Dzisiejszy wpis poświęcony jest rozwiązaniu prostego problemu, z którym mogą spotkać się osoby początkujące. Jeśli należycie do tego grona, to podany temat będzie dla Was interesujący. Pokażemy Wam, jak dodać do wpisu odnośnik, który będzie otwierany w nowej karcie. Oprócz tego pokażemy, jak zmodyfikować kod motywu, by wszystkie wcześniej dodane, oraz wszystkie nowe linki automatycznie otwierały się w nowych kartach przeglądarki. Zapraszamy więc do lektury tego wpisu.
Sposób 1. Ręcznie dodanie atrybutu odpowiadającego za otwarcie linku w nowej karcie
Aby odnośnik otwierał się w nowej karcie jego znacznik, czyli <a href="URL"> musi zawierać specjalny atrybut – target="_blank". Korzystając z edytora wpisów dostępnego w WordPress, możliwe jest ręczne dodanie tego atrybutu na kilka sposobów:
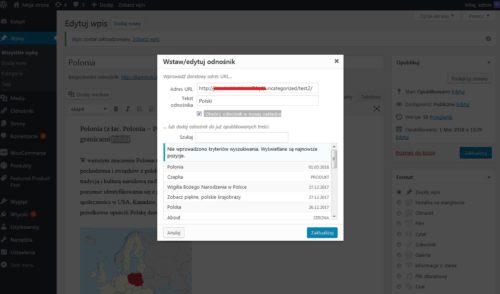
1. Używając przycisku Wstaw/Edytuj odnośnik – podczas dodawania lub edytowania linku należy zaznaczyć pole Otwórz odnośnik w nowej zakładce (rys. 1):
Rysunek 1. Dodanie atrybutu target="_blank" do linku
2. Po przejściu do zakładki edycji wpisu w trybie tekstowym, możliwe jest dodawanie i edytowanie linków, oraz ręczne dopisanie atrybutu target="_blank". Gotowy odnośnik powinien wyglądać następująco:
<a href="URL"target="_blank">Tekst odnośnika</a>.
Jak widać, dodanie odnośnika, który będzie otwierać się w nowej karcie to bardzo prosta sprawa. Przedstawiony sposób nadaje się zarówno podczas tworzenia nowego wpisu jak i edycji jednego z już obecnych artykułów na blogu. Niestety w przypadku edycji wielu linków w wielu wpisach będzie on wymagał poświęcenia wielu sił i czasu. Aby sobie z tym poradzić wystarczy skorzystać z następnego sposobu!
Sposób 2. Automatycznie otwieranie wszystkich linków w nowej karcie
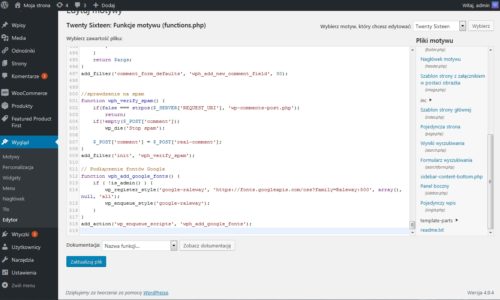
Aby wszystkie odnośniki w artykułach otwierały się w nowej karcie, należy zmodyfikować plik functions.php aktywnego motywu. Skorzystamy ze standardowego edytora, który jest dostępny w panelu administracyjnym WordPress. Dlatego przejdziemy do sekcji Wygląd → Edytor i wśród listy plików motywu otwieramy do edycji functions.php (rys. 2):
Rysunek 2. Modyfikacja pliku functions.php motywu
Na końcu tego pliku wstawimy poniższy kod:
// Otwieranie linków w nowej karcie
function wph_auto_blank_links($text) {
$return = str_replace('<a', '<a target="_blank"', $text);
return $return;
}
add_filter('the_content', 'wph_auto_blank_links'); // wpisy
Po zapisywaniu wszystkich zmian możemy przejść do dowolnego artykułu zawierającego linki i sprawdzić, czy modyfikacja zadziałała zgodnie z oczekiwaniami. Funkcja <code>wph_auto_blank_links</code> sprawia, że do wszystkich odnośników zostanie „podłączony” atrybut target="_blank".
Aby linki zawarte w sekcji komentarzy również otwierały się w nowej karcie, należy do powyższego kodu dodać następujący filtr:
add_filter('comment_text', 'wph_auto_blank_links'); // komentarze
Wadą ostatniego sposobu jest to, że absolutnie wszystkie odnośniki będą otwierać się w nowej karcie. Jeśli potrzebujecie aby tylko linki do stron „zewnętrznych” otwierały się w ten sposób, możecie skorzystać z kolejnego sposobu.
Sposób 3. Automatyczne otwieranie linków do cudzych stron w nowej karcie
Ostatni sposób przyda się osobom, które chcą, aby odnośniki tylko do cudzych stron otwierały się w nowej karcie. Ponownie przechodzimy do pliku functions.php (rys. 2) i poprzednio umieszczony kod zamieniamy na:
// Linki wychodzące w nowej karcie
function autoblank($text) {
$return = str_replace('href=', 'target="_blank" href=', $text);
$return = str_replace('target="_blank" href="URL', 'href="URL', $return);
$return = str_replace('target="_blank" href="/', 'href="/', $return);
$return = str_replace('target="_blank" href="#', 'href="#', $return);
$return = str_replace(' target = "_blank">', '>', $return);
return $return;
}
add_filter('the_content', 'autoblank');
add_filter('comment_text', 'autoblank');
Gdzie URL to adres Twojej strony (musi zaczynać się od http:// lub https://).
Po zapisywaniu zmian wszystkie linki, oprócz tych z Twoim adresem URL, będą otwierać się w nowej karcie.
Podsumowanie
W dzisiejszym wpisie pokazaliśmy Państwu różne sposoby na dodanie atrybutu target="_blank" do linków. Dzięki nim możecie tworzyć pojedyncze odnośniki otwierające się w nowej karcie lub użyć modyfikacji automatyzującej ten proces dla wszystkich linków. Dlatego na pewno znajdziecie coś dla siebie.
P.S. Prosimy zwrócić uwagę, że wszystkie zmiany w pliku functions.php powinny być wykonywane w motywie potomnym. W przeciwnym wypadku, wszystkie dodane modyfikacje mogą zostać utracone przy kolejnej aktualizacji motywu.








Pomogłeś! Dzięki wielkie u mnie http://www.panienglish.pl wszystko hula jak trzeba 😀 a jestem laikiem i prowadzę moją stronę sama 🙂 Bardzo Ci dziękuję i pozdrawiam 🙂