Musli, to mały, prosty dodatek do strony postawionej na WordPress-ie. Dzięki Musli, w bardzo łatwy sposób możemy dodać do naszej strony dodatkowe, animowane zakładki, na których możemy promować nasze profile społecznościowe, najlepsze wpisy na blogu, czy choćby najpopularniejsze filmy z YouTube.
Plugin jest już w oficjalnym repozytorium WordPress i można go odnaleźć w wyszukiwarce pluginów w kokpicie każdego WordPress-a, lub pobrać stąd: https://wordpress.org/plugins/musli/ 🙂
Więcej screenshotów można znaleźć tutaj: http://musli.wpadmin.pl/more-examples/
Możliwości Musli
Wybrane możliwości pluginu, to:
Musli może znajdować się z każdej strony okna przeglądarki. Wystarczy jedno kliknięcie, aby plugin 'przyczepić’ do lewej, lub prawej krawędzi okna, ale także możliwe jest osadzenie go na górnej lub dolnej.
Wiele wbudowanych opcji umożliwiających łatwe dostosowanie kolorów slidera do strony, na której został użyty. Możliwa jest zmiana kolorów ikon, oraz ich tła, jak również kolorów samych zakładek: kolor tła, kolor obramowania, a nawet dodanie obrazu tła.
Jeżeli chodzi o dopasowanie stylu ikon do strony, tutaj mamy dwie możliwości – albo użycie dowlonych, własnych obrazków ikon, lub skorzystanie z prostego rozwiązania korzystającego z biblioteki ikon FontAwesome. Wykorzystanie z ikon FontAwesome jest banalnie proste i wygodne a do tego jest ich ponad 140!
Musli jest dość elastyczny w tej kwestii, oprócz ikon zakładek i ich wyglądu, każda zakładka może posiadać własny, niezależny rozmiar i kolorystykę.
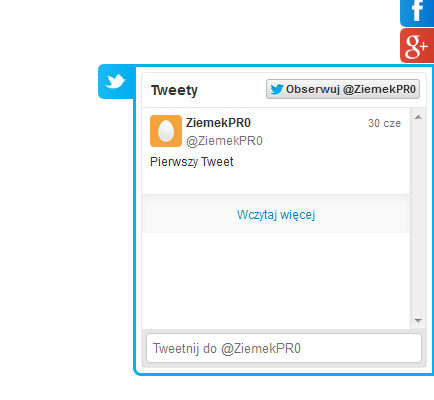
Oprócz wbudowanych typów socjalnych zakładek (Facebook Likebox, Twitter Timeline, Google+ Badge) mamy do dyspozycji także kilka opcji, które dramatycznie rozszerzają możliwości pluginu , oraz potencjalne możliwości jego wykorzystania. Najlepszy przykład to utworzenie zakładki o charakterze widget area, na którym możemy już swobodnie, z poziomu panelu administracyjnego WordPress, dodać każdy widget tam się znajdujący.
Potencjalne zastosowania?
Co można zrobić z takim pluginem?
- Można na przykład dodać jakieś menu. (Wbudowany widget WordPress + zakładka typu Widget Area).
- Można stworzyć wysuwany formularz kontaktowy. Można w tym celu wykorzystać ulubiony plugin z takim formularzem. Na zakładce typu Widget Area, umieścić widget tekstowy, a do niego wkleić shortcode formularza.
- Ulubiony plugin generujący mapy Google obsługujący shortcode-y, i dalej jak wyżej.
- Promocja profili społecznościowych. Zwykłe linki na widget-cie tekstowym, albo widgety – np. Facebook Likebox.
- Prezentacja treści w ciekawy sposób, albo ostatnie wydarzenia na blogu – np. widgety ostatnich wpisów/komentarzy/ocen.
- Chaty/Shoutboxy.
I wiele więcej.
Prezentacja Musli
Obraz jest warty więcej niż 1000 słów, dlatego poniżej załączam krótkie wideo przedstawiające możliwości wtyczki, wraz z obsługą i przykładową konfiguracją. Serdecznie zapraszam do testowania, komentowania i zgłaszania ewentualnych problemów. 🙂
https://www.youtube.com/watch?v=vssoRa7nQOQ






Szukałem czegoś takiego, dzięki. Ale w sumie to mam inne pytanie, jakim programem nagrywasz tego typu filmy?
np. Fraps albo Mirillis Action!
Powiedz mi dlaczego wtyczkę Musli wcisnęło mi pomiędzy layout strony a layout tekstu??podpowiesz jak to naprawić 🙂 ??
Podaj przynajmniej link do tej strony.
http://rootscrew.eu/ na stronie głównej Musli w ogóle nie jest aktywne zapewne ze względu na motyw, mam SKT Full Width na stronach niby jest aktywny lecz schować go nie można ponieważ jest pod layoutem tekstu
U mnie Twoja strona cały czas się ładuje. Na innych podstronach, mimo że również cały czas coś się wczytuje wtyczka działa normalnie.
Wejdź do edytora pluginów w WP, otwórz plik
css.php, odszukaj liniję:z-index:100;, i zmień wartość ze 100 na 999. Zapisz plik. Teraz zmień jakieś ustawienie w opcjach Musli – np. przenieś na chwilę na lewą stronę i zapisz. Później możesz z powrotem ustawić na prawą, chodzi o to aby wygenerować nowy plik ze stylami. Powinno pomóc.Pozdrawiam
Wszystko w jak najlepszym porządku tak wiem muszę ją trochę zoptymalizować ale to jest moja pierwsza strona i jeszcze się uczę więc wiesz dzięki za pomoc wtyczka bomba 😉
Ciekawe jak mogła mnie ominąć informacja o tej wtyczce. Wygląda fajnie 😀
Kurde, właśnie czegoś takiego szukałem. Dzięki.
Ja czasami szukam ciekawych wtyczek do WordPressa, nawet jeśli żadnej nie potrzebuje, czasami można znaleźć coś na prawdę ciekawego 😉
Cześć!
Jak wyłączyć MUSLI na urządzeniach mobilnych?
W wersji pro prosto, w darmowej trzeba pokombinować 🙂
Do CSS możesz np. dodać coś takiego:
@media (max-width: 768px) { .musli { display: none; } }Hej!
Chętnie zakupię wersje PRO. Sprawdzę podany kod, ale wolę gotowe rozwiązania. W końcu się nad tym napracowałeś 🙂
Mam na stronie kilka wersji językowych. Czy da się ustawić aby musli się wyświetlał tylko na jednej bądź aby wyświetlały się różne zakładki zależnie od wersji językowej?
Niestety nie ma takiej możliwości. Jeżeli znasz się trochę na „tym”, to można nieco zmodyfikować kod musli. Proponuję wkleić poniższy snippet np. na początku funkcji echo_musli():
Co powinno wykryć aktualną wersję językową, no i jeżeli zostanie spełniony warunek zatrzymać działanie funkcji. Nie jest to eleganckie rozwiązanie, ale powinno śmigać. Teraz żałuję, że nie dodałem tam filtra. 🙂
P.S. Przyjąłem, że używasz wtyczki WPML więc podane rozwiązanie jest dla tego właśnie pluginu.
Pozdrawiam
Witam,
Nwm dlaczego ale u mnie wygląda to tak :/
http://www.iv.pl/images/19095888642590020174.png
Po prostu nie chce się całkowicie schować :/
Motyw:
Responsive
Motyw dodaje od siebie dodatkowy margines, który wpływa na musli. W kokpicie, zakładka Wygląd -> Opcje Motywu i w CSS Styles trzeba dodać:
.musli { margin: 0; }Dobrze, ale w którym dokładnie miejscu mam to wkleić?
Na końcu.
ehh głupie pytanie troche zadałem, myslałem że to będzie bardziej skomplikowane 😉