Już jest! Po kilku tygodniowej przerwie właśnie skończyłem tworzyć, trochę ukradkiem napisany, plugin do WordPress – MUSLI.
Tak się złożyło, że już dzisiaj można zobaczyć, jak to wszystko wygląda!
Multitab Slider
Jeżeli ktoś wcześniej zaglądał na niniejszy blog, to na pewno zauważył niedokończoną serię tworzenia pluginów i prawdopodobnie wyglądało to tak, jakbym porzucił to wszystko. Nic z tego… 🙂 Było trochę innej roboty, ale teraz postanowiłem doprowadzić sprawę do końca.
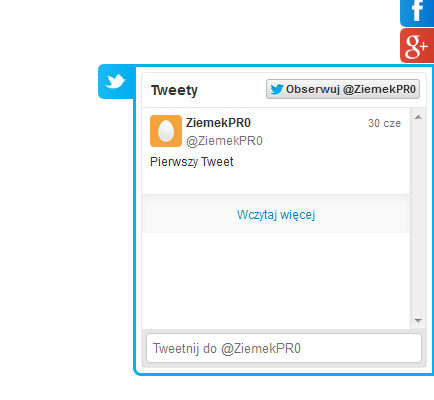
Wszystko zaczęło się od tego, że w początkowych wpisach napisałem kilka artykułów na temat tego jak stworzyć prosty social slider, czyli coś w rodzaju wysuwanej zakładki z buziami fanów z Facebooka. Później napisałem drugi artykuł, w którym stworzyłem coś podobnego, ale prawie zupełnie inaczej i dla nie tylko jednej, ale także wielu zakładek. Oba wpisy cieszą się bardzo dużą popularnością, nie ukrywając są to dwa najpopularniejsze tutaj wpisy. Kontynuując przygodę z zagłębianiem się w mechanikę WordPressa dotarłem do pluginów. W ten sposób doszedłem do momentu w którym uznałem, że Multitab Slider może być dobrym tematem do wykorzystania we wpisach z pluginami. Oczywiście dalej tak jest, a przy okazji tego pluginu wiele się nauczyłem i dowiedziałem o WordPressie.
Temat jest powiedzmy sobie lekko rozbudowany, z pomocą Google wszystko da się zrobić, chociaż po godzinach „googlowania” na tematy związane z tym co było potrzebne przy tym pluginie można śmiało powiedzieć, że większość artykułów, albo przynajmniej te z pierwszych stron SERPów, są już starej daty i zwykle dotyczą starszych rozwiązać które były stosowane kiedyś.
MUSLI
Jak powstała nazwa MUSLI? To proste znudziło mi się pisanie przy każdej funkcji multitab_slider i postanowiłem to skrócić. Wziąłem pierwsze litery z tych słów MUltitab SLIder, i tak wyszło.
Przejdźmy do meritum. Pisałem, tworzyłem, edytowałem i zmieniałem w pluginie wszystko kilkanaście razy, ponieważ w którymś z wcześniejszych wpisów o pluginach napisałem, że wszystkie informacje o zakładkach będą trzymane w jednej opcji jako tablica, to tego się trzymałem do końca. Teraz muszę przyznać, że później trochę tego żałowałem i rozwiązanie z utworzeniem nowej tabeli w bazie było by o wiele, o wiele łatwiejsze. Może w przyszłej wersji, jak ktoś będzie jeszcze zainteresowany pluginem, bo póki co jak dla mnie wydaje się maksymalnie prosty i dodanie zakładki zajmuje mniej niż 30 sec.
Stworzyłem sobie nawet stronę domową dla pluginu MUSLI.
To tyle.





Witam,
Próbuję dodać ten plugin do swojej strony (WordPressa 3.5.2.), ale niestety mam problem. Niby wszystko jest OK, nie ma błędów w konsoli, ale nie działa animacja wysuwania. Po prostu po kliknięciu czy najechaniu na ikonę nic się nie dzieje. Czy można prosić o jakąś poradę co może powodować ten problem?
Przy okazji, fajnie jak byłoby dodać opcję umiejscowienia ikon po prawej stronie okna przeglądarki. Akurat w moim przypadku byłoby by to bardzo pomocne.
PS.
W tej chwili plugin jest wyłączony aby nie irytować odwiedzających. Jeśli będzie taka potrzeba, aby zdiagnozować problem, to go uruchomię.
Uruchomiłem stronę na innej domenie, na innym hostingu (wordpress ten sam) praktycznie na czystym wordpress’ie i jest to samo, więc wnioskuję, że musi być jakiś problem.
Wyżej napisałem, że ikony po prawej – oczywiście chodziło mi o ikony po lewej, bo po prawej przecież są.
Faktycznie, dziękuję za informację. Wszystko było dobrze, tylko zapomniałem dodać do skryptu wywołanie pluginu. 🙂
Teraz powinno być ok.
Możesz sam dodać ten fragment na końcu pliku musli.js, albo pobrać i zainstalować ponownie.
jQuery(function(){ jQuery('#musli').musli({ animationAction:musli_jq_params.animationAction, animationSpeed:musli_jq_params.animationSpeed }); });Co do pozycji na ekranie, to myślę, że może w następnej wersji… 🙂
Super, teraz wszystko działa jak powinno. 🙂 Dziękuję bardzo i pozdrawiam.
Fantastyczny plugin przekopałam chyba cały Internet i dopiero MUSLI spełniło moje oczekiwania. Wielkie Dzięki!