W tym wpisie ponownie weźmiemy na warsztat WordPress, dodamy nowe shortcode-y i podepniemy je do dodatkowych (własnych) przycisków w edytorze tekstu TinyMCE.
WordPress shortcodes były już kiedyś tematem wpisu na tym blogu, w archiwum wpisów na stronie głównej, znaleźć można ten wpis pod tytułem WordPress shortcode szybki tutorial.
Dzisiaj również będzie trochę podstaw, ale także, jak wygląda pisanie shortcodów w stylu znanym np. z jQuery przy wykorzystaniu anonimowych funkcji, oraz jak utworzone „skrótowce” dodawać do edytora wpisów, tak aby korzystanie z nich nie stało się utrapieniem, a znacząco ułatwiło pracę z WordPressem i edycję tekstu.
Shortcode przykład
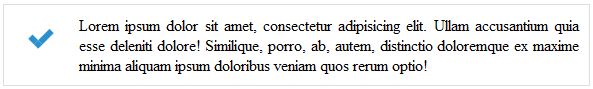
Teraz zbudujemy prosty shortcode, który będzie 'zamykał’ zaznaczony tekst w bloku z klasą CSS, dzięki której zostanie oddzielony i wyróżniony od reszty treści wpisu, coś w ten deseń:
Zacznijmy od początku, czyli poskładania shortcode do stanu w którym możliwe będzie jego „ręczne” wykorzystywanie we wpisach.
Do pliku CSS dodajemy następujące reguły, które będą odpowiadać za wygląd tekstu w zaznaczonym bloku tekstu:
.note{
margin:10px auto 20px auto;
text-align:justify;
padding: 10px 10px 10px 75px;
min-height:50px;
border:solid #dedede 1px;
position:relative;
}
.note::after{
content: "";
display: block;
position: absolute;
width: 8px;
height: 16px;
border-style: solid;
border-width: 0 6px 6px 0;
border-color: #2B90CD;
left: 30px;
top: 20px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
To, co shortcode ma robić, to tylko zamykać tekst w bloku z klasą .note. Poniżej znajduje się prototyp i przykładowy pełny kod HTML:
<div class="note"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ullam accusantium quia esse deleniti dolore! Similique, porro, ab, autem, distinctio doloremque ex maxime minima aliquam ipsum doloribus veniam quos rerum optio! </div>
Rejestrowanie nowego shortcode
Teraz część właściwa. Otwórz plik functions.php swojego aktualnego motywu. Pierwsza sprawa to rejestracja shortcode w motywie przy użyciu funkcji add_shortcode(). Funkcja przyjmuje dwa argumenty – pierwszy to nazwa, której będziemy używać w edytorze postów WordPressa, a drugi to nazwa funkcji, która ten shortcode 'obsłuży’:
add_shortcode('note', 'sf_note');
Powiedzmy, że w moim przykładzie shortcode będzie wywoływany w edytorze komendą [note], a funkcja obsługująca shortcode, którą zaraz napiszemy, będzie się nazywać sf_note() – powiedzmy, że jest to skrót od shortcode function note.
function sf_note($atts, $content = null)
{
return '<div>'.$content.'</div>';
}
Funkcja przyjmuje dwa argumenty – w pierwszym przesyłana jest tablica z dodatkowymi atrybutami, które opcjonalnie możemy zdefiniować przy użyciu shortcode w treści wpisu, a w drugim przesyłany jest tekst zamknięty pomiędzy znacznikami shortcode-u.
Na tym etapie możemy już sprawdzić, czy shortcode działa jak zakładaliśmy. Zapiszmy zmiany we wszystkich zmodyfikowanych plikach, przejdźmy do edycji wpisu i spróbujmy wywołać shortcode komendą:
[note]Lorem ipsum dolor sit amet(...)[/note]
Aktualizujemy wpis i podglądamy zmiany.
Rejestrowanie shortcode przy wykorzystaniu funkcji anonimowej
Opcjonalnie, można zapisać shortcode stylem popularnym np. w skryptach jQuery. Zaraz wyjaśnię, o co chodzi, ale najpierw poprzedni przykład napisany tą metodą:
add_shortcode('note', function($atts, $content = null){
return '<div>'.$content.'</div>';
});
Co powinno dać nam efekt dokładnie taki sam jak poprzednio. Różnica? Dużo mniej kodu, w miejscu nazwy funkcji do obsługi shortcode wstawiamy tą samą, ale anonimową funkcję (bez jej nazwy). Myślę, że jest to fajna ciekawostka i niedługo tak będą wyglądać wszystkie shortcodes w motywach, jednak użycie tego dzisiaj niesie pewne niebezpieczeństwo, gdyż ta konstrukcja działa zdaje się od wersji PHP 5.0.3.
Dodawanie ikony do edytora WordPressa
Teraz dodamy ikonę, dzięki której życie stanie się prostsze.
Zamiast wklejać fragmenty kodu, dodam od razu cały kod, który należy umieścić w pliku functions.php:
add_action('init', 'add_button');
function add_button() {
if ( current_user_can('edit_posts') && current_user_can('edit_pages') )
{
add_filter('mce_external_plugins', 'add_plugin');
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons) {
array_push($buttons, "note");
return $buttons;
}
function add_plugin($plugin_array) {
$plugin_array['note'] = get_bloginfo('template_url').'/js/custom.js';
return $plugin_array;
}
Pierwsza linijka dodaje 'akcję’ do WordPressa nakazując mu podczas jego inicjalizacji (przejścia na stronę) wywołanie funkcji add_button(). We wnętrzu tej funkcji sprawdzamy czy użytkownik ma odpowiednie uprawnienia (do edytowania postów i edytowania stron). Jeżeli ma, to
- rejestrujemy nowe guziki
- rejestrujemy plugin JavaScript obsługujący nowy guzik
Cały ten kod jest w zasadzie szablonem i w większości przypadków nie wymaga wielu przeróbek, ewentualnie zmiany etykiet, na które trzeba bardzo uważać, aby nic nie pomieszać.
Najczęściej tutaj zmienia się etykietę przycisku, oraz ścieżkę do pluginu.
Plugin będzie nam potrzebny do obsługi shortcode od strony JavaScript. Typowe zadanie, to np. otoczenie zaznaczonego tekstu w znacznikach danego shortcode.
Plugin zapisujemy w katalogu motywu, w ścieżce podanej wcześniej w funkcji add_plugin(), w pliku z rozszerzeniem js.
(function() {
tinymce.create('tinymce.plugins.note', {
init : function(ed, url) {
ed.addButton('note', {
title : 'Note',
image : url+'/ynote.png',
onclick : function() {
ed.selection.setContent('[note]' + ed.selection.getContent() + '[/note]');
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('note', tinymce.plugins.note);
})();
Najważniejsza część:
ed.addButton('note', {
title : 'Note',
image : url+'/ynote.png',
onclick : function() {
ed.selection.setContent('[note]' + ed.selection.getContent() + '[/note]');
}
});
bowiem tutaj definiujemy tytuł (title) guzika po najechaniu na niego kursorem, ścieżkę do obrazka z ikoną (image, wymiary 20x20px), oraz akcję, która zostanie wywołana po kliknięciu. W tym przypadku to o czym pisałem wcześniej, czyli otoczenie zaznaczonego tekstu w edytorze znacznikami shortcode, dając użytkownikowi dodatkową wygodę. 🙂
WordPress shortcodes dodawanie wielu przycisków
Na koniec przykład z większą ilością shortcode, PHP w pliku functions.php:
/* Register TinyMCE shortcode buttons */
add_action('init', 'add_button');
function add_button() {
if ( current_user_can('edit_posts') && current_user_can('edit_pages') )
{
add_filter('mce_external_plugins', 'add_plugin');
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons) {
array_push($buttons, "yellow_note");
array_push($buttons, "geek_font");
array_push($buttons, "adsense");
return $buttons;
}
function add_plugin($plugin_array) {
$plugin_array['shortcodes'] = get_bloginfo('template_url').'/js/custom.js';
return $plugin_array;
}
Kod JavaScript:
(function() {
tinymce.create('tinymce.plugins.shortcodes', {
init : function(ed, url) {
ed.addButton('yellow_note', {
title : 'Yellow note',
image : url+'/ynote.png',
onclick : function() {
ed.selection.setContent('[y_note]' + ed.selection.getContent() + '[/y_note]');
}
});
ed.addButton('geek_font', {
title : 'Geek Font',
image : url+'/geekfont.png',
onclick : function() {
ed.selection.setContent('[geek_font]' + ed.selection.getContent() + '[/geek_font]');
}
});
ed.addButton('adsense', {
title : 'Reklama',
image : url+'/gad.png',
onclick : function() {
ed.selection.setContent('[adsense]');
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('shortcodes', tinymce.plugins.shortcodes);
})();
Tak wygląda fragment mojego edytra z dodanymi własnymi buttonami:








Bardzo dobry artykuł, przydała by się jednak część dla ludzi bardzo zielonych. Taka krok po kroku co zrobić na przykład jak ustawić własne działanie jakiegoś klawisza.