W sieci dostępnych jest cała masa gotowych skryptów galerii, różnej maści sliderów, rotatorów i tym podobnych rzeczy dzięki którym stosunkowo niskim kosztem możemy wyróżnić nasze najlepsze wpisy, czy promować najnowsze zdjęcia. Problem z gotowymi rozwiązaniami jest zwykle taki, że nie zawsze możliwe jest wkomponowanie gotowca do strony, czegoś mu brakuje, albo zwyczajnie chcielibyśmy osiągnąć jakiś niestandardowy efekt.
W tym wpisie nie będziemy tworzyć slidera zupełnie od zera, skorzystamy natomiast z ciekawego projektu, jakim niewątpliwie jest OWL Carousel. Na jego bazie opiszę, jak w prosty sposób stworzyć rotator zdjęć szyty na miarę naszych potrzeb, który następnie zintegrujemy z naszym blogiem postawionym na WordPressie.
Zanim przystąpimy do kodowania, najpierw chciałbym pokazać demo slidera w HTML/CSS. To co jest tam widoczne, to mniej więcej to, do czego będziemy dążyć w tym wpisie.
Generalnie chodzi o utworzenie slidera podzielonego na dwie części: lewą i prawą. Po lewej stronie znajduje się duży podgląd, z prawej zaś, lista postów. Lewa strona działa jak typowy pokaz slajdów – mamy tutaj zestaw obrazków, które co pewien czas automatycznie zmieniają się . Każda zmiana obrazka podświetla na liście obok odpowiednią pozycję. Z drugiej strony, kliknięcie na pozycję listy powoduje „przeskoczenie” pokazu slajdów do obrazka przypisanego do bieżącej pozycji listy.
W kontekście WordPressa, wymyśliłem sobie, że całość będzie tworzona jako widget, który będzie odpowiadał za wyświetlenie/wyróżnienie na stronie głównej 3-4 postów z zaznaczonej w kokpicie kategorii, lub tagu.
Przygotowanie do pracy
Zacznijmy od przygotowania plików slidera i motywu. Pierwsza rzecz, która będzie nam potrzebna to paczka ze sliderem, który pobierzemy stąd.
Teraz przygotujemy motyw. Na potrzeby tego wpisu zainstalowałem świeżą instalację WordPressa na serwerze testowym, oraz dla ułatwienia resztę artykułu opieram na jednym z domyślnych motywów – Twenty Twelve.
Do katalogu motywu wp-content/themes/twentytwelve wypakowujemy paczkę ze sliderem, dla uproszczenia katalog nazwałem „owl”. Oprócz tego tworzymy jeden nowy katalog na dodatkowe pliki – u mnie jest to featured-widget.
Owl Carousel do prawidłowego działania potrzebuje: jQuery, skryptu właściwego, arkusza styli podstawowych, oraz styli „skórki”, które teraz podepniemy do motywu. Do tego, we wcześniej utworzonym katalogu tworzymy dwa nowe pliki – jeden plik dla naszych stylów, oraz jeden na skrypt JavaScript. U mnie zostały one nazwane odpowiednio: custom.css i js.js.
Teraz wszystkie pliki należy podpiąć pod motyw, w tym celu otwieramy plik functions.php i szukamy funkcji twentytwelve_scripts_styles() – funkcja odpowiada za wczytywanie skryptów i arkuszy stylów we front-endzie, więc jest to idealny wybór.
Widget ma się wyświetlać tylko na stronie głównej więc nie ma potrzeby aby WordPress ładował dodatkowe 5 plików do każdej strony, zatem dodatkowo zastosujemy specjalny tag warunkowy WordPress is_home(), który naprawi ten problem… Gdzieś w obrębie funkcji umieszczamy linijki:
//owl carousel styles and scripts
if(is_home())
{
wp_enqueue_script('owl-carousel', get_template_directory_uri() . '/owl/owl.carousel.min.js', array('jquery'));
wp_enqueue_script('featured-widget-js', get_template_directory_uri() . '/featured-widget/js.js', array('jquery', 'owl-carousel'));
wp_enqueue_style('owl-styles', get_template_directory_uri() . '/owl/assets/owl.carousel.min.css');
wp_enqueue_style('owl-theme', get_template_directory_uri() . '/owl/assets/owl.theme.default.min.css');
wp_enqueue_style('featured-widget', get_template_directory_uri() . '/featured-widget/custom.css');
}
Kolejna sprawa to rozmiary obrazków, których będziemy używać w naszym sliderze. Aby wszystko w miarę dobrze wyglądało proponuję dodanie do motywu dwóch dodatkowych rozmiarów miniaturek, dokonamy tego kopiując poniższy kod do pliku functions.php:
if ( function_exists( 'add_image_size' ) ) {
//ikony do listy
add_image_size('post-icon', 65, 65, array('center', 'center'));
//miniaturki do slidera
add_image_size('featured-post-thumb', 510, 300, array('center', 'center'));
}
Piszemy i inicjalizujemy widget
Teraz zajmiemy się widgetem.
Jeszcze w otwartym pliku functions.php musimy zrobić kilka rzeczy. Tworzymy nową funkcję, która będzie wczytywać plik z kodem właściwym widgetu i rejestrujać go w WordPressie, oraz utworzyć nowy sidebar, w którym pojawi się nasz widget. Dodajemy poniższy kod funkcji do functions.php. Teraz plik zapisujemy i zamykamy.
function featured_widget_init()
{
require get_template_directory() . '/featured-widget/featured-widget.php';
register_widget( 'Featured_Posts' );
register_sidebar( array(
'name' => 'Featured widget',
'id' => 'featured-posts',
'before_widget' => '<div id="%1$s" class="widget-featured %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>' ) );
}
add_action( 'widgets_init', 'featured_widget_init' );
W katalogu featured-widget tworzymy nowy plik pod nazwą featured-widget.php, w którym za chwilę zapiszemy kod widgetu.
Widget wyświetlający miniaturki postów – funkcja widget
Cały kod funkcji wyświetlającej widget, plik źródłowe znajdują się również w paczce do ściągnięcia (link na końcu artykułu):
public function widget($args, $instance)
{
$title = apply_filters('widget_title', $instance['title']);
if (empty($title))
{
$title = __('Featured Widget', $this->text_domain);
}
echo $args['before_widget'];
$query_args = array(
'posts_per_page' => $instance['number'],
'category__in' => $instance['categories']
);
$the_query = new WP_Query($query_args);
if($the_query->have_posts()): ?>
<?php echo $args['before_title'] . esc_html($title) . $args['after_title'] . "n"; ?>
<div class="row">
<div class="column">
<div id="featured-preview">
<?php while ($the_query->have_posts()): $the_query->the_post(); ?>
<div class="item">
<?php if (has_post_thumbnail()): ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('featured-post-thumb'); ?></a>
<div class="title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
<?php endif; ?>
</div>
<?php endwhile; ?>
</div>
</div><!-- left side .column -->
<?php rewind_posts(); $i=0; ?>
<div class="column">
<ul class="posts-list">
<?php while ($the_query->have_posts()): $the_query->the_post(); ?>
<?php $is_active_class = ($i==0) ? ' class="active"' : ''; ?>
<li<?php echo $is_active_class; ?> data-slide-no="<?php echo $i; ?>">
<?php if (has_post_thumbnail()) the_post_thumbnail('post-icon'); ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<p>Kategorie: <?php the_category(', '); ?></p>
</li>
<?php $i++; ?>
<?php endwhile; ?>
</ul>
</div><!-- right side-->
</div><!-- .row -->
<?php else: ?>
<p><?php _e('Nie znaleziono wpisów spełniających podane kryteria.'); ?></p>
<?php endif;
/* Restore original Post Data */
wp_reset_postdata();
echo $args['after_widget'];
}
W ciele funkcji widget() umieszczamy kod, który będzie odpowiedzialny za wyświetlenie otrzymanych danych użytkownikowi na stronie. Mamy tutaj zaimplementowane dwie pętle – jedna będzie wyświetlać duże miniaturki po lewej stronie, a druga listę postów po prawej. Pomiędzy nimi została umieszczona specjalna funkcja WordPress rewind_posts(), dzięki niej możemy dwa razy skorzystać z pętli WP.
Jak widać na tym etapie tworzenia widgetu wiele ze statycznego kodu z dema zostało zastąpione na dynamiczne funkcje WP.
W drugiej pętli warto jeszcze zwrócić uwagę na to jak dodawana jest klasa CSS .active do elementów listy, oraz jak wypełniany jest parametr data-slide-no – w nim będziemy przechowywać informację o numerze slajdu (będzie nam to później potrzebne).
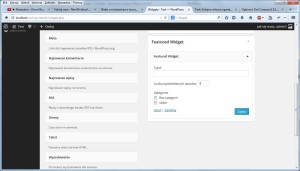
Widget wyświetlający miniaturki postów – funkcja form
Z kolei w tej funkcji stworzony zostanie formularz obsługujący widget z poziomu kokpitu WP.
public function form( $instance ) {
// outputs the options form on admin
$instance = wp_parse_args( (array) $instance, array( 'number' => 4, 'title' => 'Featured Posts', 'categories' => array() ) );
$title = strip_tags($instance['title']);
$number = absint($instance['number']);
$categories = (array) $instance['categories'];
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>" />
</p>
<p>
<label for="<?php echo $this->get_field_id( 'number' ); ?>"><?php _e( 'Number of posts to show:' ); ?></label>
<input id="<?php echo $this->get_field_id( 'number' ); ?>" name="<?php echo $this->get_field_name( 'number' ); ?>" type="text" value="<?php echo $number; ?>" size="3" />
</p>
<p>
<label><?php _e('Categories:'); ?></label>
<br />
<?php
$categories_list = get_categories('hide_empty=0&orderby=name');
foreach ($categories_list as $cat ):
$cat_id = intval($cat->cat_ID);
$cat_name = $cat->cat_name;
$selected = '';
if(in_array($cat_id, $categories))
$selected=' checked="checked"'; ?>
<input value="<?php echo $cat_id; ?>" class="checkbox" type="checkbox"<?php echo $selected; ?> id="<?php echo $this->get_field_id('categories'); echo $cat_id; ?>" name="<?php echo $this->get_field_name('categories'); ?>[]" /> <label for="<?php echo $this->get_field_id('categories'); echo $cat_id; ?>"><?php echo $cat_name; ?></label><br />
<?php endforeach; ?>
</p>
<?php
}
Pełny kod widgetu znajduje się w paczce – link na końcu artykułu.
Dodajemy widget area do motywu
Przyszła pora na dodanie widgetu do motywu – w tym celu musimy stworzyć nowy „widget area”. Otwieramy plik index.php i pod linijką get_header(); dodajemy następujący kod:
<?php if(is_home()): ?>
<div id="featured-slider">
<?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar('featured-widget')): ?>
<h2>Dodaj Featured Widget w kokpicie WordPress.</h2>
<?php endif; ?>
</div><!-- #featured-posts -->
<?php endif; ?>
Zapisujemy i zamykamy plik.

Do tej pory powinniśmy mieć już zrobioną strukturę fizyczną plików widgetu, pliki podpięte pod motyw, dodaną obsługę dodatkowych miniaturek, kod widgetu, zainicjalizowany widget, oraz nową widget area. Na tym etapie widget area i nasz widget powinny już być widoczne w kokpicie. Dodajemy nasz widget do nowego sidebara i na stronie głównej powinniśmy zobaczyć już miniaturki i listę.
Wszystko jest jeszcze trochę w rozsypce, więc teraz musimy dodać zestawy reguł, aby slider zaczął jakoś wyglądać. Do tego celu otwieramy plik custom.css.
Nie wiem czy jest sens wklejania mojego kodu, gdyż w zależności od motywu slider może wyglądać bardziej lub mniej podobnie do tego do czego dążymy. W razie problemów zapraszam do pliku CSS podłączonego do dema. 🙂
Nie ukrywam że potrzebnych będzie trochę umiejętności z zakresu CSS, aby slider przystosować do naszych potrzeb. Na szczęście dzięki gotowym plikom CSS, które pobraliśmy z „OWL-em” jest tego znacznie mniej… 🙂
U mnie slider wygląda tak:

Jeżeli wszystko wygląda już w porządku, to możemy przejść do ostatniej części tego artykułu, w której dzięki dobrodziejstwom jQuery, tchniemy trochę życia w nasz slider… 🙂
Uruchamiamy slider
Otwieramy plik js.js, który powinien być już obecny w katalogu widgetu – featured-widget.
Najpierw uruchomimy lewą stronę:
jQuery(function($){
var previewSlider = $("#featured-preview");
previewSlider.owlCarousel({items:1, loop:true, autoplay:true, autoplayHoverPause:true});
});
Zapisujemy i odświeżamy stronę, aby sprawdzić czy działa.
Aby sprawić, że wraz ze zmianą miniaturki po lewej stronie podświetli się pozycja listy musimy skorzystać ze specjalnego eventu slidera OWL, oraz wykryć który element jest aktualnie wyświetlany. Na tej podstawie będziemy dodawać do elementu listy klasę CSS .active. Do powyższego kodu dodajemy następujący snippet:
previewSlider.on('changed.owl.carousel', function(event) {
var current = event.item.index;
current--;
$('#featured-slider .posts-list li').removeClass('active');
$('#featured-slider .posts-list li').eq(current).addClass('active');
});
I na zakończenie, aby po kliknięciu w element listy po prawej stronie, slider „przeskakiwał” do odpowiedniego zdjęcia musimy dodać następujący kod:
$('#featured-slider .posts-list li').on("click", function(event){
$('#featured-slider .posts-list li').removeClass('active');
$(this).addClass('active');
var slide_no = $(this).data('slide-no');
previewSlider.trigger('to.owl.carousel', [slide_no, 200]);
});
Zakończenie
I to już w zasadzie wszystko, mam nadzieję że wpis okaże się pomocny i dla niektóych inspirujący. 🙂 Zgodnie z obietnicą zamieszczam link do paczki z zaprezentowanym tutaj widgetem (twentytwelve+owl). Pliki w motywie należy nadpisać. Pamiętajcie o wykonaniu kopii zapasowej.
Demo do artykułu: Demo





Zacny artykuł, dzięki 🙂