Cóż to takiego „social slider”? Jest to coś w rodzaju wysuwanej zakładki z jednego boku przeglądarki, na której możemy umieścić właściwie cokolwiek – ankietę, formularz kontaktowy, ustawienia witryny itd. Najczęściej jednak, na takiej zakładce znaleźć można LikeBox Facebooka, dlatego potocznie zwykło się go nazywać social sliderem. Jest to bardzo fajne rozwiązanie, jeżeli wtyczka społecznościowa Facebooka nie za bardzo pasuje nam do layoutu strony, nie mamy już gdzie jej wcisnąć, albo po prostu chcemy dodać fajny bajer na swojej stronie.
Małe sprostowanie, pisząc tutaj strona mam na myśli to najszersze znaczenie. Czyli do zastosowania nie tylko na zwykłej stronie HTML, czy blogu WordPress ale praktycznie na każdej stronie!
W tym artykule pokażę, jak zrobić na swojej stronie prosty, wysuwany social slider, inaczej zwany też wysuwanym widgetem Facebook.
Projekt Social Slider – założenia
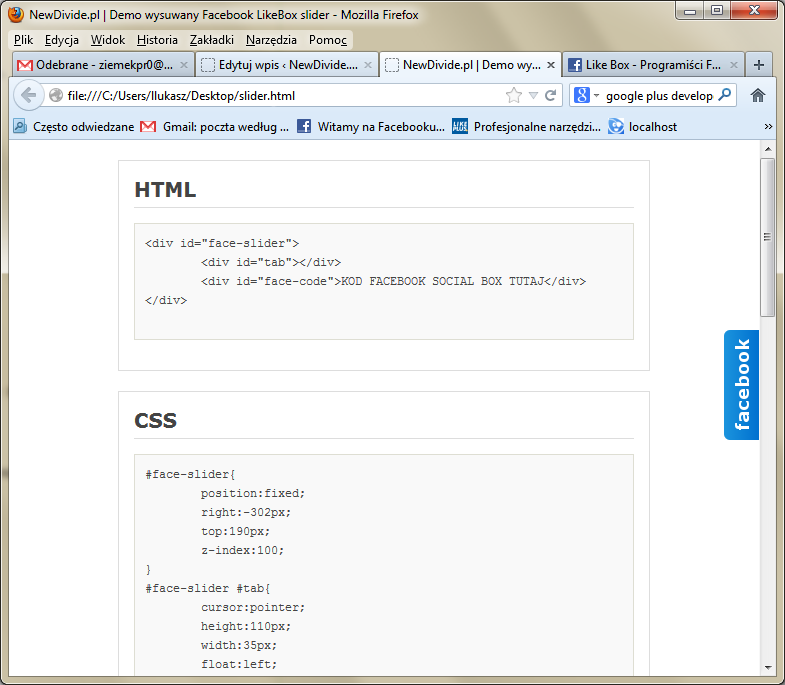
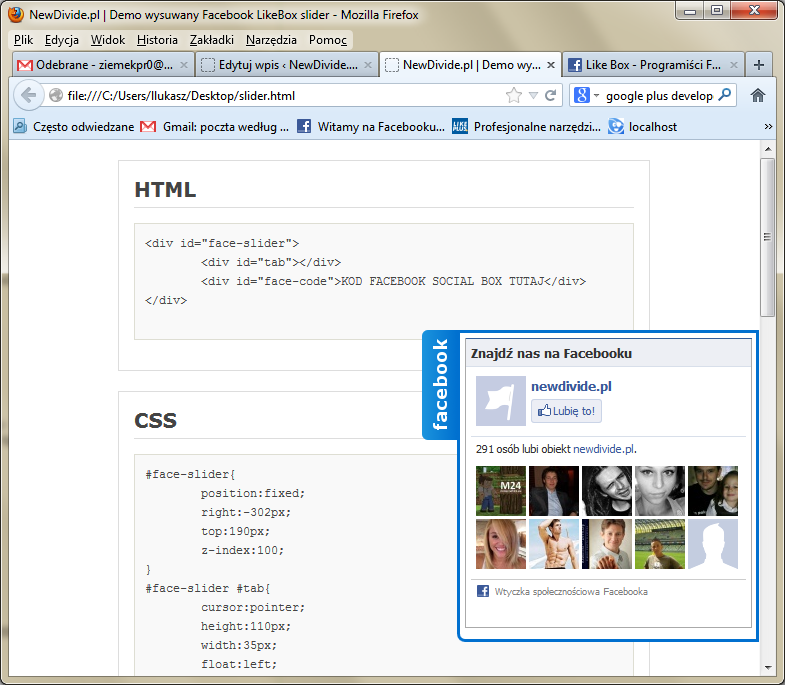
Podstawowe założenie jest takie, że chcemy aby wysuwany SocialBox działał we wszystkich, albo przynajmniej większości przeglądarek internetowych, dlatego skorzystamy z najnowszej wersji jQuery (obecnie jest to 1.9.1). Aby nie obciążać naszego serwera skorzystamy z biblioteki hostowanej na serwerach Google. Całość ma wyglądać tak jak na poniższych obrazkach.
Kod HTML widgetu
Nic wymyślnego, potrzebny będzie jeden główny pojemnik – blok div z identyfikatorem, który będzie nawiązywał do zawartości i nie będzie gryzł się z kodem reszty strony np. #face-slider. Tutaj znajdzie się wszystko inne, czyli:
div#tab– jedyna zawsze widoczna część slidera. Zakładka z napisem 'Facebook’ – po najechaniu na nią kursorem myszy pokaże się reszta slideradiv#face-code– blok, do którego za chwilę wkleimy wygenerowany z Facebooka kod. Dodamy również ładny wizualny akcent, w postaci niebieskiej ramki dookoła LikeBoxa.
Cały kod HTML naszej zakładki wygląda następująco:
<div id="face-slider"> <div id="tab"></div> <div id="face-code">KOD FACEBOOK SOCIAL BOX TUTAJ</div> </div>
Kod wysuwany Facebook social slider
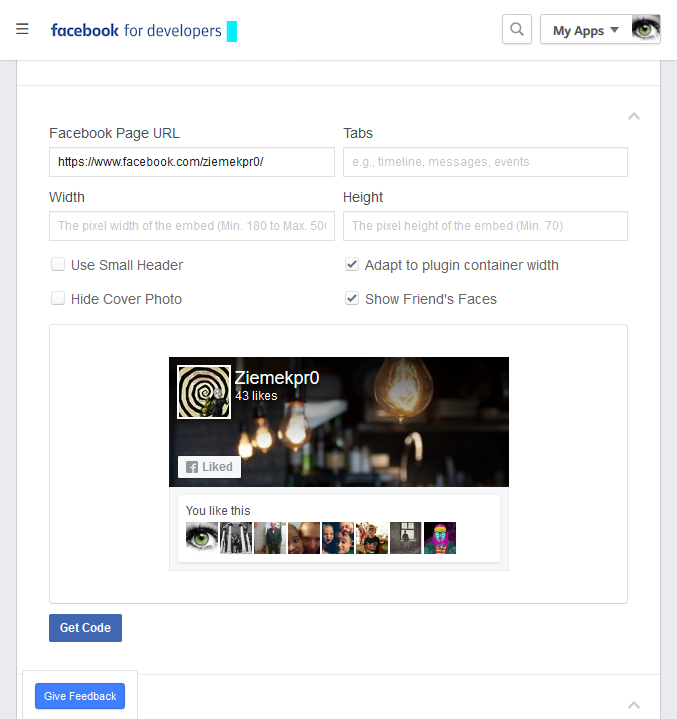
Miejsce oznaczone napisem „KOD FACEBOOK SOCIAL BOX TUTAJ” trzeba podmienić z kodem wygenerowanym w narzędziach Facebooka dla developerów. W tym celu przechodzimy pod adres https://developers.facebook.com/docs/plugins/page-plugin i uzupełniamy podane pola według następującego wzoru:
- Facebook Page URL – tu należy podać adres naszej strony na Facebooku,
- Tabs – domyślnie, będzie tam wpisana opcja
timeline– dla najprostszej wersji, tak jak w artykule, można śmiało wykasować, - Szczególną uwagę należy zwrócić na pola Width, oraz Height (odpowiednio szerokość i wysokość) wtyczki – tutaj należy wpisać wartości odpowiadające wysokości i szerokości okna slidera. W pierwszej próbie można śmiało zostawić puste aby sprawdzić, czy widget sam się dopasuje do wskazanego miejsca, jeżeli nie to możemy tutaj wpisać wartości „na sztywno”.
Resztę ustawiamy jak na powyższym screenie i generujemy kod klikając na dole guzik 'Get Code’.
Wybieramy jedną z dostępnych wersji pluginu – ja dla uproszczenia wykorzystałem kod iframe, czyli Pływająca ramka. Przy tym wyborze nie muszę dodawać do strony nic poza podanym kodem. Jeżeli masz już na stronie inne pluginy Facebooka, to warto zastanowić się nad wersją SDK.
Wygenerowany kod wstawiamy do kodu HTML w miejscu, które wskazałem wcześniej.
Dodajemy kod HTML zakładki LikeBox do strony
Gdzie umieścić kod HTML naszego wysuwanego social boxa? Tak naprawdę nie ma to większego znaczenia, najważniejsze aby było to w sekcji body strony. Najlepiej odszukać znacznik </body> i wkleić cały nasz kod przed nim. Kod nie może znajdować się w żadnym innym divie, bo mogą pojawić się problemy z pozycjonowaniem elementu na stronie.
W tym momencie nie należy jeszcze przejmować się położeniem slidera w oknie przeglądarki. Jeżeli zastosowałeś się do podanych tutaj wskazówek, to po dodaniu reguł CSS, slider pojawi się w odpowiednim miejscu.
Etap drugi – implementacja CSS
![]() Czas sprawić aby nasz twór przypominał w końcu zakładkę i „stanął” na właściwej pozycji.
Czas sprawić aby nasz twór przypominał w końcu zakładkę i „stanął” na właściwej pozycji.
Aha! Potrzebujemy jeszcze obrazka z grafiką zakładki. Moją zakładkę, znajdującą się po lewej stronie, możecie bez obaw pobrać i wykorzystać na swoich stronach. Obrazek musi mieć wymiary, jak ten mój aby wyglądał dobrze. Obrazek należy wysłać na swój serwer, a ścieżkę do niego zapisujemy w zaznaczonej na następnym listingu regule CSS.
Wracamy do CSS. Kopiujemy cały zamieszczony poniżej kod CSS i wklejamy do głównego pliku CSS na naszej stronie. Możecie też utworzyć nowy plik i tam dodać owe style, jednak nie jest to polecane.
#face-slider{
position:fixed; /* sprawia że slider jest widoczny w stałym miejscu przeglądarki, nie przewija się wraz ze stroną, a pozostaje w miejscu */
right:-302px; /* pozycjonuje slider poza widoczny obszar okna przeglądarki, efekt schowania */
top:190px; /* pozycjonuje slider 190px od góry okna przegladarki */
z-index:100; /* po wyjechaniu, otworzeniu się slidera, jego okno ma być ponad wszystkimi innymi warstwami - na samej górze */
}
#face-slider #tab{
cursor:pointer; /* zmienia domyślny kursor na wskazującą rączkę - tylko efekt wizualny */
height:110px; /* wysokość diva, będącego zakładką, również wysokość grafiki */
width:35px; /* szerokość widocznej zakładki, również szerokość grafiki zakłądki */
float:left; /* przyleganie do lewej krawędzi kontenera slidera */
background: url(tutaj) no-repeat center center; /* wstawiamy link do grafiki z zakładką */
}
#face-code{
padding:5px; /* definiuje odstęp od krawędzi kontenera pluginu Facebooka */
border: solid #0170cf 3px; /* ustawia ładną niebieską ramkę dookoła widgetu Facebooka */
background: #fff; /* ustawia białe tło pod pluginem Facebook */
float:left; /* przyleganie do lewej, czyli ma przylegać do kontenera zakładki */
width:286px; /* szerokość */
height:296px; /* wysokość */
-moz-border-radius: 0 0 0 8px; /* zaokrągla lewy dolny róg */
-webkit-border-radius: 0 0 0 8px; /* zaokrągla lewy dolny róg*/
border-radius: 0 0 0 8px; /* zaokrągla lewy dolny róg */
}
Podpinamy bibliotekę jQuery, i dodajemy snippet animujący do social slider
Jeżeli jeszcze nie podpięliśmy jQuery to najwyższy czas to zrobić. W sekcji head dodajemy taki snippet javascript:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
Również w sekcji head, lub gdzieś w sekcji body, dodajemy obsługę naszego Facebook – slidera:
<script>
$(function(){
$('#face-slider').hover(
function(){ $('#face-slider').stop().animate({"right": "0"}, 1000); },
function(){ $('#face-slider').stop().animate({"right": "-302px"}, 1000); }
);
});
</script>
Zapisujemy zmiany i odświeżamy stronę. Tutaj można zobaczyć demo slidera.
Tutaj znajduje się plik RAR z całym demem do ściągnięcia.
Aktualizacja 2017-07-11
Przyszedł czas na gruntowną aktualizację wpisu. Chociaż ten artykuł ma już swoje młodsze odpowiedniki również na tym blogu, mimo to uznałem, że warto odświeżyć zawarte tutaj informacje.
Przede wszystkim Facebook LikeBox już jakiś czas temu został zastąpiony nowszym pluginem, teraz jest to Facebook PagePlugin. W artykule zmieniłem linki i grafikę z narzędzia generującego kod ramki dla PagePluginu, tak aby jednak dało się jeszcze poskładać zamieszczony tutaj slider do „kupy”.








[…] ← Zobacz poprzedni wpis: Jak zrobić wysuwany LikeBox, social Facebook slider […]
Ok, generalnie nie znam się na tym, ale stronę potrafię na WP postawić i dokonać drobnych zmian w kodzie. Post napisany prosto i przystępnie – wszystko wydaje się łatwe, ale nie ogarniam tego 🙂
Pierwsze pytanie: Gdzie mam wrzucić te kody? Próbowałem do pliku header.php, index.php, style.css i kilku innych (w żadnym nic nie działa). Pewnie to prostsze niż mi się wydaje, ale jak wiadomo diabeł tkwi w szczegółach.
Chcę mieć taką zakładkę, i taką, która wisi po lewej stronie tej strony, ale wrzucę sobie tam flagi do przełączania wersji językowych.
PS. Help.
Sprawa jest dosyć prosta.
Zacznij od podpięcia biblioteki jQuery – z akapitu 'Podpinamy bibliotekę jQuery…’ kopiujesz linijkę kodu linkującą do biblioteki na serwerach google, i wklejasz gdziekolwiek ale w sekcji head strony, w wordpressie będzie to najczęściej plik header.php, ale w szablonie może być więcej nagłówków, dlatego zapisujesz plik do którego dodałeś tą linijkę i sprawdzasz poprawność tej czynności – na stronie głównej Twojej strony wyświetlasz kod źródłowy, szukasz tej linijki i sprawdzasz czy na pewno linkuje do biblioteki.
Snippet animujący slider możesz wstawić w to samo miejsce, pod spodem powyższej linijki, albo gdzieś blisko kodu html slidera, żebyś wiedział że to od tego. Zajrzyj do źródła mojego dema żeby zobaczyć jak ja to zrobiłem. 🙂
Umieszczenie reguł CSS – skopiuj wszystko i tylko wklej do swojego pliku style.css.
Gdzie nie ma znaczenia.
PS. Dobrze będzie jeżeli usuniesz moje komentarze
I kod html slidera. W wordpressie, otwórz sobie np plik header.php i zobaczy czy jest tam znacznik rozpoczynający body jeżeli jest – to wstaw mój kod za nim / pod nim, jeżeli nie ma znacznika body, to otwórz plik footer.php jeżeli jest znacznik kończący – /body to mój kod wstawiasz przed nim / nad nim. Ogólnie chodzi o umieszczenie kodu w sekcji body, ale gdzieś poza pozostałym kodem strony, czyli w żadnym innym divie, czy elemencie. Na koniec sprawdź czy wszystkie te elementy są widoczne z poziomu źródła strony – prawy klik 'Wyświetl źródło strony’ i powinno grać – w tym momencie tylko biała ramka 🙂
Na koniec wygeneruj sobie kod na FaceBooku, najprościej będzie jeżeli użyjesz iframe – nie będziesz musiał dodatkowego snippeta załączać do kodu. Tylko kopiujesz i wklejasz w miejscu wskazanym przeze mnie w artykule.
Jeżeli dalej coś jest nie jasne to pytaj. Pozdrawiam.
1. Biblioteka jQuery podpięta we wskazane miejsce (w sekcji head; linkuje do biblioteki)
2. Snippet animujący slider wstawiony pod linijką biblioteki jQuery.
3. Reguły CSS wklejone do style.css (komentarze usunięte)
4. Kod html slidera wstawiony zarówno do header.php (za body), jak i footer.php (przed /body)
5. Kod FB iframe wygenerowany i wklejony we wskazane miejsce.
Bardzo dziękuję za jeszcze prostszą instrukcję, ale dalej nie mam na stronie slidera :/ Kurde, co robię źle? … ehhhh
PS. Punkt 4 – kod zostawiłem ostatecznie tylko w header.php, bo sprawdzałem działanie i tu i w footer.php, ale i tak nic się nie pojawia.
To jest adres strony, nad którą pracuję, może coś pomoże wgląd w źródło strony http://www.letsplaygames.pl/NEW/
Ok, wziąłem świeże pliki i zrobiłem jeszcze raz od nowa. Musiał być wcześniej jakiś burdel w kodzie, bo teraz działa 🙂 DZIĘKI!
Teraz chcę wiedzieć, jak zrobić taką ramkę, jak na tej stronie widzimy po lewej stronie u góry. Czy można ją zaprogramować wg własnych potrzeb? Docelowo chcę tam umieścić flagę polską, niemiecką i angielską oraz podlinkować do odpowiednich podstron językowych. Liczę na pomoc 🙂
To jest akurat gotowy plugin, aczkolwiek zrobienie tego jest jeszcze prostsze niż slidera, przynajmniej jeżeli chodzi tylko o wyświetlenie flag.. :))
Po znajomości, napisałem małe demo, które może Ci w tym jakoś pomoże.
Pozdrawiam
Pojawia się ramka, ale nie linkuje mi do obrazków flag. Ścieżki sprawdzałem po trzykroć i dziwne jest to dla mnie, że obrazki się nie pojawiają. Z podglądu kody strony też nie linkuje do obrazka, tylko do głównej strony. Dlaczego tak się dzieje?
Jeżeli mówimy o WordPressie i obrazki wstawiłeś do katalogu z motywem, to zapewne będziesz musiał podać ścieżkę korzystając z funkcji bloginfo(), coś w ten deseń…
<a href="#"><img src="<?php bloginfo('template_url'); ?>/katalog-z-img/obrazek.jpg" alt="" /></a>Zresztą najprościej sprawdzić czy dobrze linkujesz do obrazka kopiując swoją ścieżkę ze źródła strony i wklejenia w pole adresu przeglądarki – pokaże się obrazek, ścieżka jest ok, nie pokaże problem ze ścieżką.
Wklejałem, no i właśnie nie linkuje, więc problem jest ze ścieżką. Tak, wrzuciłem do katalogu z motywem w WordPressie.
Próowałeś już z bloginfo() ? Pokaż jak Ty podajesz ścieżkę do pliku.
Mam pytanie, co wpisać w miejsce 'template_url’?
OK, wkleiłem tam link prowadzący do mojego motywu, jednak to dalej nie działa.
Kod (w moim przypadku) wygląda tak:
<img src="flags/dooffy_design_icons_EU_flags_Poland.png” alt=”” />
Wkleiłem tutaj kod, ale zamienił się w krótszy link…
To ma za zadanie wygenerować ścieżkę do katalogu aktualnie włączonego motywu. Np. W moim przypadku użycie jej daje mi:
http://wpadmin.pl/wp-content/themes/wpadmin2/
gdzie wpadmin2, to katalog w którym mam zapisane wszystkie pliki motywu
i teraz do tego trzeba „dokleić” jeszcze nazwę katalogu w którym trzymasz obrazki, jeżeli flagi masz w głównym katalogu to pomijasz, no i na końcu nazwę obrazka.
Przeanalizuj raz jeszcze, zwróć uwagę jak podajesz nazwę katalogu i nazwę obrazka – funkcja i te dwie rzeczy w uszach 🙂
<img src="<?php bloginfo('template_url'); ?>/katalog-z-flagami/jakas-flaga.jpg" alt="" />U mnie zapis wygląda dokładnie tak:
„<img src="/flags/dooffy_design_icons_EU_flags_Poland.png” alt=”” />”
Ścieżka jest prawidłowa i nie to, że nie linkuje do obrazka, to cała strona się wywaliła (biała strona).
Ok… jak zrobić ramkę z kodem w komentarzu? 🙂
No właśnie, jeżeli linkujesz ze strony głównej a obrazki (flagi) masz w katalogu z motywem, to trochę krótka ta ścieżka, cały czas ci tłumaczę, że nie możesz podać ścieżki względem pliku css, a względem index.php. I do tego najlepiej wykorzystać bloginfo();
Zacznij może od sprawdzenia, co ci wypisze samo bloginfo(’template_url’); Jest to funkcja php więc pamiętaj, że musi być w <?php ?>
Do tego:
dorzuć bloginfo, o tak:
<img src="<?php bloginfo('template_url'); ?>/flags/dooffy_design_icons_EU_flags_Poland.png" alt="" />I biała strona się robi jeżeli masz błąd w php, więc najpewniej coś źle przepisałeś.:P
Z białą stroną już sobie poradziłem, był mały błąd w kodzie.
Ten kod, który wkleiłem w komentarzu nie jest całym kodem – po wysłaniu komentarza sam się skrócił :/ Rzecz w tym, że dodaję bloginfo, dokładnie tak, jak piszesz. Zobacz w kodzie mojej strony może najlepiej. Już na różne sposoby próbowałem, ale nic nie działa :/ Ramka jest, ikony niewczytanych obrazków są, linkują do stron językowych, ale obrazków flag nie ma :/
Okazało się, że błędem było podanie ścieżki do templatki w miejsce 'template url’ przy bloginfo. Wszystko teraz działa poprawnie. Dzięki za pomoc! 🙂
No i fajnie 🙂 Zobacz, czy na Twoim blogu ramka z flagami nie wyglądała by lepiej z białym tłem, ale ogólnie chyba nieźle to wyszło.
Na białym wygląda bardzo fajnie i pasuje mi do strony 🙂 Jeszcze raz dzięki!
Pojawił się nowy problem z moim paskiem bocznym na urządzeniach mobilnych typu smartfon lub tablet. Otóż pasek boczny chowa mi się za głównym motywem na stronie. Pytanie, jak go przesunąć na wierzch? Pozdrawiam.
W CSS ustaw z-index dla niego. Z tego co patrzyłem z-index:1; powinien wystarczyć.
Pozdrawiam
z-index:1 działa 🙂 Dzięki 🙂 Nowy problem dotyczy jednak zwijania paska Facebook wg Twojego przepisu. O ile na pc-tach (chrome, IE, FireFox) zwija się i rozwija poprawnie, to na urządzeniach mobilnych (iPad – Safari, Android, Bada) nie zwija się :(. Co może być przyczyną? Na niektórych urządzeniach pasek na dzień dobry jest rozwinięty przez co strona nie wygląda atrakcyjnie.
Witam, niestety nie mam urządzenia mobilnego i nie mogę tego sprawdzić. Jeżeli po wczytaniu strony zakładka z facebookiem jest otwarta, to coś jest nie tak z css i to już prawdopodobnie coś w relacji css szablonu – css zakładek.
Wszystko śmiga jak należy, ale zauważyłem, że gdy używam firefoxa to ten wysuwany social slider wcale nie jest wysuwany, a sytuuje się on na samym dole strony. Czym może to być spowodowane? (Na chromie i IE jest jak należy)
Pozdrawiam!
Witam, dziękuję za zostawienie komentarza. Co do problemu, to proponuję pobrać paczkę z demem (tutaj) tego slidera i przetestowaniem go u siebie w przeglądarkach. Jeżeli problem się powtórzy (chociaż testowałem na aktualnych wersjach Opery, Chrome, IE i FF) to proszę dać znać, w przeciwnym wypadku problem tkwi w Pańskim kodzie.
Zdaje się, że wszystko działa już jak należy. Dziękuję za pomoc! 🙂
Cieszę się, że mogłem pomóc! 🙂
Hej, naprawdę fajny kod, działa mi poprawnie pod ie10,ff,operą,safari. Niestety pod ie<10 i w trybie zgodności jak jest uruchomiony, to tabelka jest ciągle widoczna i nic z nią nie mogę zrobić. Na co zwrócić uwagę? Jakieś wskazówki?
Witam. Spróbuj odpalić moje demo w tym samym środowisku. Z tego co pamiętam sprawdzałem poprawność w różnych przeglądarkach i w screenach wszędzie wyglądało dobrze. Problem był pod IE 6. Z resztą możesz sam zobaczyć (http://www.browserstack.com/screenshots/5ecef438575de94dc0d9f40f8f18d4398c9561c6) Jeżeli tabelka jest otwarta po wczytaniu strony, to coś jest nie tak z CSS. Prawdopodobnie gryzie się z innym kodem strony, może masz jakieś reguły zastosowane do wszystkich divów na stronie, czy coś w tym rodzaju. Powinieneś też usunąć wszystkie moje komentarze z CSS, bo nie są one dobrze zrobione i też mogą powodować problemy. Podeślij link do strony to popatrzę 🙂
Witaj. Już sobie poradziłem, problem był z pozycjonowaniem relatywnym / absolutnym i fixed.
Witam!
Super poradnik. Wszystko gra i działa, ale mam jeszcze jedną zachciankę i nie bardzo umiem sama ją spełnić. 🙂 Korzystam z wersji „wysuń po kliknięciu”, ale chciałabym żeby drugie kliknięcie wewnątrz nie chowało mi okienka.. W znaczeniu że tylko kliknięcie na obrazek powodowało chowanie. Jest to możliwe? Pozdrawiam, Początkująca 🙂
Witam, jak najbardziej jest to możliwe. Dodam tylko, że teraz jest to zrobione tak, że ramka chowa się po kliknięciu w jej środku tylko jeżeli jest pusta – jeżeli dodasz do niej np. widget facebook/google to ramkę schowa kliknięcie na kolorowe obramowanie ramki (tak tylko piszę) 🙂
W pluginie zastąp wszystko od 14 do 24 linijki włącznie tym 'ifem’:
if(settings.animationAction == 'click'){ this.find('li > img').click(function(){ if($(this).parent('li').hasClass('musli-opened')) { $(this).parent('li').animate({"right": "0"}, parseInt(settings.animationSpeed)).removeClass('musli-opened'); } else { $(this).parent('li').animate({"right": "302px"}, parseInt(settings.animationSpeed)).addClass('musli-opened'); } }); }I powinno być tak jak chcesz. Pozdrawiam
Teraz patrze, że piszesz o wersji z kliknięciem pod starym artykułem… Mam nadzieję, że użyłaś nowszej „wersji pluginowej” i tamtego kodu… W razie problemów pisz, postaram się coś pomóc. Pozdrawiam
Wszystko zrobilem tak jak trzeba, slider dziala slicznie ale po wysunięciu się całe pole slidera jest białe. Żadnej zawartości. Wysuwa się po prostu pusty slider. Ma ktos jakis pomysl co moze byc nie tak ?
Czy wygenerowałeś kod iframe na stronie Facebooka zgodnie ze wskazówkami w artykule?
PS. Skorzystaj z aktualnej wersji i wskazówek znajdujących się w tym artykule http://wpadmin.pl/jquery-plugin-social-facebook-slider/
Witam. Jestem zielona w całych tych informatycznych sprawach 🙂 Twój poradnik był dla mnie troszkę zbyt skomplikowany. Skorzystałam zatem z tego:
http://helplogger.blogspot.com/2012/04/add-static-facebook-pop-out-like-box.html
Wszystko niby działa piękne, ładnie. Jednak gdy wyloguję się z facebooka znikają avatary osób, który polubiły stronę i zostaje białe tło. Przy ponownym zalogowaniu się, pojawiają się znowu (podwójnie.. ale przy większej ilości lajków to nie będzie zauważalne, jednak może na to również mam sposób, bo troszkę mnie to drażni) . Z góry bardzo dziękuję za pomoc! Nie potrafię sobie z tym poradzić i jeżeli nie znajdę żadnego sposobu będę musiała zamieścić na blogu zwykły like box, a ten wysuwany znacznie bardziej mi się podoba 🙂 Pozdrawiam
Witam, jeżeli chodzi o wspomniane przez Ciebie dziwne błędy związane z pluginem Facebooka, to na pewno nie mają na niego wpływu dodatkowy kod html wysuwanej zakładki, czy animujący ją kod js, bo jest to iframe. Więc czy zrobisz wysuwane zakładki, czy po prostu wstawisz likebox gdzieś statycznie na stronie, to problem raczej nie zniknie. Sprawdziłem kod ramki z artykułu, który podałaś na przykładzie Twojego fanpage’a jak również mojego – w efekcie u mnie są twarze fanów, a u Ciebie nie. Wniosek jest chyba taki, że mało masz jeszcze fanów 🙂
Faktycznie, mam zaledwie 8 fanów, bo strona została założona z dwa dni temu. Myślisz, że może to mieć wpływ na to, że twarze się nie pokazują, gdy się nie jest zalogowanym na facebooku? Będąc w tym samym czasie zalogowanym, wszystkie widać.. Ale kod musi być dobry skoro go sprawdziłeś, no i u Ciebie twarze widać bez problemu. Pytałam również znajomej blogerki o to i ona również nigdy nie miała z tym problemu..
Moim zdaniem nie ma się czym na razie martwić, przybędzie fanów to i twarze się pokażą.:)
Pozdrawiam
Pobawiłam się trochę kodem html i zamiast twarzy mam na razie aktualności z facebooka ; ) jak przybędzie fanów to zmienię na avatary i sprawdzę 😉 dziękuję za pomoc 🙂
Wybacz, że znów zawracam głowę 🙂 Pozmieniałam zatem html, by pojawiały się aktualności z facebooka, jednak nie wyświetlają mi się zdjęcia. Wiesz może jak sobie z tym poradzić?
Dodam, że nie chodzi że tylko na blogu. Generując kod na stronie facebooka w podglądzie również nie widać żadnych zdjęć. Nie wiem w czym tkwi problem.
A jak zmienić wyświetlanie na lewą strone ?
Witaj, to pytanie padło już jakiś czas temu zerknij tutaj http://wpadmin.pl/jquery-plugin-social-facebook-slider/#comment-161
Pozdrawiam
no i ktos wie jak rozwiazac problem ze znikajacymi twarzami? po wylogowaniu nie widze twarzy, wogole białość widzę , białość
Daj temu więcej czasu i więcej fanów.
Witam, mam problem dodaje jquery na koncu sekcji head,
$(function(){ itd na poczatku sekcji body oraz kod HTML przed końcem sekcji body i wyswietla mi sie okno facebooka ale w stopce a gdy dodam kod do css to znika calkowicie. mam do wyboru pliki Style: Arkusz stylów(style.css) i pagenavi-css.css w obu probowalem wklejac podany kod ale okno face tu i tu znika. czy w kodzie trzeba cos zmienic? np podac adres obrazka? wgralem go do media i dodalem odnosnik ale to równiez nic nie dalo. Strona to edumedical.pl z góry dzieki za pomoc.
Witam, jeżeli zakładki pojawiają się na dole, to znaczy że coś jest nie tak z CSS. Nie ma to znaczenia do którego pliku z CSS dodasz reguły CSS, o ile arkusz ten jest widoczny dla danej strony. Równie dobrze możesz utworzyć własny plik CSS i go podlinkować i nie powinno być żadnej różnicy. Jeżeli chodzi o obrazki, to przedstawiony tutaj sposób nie jest automatem i dla #tab w css należy podać ścieżkę do obrazka. Najlepiej otwórz zamieszczone w artykule demo – zobaczysz tam pełny, gotowy i działający przykład jak to jest dokładnie zrobione.
PS Jest to starsza wersja artykułu dlatego polecam Ci przejrzenie tego artykułu http://wpadmin.pl/jquery-plugin-social-facebook-slider/
PS 2 jeżeli mówimy o wordpressie to prawdopodobnie zainteresuje Cię gotowy plugin, bez grzebania w kodzie jeśli Cie to nie bawi, którym można zarządzać z poziomu panelu administracyjnego WordPressa – przejdź pod adres http://musli.wpadmin.pl/downloads.html pobierz wersję dla WP i zwyczajnie wgraj go do twoich pluginów WP.
Pozdrawiam
Dzięki bardzo za pomoc! troche się pomęczyłem ale ostatecznie działa ;] korzystałęm z http://wpadmin.pl/facebook-likebox-slider-czyli-musli-poprawiony-ulepszony/ i wszystko ok mam tylko problem ze zmiana obramowania fejsa.(z czarnego na niebieskie). Gdzie należy dodać tą jedną z klas żęby to się zmieniło, bo widzę, żę w css tez jest ta klasa ale gdy zmieniam tam kolor to nic nie ulega zmianie. Z góry dzięki za pomoc
Witam, wystarczy że skasujesz z css linijkę
border:solid #000 3px;, czyli tam gdzie dodaje czarne obramowanie; dodaj odpowiednią klasę do diva tak jak w przykładzie i powinno grać.Witam, niestety gdy dodaje do div ta klase to w ogole nie lapie tam tego kodu a dokladniej jest on wyswietlany na sliderze facebooka jak tekst. Mam jeszcze jedno pytanie w lewej czesci strony mialem pasek z aktualnosciami teraz przenioslem je do normalnej czesci menu ale nie wiem gdzie usunac napis Aktualnosci ktory jest zarazem odnosnikiem. Orientujesz sie moze jak to usunac? w widgetach mam tylko napis parterzy i reklamy o aktualnosciach nie ma mowy.
Najlepiej podaj link do strony, ale wygląda mi na to, że masz nieprawidłowo domknięte tagi, albo „uszy”. Moja rada jest taka, żebyś zaczął od skopiowania kodu z przykładu i doprowadzeniu do animowania pustej zakładki i na końcu wrzuceniu kodu z facebooka. Co do drugiego pytania to bez podania adresu strony nie wiem co to jest 'normalna część menu’ i o jaki napis aktualności chodzi. Menu edytuje się w kokpicie -> wygląd -> menu o ile mówimy o WP, bo tego tez niestety nie wiem 🙂
Znikające twarze nie mają nic wspólnego z ilością fanów. Gdy miałem ich 10 twarze się pojawiały, teraz mam ponad 400 i nie ma ani jednego awatara. Wszystko znikało stopniowo, właśnie analogicznie do wzrostu liczby fanów.
Witam, co zrobić by przy niskich rozdzielczościach ekranu się nie pojawiał… nie przysłaniał tekstu jak powiedzmy ktoś przegląda sobie stronę na smartphonie..
Witam, możesz sprawdzić coś takiego (dodaj na koniec kodu CSS):
@media only screen and (max-width: 800px) {
#musli {
display:none;
}
}
W miejscu #musli musi znajdować się identyfikator głównej listy slidera, a tutaj (max-width: 800px) wstaw szerokość strony przy której slider powinien zniknąć. Jeżeli masz już responsywną stronę dodaj tylko wewnętrzną część do wybranej rozdzielczości.
Cześć. slide świetnie działa, ale nie pod IE. Nie mogę wyczić, gdzie robię babol…
Cześć, prawdę mówiąc ciężko zgadnąć. Powinieneś też skorzystać z nowszej wersji artykułu. Najlepiej podaj link do strony i wersję IE.
Poddaję się, nie umiem tego ustawić 🙁 wszystko wklejam (chyba) tam, gdzie trzeba, a likebox się nie animuje, jest przezroczysty i wchodzi pod spód tekstu i obrazków na blogu 🙁
Nie poddawaj się tylko próbuj 🙂 Małymi krokami, po kolei:
Najpierw kod CSS, wklej go do głównego pliku ze stylami, albo podepnij jako kolejny.
HTML, na razie skopiuj cały mój przykład, wklej do siebie i ustaw sobie ścieżki do obrazków.
W tym momencie, po zapisaniu wszystkiego, powinnaś zobaczyć slider już na swoim miejscu (na razie bez animacji).
Podepnij bibliotekę jQuery ale tylko jeżeli nie ma jej jeszcze. Poprawność tego kroku możesz sprawdzić np. wklejając taki prosty skrypt:
<script type="text/javascript"> $(function(){ alert('jQuery działa!'); }); <script>Jeżeli wyskoczy komunikat, że jQuery działa, zastąp ten skrypt na snippet, który animuje zakładki.
Podaj też więcej szczegółów na temat swojej strony, czy chodzi o ten na bloggerze/blogspocie?
http://ziemekpr0.blogspot.com/ tutaj wrzuciłem kiedyś dwa poradniki i live przykład bardziej pod bloggera.
W razie pytań pisz, bo można to zrobić!
Pozdrawiam
Witam
Fajny slider,
Działa – dziękuję.
Jak zrobić żeby zamiast obrazka (flagi) np: img src=”tab-image/facebook.png”
Był wigdet np.
pogodaPogoda w Golubie Dobrzyniu
Czy można to w ogóle zrobić?
Ronin
kod widgetu: na początku trzeba dodać
div id=”meteoprog_informer_standart” data-params=”boy:GolubDobrzyn:100×65:dark:23×22″ >pogodaPogoda w Golubie Dobrzyniu </div
Witam,
Mam problem. Wszystko jest ok, tylko jak zmniejsze szerokosc w face-code to znika obrazek widoczny przed wysunieciem. Zmieniam wiec tez proporcjonalnie w face-slider i jest ok, dopoki nie wysunie sie slider po raz pierwszy – chowajac sie znowu chowa sie calu, tak jakby caly czas bylo right:-302px; Odswieze strone i jest ok ponownie az do pierwszego najechania. Co z tym zrobic?
P.S. przepraszam za brak PL znakow.
Witam serdecznie,
przede wszystkim polecam skorzystanie z zaktualizowanej wersji pluginu i artykułu
http://wpadmin.pl/facebook-likebox-slider-czyli-musli-poprawiony-ulepszony/
Jeśli chodzi natomiast o ten artykuł i zmianę wymiarów zakładek, to oprócz zmian w CSS, trzeba też uwzględnić zmiany w jQuery – akurat tutaj wszystko jest zrobione „na sztywno” i trzeba ręcznie sobie dopasować o ile pikseli zakładka ma „wyjeżdżać”. 🙂
Witam. Ten sam problem co lewy888. Chciałem coś prostego i dokładnie to znalazłem przed Twoim „updatem” niestety zabawa w nowej wersji to już dla mnie laika czarna magia. A pierwotna wersja niestety się kisi po zmianie szerokości okienka. Jest na to rada czy trzeba zacisnąć zęby i próbować z tym skryptem w javie?
Witam. Oczywiście, że jest na to rada, ale polecam rozważenie nowszej wersji.
Po pierwsze zarówno snippet w tym artykule jak i najnowsza wersja napisane są pod jQuery – JavaScript, żadna Java.
W obu przypadkach implementacja w swoim projekcie jest identyczna (stworzenie listy html, podpiecie jquery, dodanie snippetu, albo podpiecie pluginu musli, uruchomienie pluginu), ale nowsza wersja jest bardziej elastyczna, np. to o ile zakładka ma wyjeżdżać jest obliczane automatycznie, brane są pod uwagę zarówno marginesy wewnętrzne jak i zewnętrzne, no i zakładki mogą być różnych rozmiarów, ponadto dużo łatwiej można ustawić zakładki na którąś ze stron okna przeglądarki.
Jeżeli chodzi o problem ze zmianą szerokości zakładek w przypadku opisanego w powyższym artykule slidera oprócz zmiany szerokości zakładek w CSS wymagane jest również zmienienie wartości w jQuery. Ile ustawić, aby było dobrze?
Porównaj podane wartości w artykule:
Szerokość zakładki
#face-codeustawiona jest na286px;, dokładnie ta linijkawidth: 286px;.Aby dokładnie 'ukryć’ obszar zakładki poza widoczną część okna przeglądarki musimy cały slider przesunąć w prawo o całą szerokość zakładki. Najpierw obliczamy jaką szerokość ma zakładka:
Musimy uwzględnić tutaj takie parametry jak szerokość zakładki (286px), obramowanie z każdej strony po 3px (liczymy x2, bo z prawej i lewej strony), margines wewnętrzny 5px (x2 bo z lewej i z prawej strony). W sumie wychodzi
302pxTeraz uzyskaną wartość, z minusem wpisujemy tutaj:
right:-302px;.Na tym etapie, wizualnie zakładki powinny już wyglądać prawidłowo i znajdować się na swoim miejscu. Pozostało już tylko podstawić uzyskaną wcześniej szerokość zakładki do kodu jQuery – jQuery powinno teraz animować (wysuwać zakładkę) dokładnie o tyle pikseli o ile ją schowaliśmy.
Analogiczne obliczenia należy przeprowadzić dla swojej szerokości zakładki, pamiętając o uwzględnieniu swoich paddingiów, marginów, borderów o ile z takich korzystamy.
Pozdrawiam
Witam,
a można zrobić coś na wzór slider’a facebook na blogu (graficznie podobna forma), ale pełniłoby to rolę guzika, który przekierowywałby na konkretną podstronę bloga?
Witam.
Wydaje mi się, że zrobiłem wszystko w porządku. Mam rację, wydaje mi się. Niby jest ok, ale pasek się nie wysuwa, najeżdżam myszką i nic. Normalnie bym nie pisał, tylko grzebał w kodzie, plikach i próbował coś ewentualnie poprawiać, gdyby nie to, że w panelu administracyjnym (prowadzę bloga na Blogspocie), podczas wpisywania kody css, jest od razu podgląd strony, tam wszystko się wysuwa. Dodam, że problemem nie jest przeglądarka, bo sprawdziłem na innych i również nie działa. Jeżeli to coś pomoże, to dodaję adres do strony w polu „Witryna internetowa”. Jeżeli ktoś wie, co mogłem zrobić nie tam to proszę o pomoc 🙂
Może ktoś mi to zrobi ?
kubakss@poczta.onet.pl
Witam,
dlaczego po wylogowaniu się z FB mam białe tło w like-box facebook ?
Czy trzeba być zawsze zalogowanym aby like-bok fb był wypełniony ??
Dzięki za odpowiedź
pzdr
Jest to problem ze strony Facebooka, polecam poszukać w google. Najczęstszy problem to np. strona z jakimiś restrykcjami – np. od lat 18, wtedy użytkownik musi być zalogowany żeby zobaczyć fanpage. Nie podając nawet linka do owej strony ciężko cokolwiek więcej wywróżyć… 🙂
Pozdrawiam
Siema „ziemekpr0”
Pisze tu bo używam tego sposobu, musli jest fajne tylko że nie można pobrać muslu.js a i nie do końca wiem w jakiej postaci wrzucić i opublikować to, a drugą sprawą dlaczego to ten sposób dlatego że moje „zakładki” różnią się wielkością tj.
fb ma szer.35px wys.110px a drugi
różne jest szer.580px a wys.38px.
I mam pytanie wszystko działa dość fajnie ale mam 2 sprawy:
Pierwsza to taka, że wywołanie jest „hover” (jest ok) ale najeżdżając pod zakładkę i slider sie wysuwa,działa to na całej wysokości slidera. Z fb spoko bo nawet fajnie to działa (dojeżdżam do krawędzi ekranu i się pojawia, bo jest prawie na całą strone).
Ale z Różne to już problem bo zakładka jest dłuuuga(588px) a slider ma wys.400px, umieszczone u samej góry i jest problem bo duży obszar po zakładką działa jak wywołanie.
Czy da się to zmienić?
Druga rzecz to przerobienie trochę żeby wyglądało to tak: zakładka różne szer.588px a wys.33px była tak jakby przytwierdzona do krawędzi monitora, a wywołanie „hover” wysuwało by samo pole slidera z treścią pod tą zakładką.
Interesowało by mnie jak można to zrobić bo było by to fajnym zróżnicowaniem w sliderach.
Siema. Bawiłem się z tym z 1h i nic, a wystarczyło zainstalować wtyczkę Facebook Likebox Slider by ARScode i wszystko ładnie działa. Polecam 🙂 To tylko 2 min i już
Mam taki mały problem, że wgl nie wyświetla mi boxa chociaż wszystko robiłem wg wskazówek
Bez kodu nic nie poradzę.
http://wklej.to/2aXbN tutaj jest kod co dodałem do swojego pliku index.html . Css jest dokładnie taki jak u Ciebie i nic się nie wyświetla itd
Musisz podać link do strony, bo pokazanie tego samego kodu, który jest tutaj nie pomaga.
Pierwsza sprawa spróbuj uruchomić slider bez likeboxa, czyli kod oryginalny z artykułu. Po drugie skasuj moje komentarze z CSS, gdyż nie są one zrobione prawidłowo i mogą powodować problemy. W tym momencie slider powinien być wypozycjonowany i znajdować się w prawej części okna przeglądarki.
Jeżeli mówisz że dodałeś wszystko, a mimo to nic się nie wyświetla, to odszukaj na stronie choćby sam tekst „KOD FACEBOOK SOCIAL BOX TUTAJ” – to powinno się wyświetlić nawet jako sam tekst… Jeżeli jest sam, zwykły tekst na stronie, to nie działa CSS.
Witam, wszystko super działa slider sie wysuwa tylko mam problem z obrazkiem facebook na niebieskim tle przy krawędzi – wpisuje scieżkę i wogole się on nie wyswietla. Gdzie mam wpisac sciezke do obrazka w css czy w divie?
ok już ogarnąłem zamiast background zmienilem na background-image w stylach.
pozdro
Genialny artykuł. Po krótkiej analizie co i gdzie, wszystko działa perfekcyjnie. Wielkie dzięki.