest to dość ciekawe rozwiązanie, które oferuje ogrom możliwości i spore ułatwienie dla osób, które najpierw muszą zobaczyć. Pytanie tylko, czy taka zmiana była potrzebna? Czy użytkownicy, którzy używali starego edytora do wklepywania treści wpisów potrzebowali takiej zmiany? Czy konieczne było całkowite pozbycie się starego edytora z jądra?
Ja niestety również nie mogę się przyzwyczaić i przerzuciłem się na klasyczny edytor. Bloki kompletnie do mnie nie przemawiają i są wg mnie nie wygodne w obsłudze. Być może gdybym się w to wgłębił to po jakimś czasie przyzwyczaiłbym się do nowego edytora, nie mniej skoro jest taka możliwość wolę póki co korzystać ze starego.