Strona startowa to dosyć często poruszany temat na niektórych forach dotyczących WordPress i co jakiś czas pada pytanie jak stworzyć taką stronę intro w WordPressie. Różnie jest to nazywane: strona intro, strona startowa, strona z obrazkiem, gdzie po kliknięciu w link/obrazek dopiero przenosi nas do właściwej strony. Postanowiłem dodać nieco obszerniejszy wpis na moim blogu, opisujący co należy zrobić, aby taki efekt osiągnąć.
Będziemy pracować na motywie Twenty Eleven, jest to jeden z moich ulubionych motywów, ale postaram się pokazać wszystko w miarę jasny i jak najbardziej uniwersalny sposób.
W tym wpisie pokażę, jak zrobić stronę startową w WordPress bazując na już istniejących plikach motywu, ale będziemy też tworzyć zupełnie nowe pliki.
WordPress ze stroną startową
Chcemy, aby po wpisaniu adresu głównego naszej strony, czyli przykładowo https://wpadmin.pl wyskakiwała strona startowa. Co moglibyśmy umieścić na takiej stronie startowej? W zależności i potrzeb praktycznie wszystko, ale przeważnie widać na takich „intrach” rzeczy w stylu banera promującego daną witrynę, lub zapraszającego do wejścia dalej, albo na przykład tekst z informującą o zawartości witryny nie do końca przeznaczonej dla szerokiego grona odbiorców… 😉 Utworzyłem demo strony, które może posłużyć jako przykład strony startowej.
Tworzymy szablon strony startowej od początku
Zacznijmy od utworzenia (w katalogu motywu) nowego pliku pod nazwą page-intro.php. Otwieramy plik do edycji i dodajemy ten oto przykładowy kod:
<?php /* Template Name: Strona intro */ ?>
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Moja strona intro</title>
</head>
<body style="text-align:center;">
<h1><?php bloginfo('name'); ?></h1>
<p><a href="<?php echo get_permalink(get_option('page_for_posts')); ?>">Wejdź!</a></p>
</body>
</html>
W pierwszej linijce znajduje się „specjalny komentarz”, dzięki któremu szablon strony zostanie wykryty przez WordPress i możliwe będzie jego wykorzystanie jako szablon do renderowania wskazanej przez nas strony. Tak, wiem jak to brzmi. 🙂 Plik, który właśnie tworzymy będzie szablonem, który WP ma wykorzystać do wyświetlenia strony intra.
Użyta tutaj funkcja bloginfo() ma za zadanie wyświetlić nazwę naszej strony. Jest to dynamiczna funkcja pobierająca wartość ustawioną w opcjach WordPressa (Ustawienia → Ogólne → Tytuł witryny).
Natomiast konstrukcja ustawiona jako wartość atrybutu href linka, czyli to:
<?php echo get_permalink(get_option('page_for_posts')); ?>
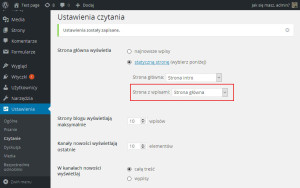
zwróci adres do aktualnie ustawionej w opcjach strony z wpisami – strony głównej, lub tej na której użytkownik ma się znaleźć po kliknięciu w nasz link (Ustawienia → Czytanie → Strona z wpisami).
Dodajemy stronę startową do WordPress
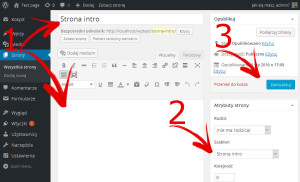
Po zapisaniu pliku. W kokpicie tworzymy nową pustą stronę, z dowolnym tytułem, proponuję Strona intro. W sekcji Atrybuty strony, znajdującej się w skrajnie prawej kolumnie podczas edycji strony, powinniśmy mieć możliwość ustawienia Szablonu, na nasz nowo utworzony szablon, czyli Strona intro. Publikujemy stronę.
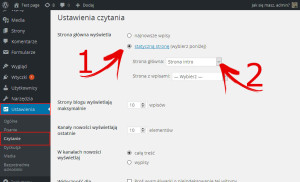
Teraz wystarczy już tylko w opcjach czytania ustawić Stronę intro jako stronę główną (Ustawienia → Czytanie → strona główna). Zapisujemy zmiany.
Uwagi
Jeżeli w opcjach WordPressa nie ustawimy strony z wpisami (Ustawienia → Czytanie → Strona z wpisami), to kliknięcie w link będzie przenosiło użytkownika do strony głównej, którą dzięki nam, jest teraz strona intro. Innymi słowy link „Wejdź” będzie prowadził z powrotem do strony intra. Aby to naprawić należy utworzyć nową pustą stronę, w tytule wpisać np. Blog, albo Newsy, albo Strona Główna, a następnie ustawić tę stronę jako stronę z wpisami. Po zatwierdzeniu zmian, link na stronie startowej powinien się naprawić i prawidłowo przenosić do ustawionej strony.
W tym przykładzie treść strony startowej jest zrobiona na „sztywno”, przede wszystkim dla uproszczenia przykładu, ale podany kod można jeszcze wzbogacić na wiele różnych sposobów, jak pokazałem już na tym przykładzie możliwości są nieograniczone. Razić w tym momencie może brak funkcji wp_head() i wp_footer(), bez nich nie zobaczymy chociażby toolbara WP.
Gdybyśmy dodali na przykład pętlę WordPress-a (The Loop), moglibyśmy mieć w którymś miejscu fragment edytowalnego z poziomu kokpitu tekstu (ponieważ tej pętli tutaj nie ma toteż nie ma potrzeby wypełniania treści strony podczas jej tworzenia).
Niniejszy post jest kontynuacją rozważań z wcześniejszego wpisu, gdzie do problemu podszedłem nieco inaczej – WordPress inna strona główna. Również zapraszam.
Strona intro na plikach motywu
Innym bardzo szybkim sposobem na utworzenie strony intro we własnej instalacji WordPressa jest wykorzystanie plików dostępnych w motywie, ale tylko jeśli wiemy co robimy. Na pewno nie wyjdzie to w każdym motywie ze względu na fakt że motywy tworzone są przez różnych ludzi, różne firmy, kod jest pisany w inny sposób i później inaczej dzielony na pliki. Dużo zależy też od naszych potrzeb. Przykładowo jeżeli budujemy stronę intro, na której chcemy mieć jedynie obrazek przenoszący do strony głównej, to zwykle nie będziemy mogli skorzystać z domyślnych plików: header.php, czy footer.php, gdyż zwykle jest w tych plikach coś jeszcze (np. nawigacja). Z drugiej strony, jeżeli moglibyśmy skorzystać z tych plików, to czy nie lepiej byłoby podpiąć mniejszą ilość mniejszych plików niż wszystkiego z czego korzysta strona główna?
Najszybszym i na pewno najłatwiejszym sposobem, bez bawienia się w kodowanie, będzie skorzystanie z dostępnych w motywie szablonów plików, wybranie jednego i ustawienie go jako stronę statyczną.
- Ustawiamy tytuł strony, właściwie dowolny, abyśmy później wiedzieli do czego owa strona ma służyć. Następnie uzupełniamy treść – wcześniej z tego nie korzystaliśmy, ale w tym przypadku ma to sens bo nie bawimy się w edytowanie kodu. Więc umieszczamy tam wszystko co ma się pojawić w intrze.
- Wybieramy Szablon strony. Najczęściej wybiera się szablon bez sidebara.
- Publikacja strony.
- W opcjach czytania ustawiamy stronę jako strona statyczna.
Rozwinięciem tego sposobu może być drobna edycja CSS – można przykładowo dodać obrazek tła (jeżeli motyw jest dobrze zbudowany to zwykle do body dodawanych jest kilka unikalnych klas CSS, wykorzystując je możemy dodać CSS który będzie działać tylko na tej jednej stronie).
Pluginy
Jak zwykle w repozytorium wtyczek WordPressa udało mi się znaleźć kilka ciekawych opcji w temacie, oto kilka propozycji (wg ilości aktywnych instalacji):
Ultimate Coming Soon Page
Plugin robi to, do czego został stworzony – czyli możliwe jest stworzenie strony intro. Łatwo możemy taką stronę włączać i wyłączać. Przy odrobinie czasu coś tam można zrobić, ale wypadałoby znać przynajmniej podstawy html/css/js. Na plus możliwość edycji CSS, JS, oraz treści tekstu na jednej stronie. W tekście można dodać praktycznie wszystko – skrypty, HTML, CSS, pewnie również embedy.
Tutaj to, co udało mi się wyprodukować:
WP Splash Page
Ten plugin jest zdecydowanie prostszy od poprzednich dwóch i kilku funkcjonalności mu brakuje, np jeżeli mamy jakieś linki w tekście to niestety ich koloru nie da się zmienić w tym pluginie. Fajna jest możliwość dodania filmiku z YT, ale myślę że w poprzednich dwóch również by się dało. Na plus zasługuje możliwość dodania do intra formularza do potwierdzania wieku użytkownika, albo konieczności zaakceptowania jakichś warunków. Plugin oferuje mało opcji dostosowujących wygląd – możliwe jest dodanie obrazka, ale brakuje możliwości jego rozciągnięcia na cały ekran – obrazek musi być odpowiednio duży. Co jeszcze można zmienić – sprawdźcie na screenach.
Launchpad – Coming Soon & Maintenance Mode Plugin
Ten plugin jest całkiem ciekawą alternatywą, chociaż nie ma tutaj wiele opcji jeśli chodzi o dostosowanie wyglądu, to dostajemy 3 gotowe tematy, które chociaż nie są zbyt szałowe, to jednak nie są też najgorsze. Najważniejsze, czyli to co jest najbardziej wyeksponowane na poniższym banerze – zegar, można wyłączyć. Więc jeżeli chodzi o nasze zastosowanie – strony startowej, to jak najbardziej można spróbować z tym pluginem. Plugin oprócz tytułu i dodatkowej notatki, może także wyświetlać filmik, jeżeli mamy embedowalny kod do formularza subskrypcji, to również znajdzie się pole. Możemy także edytować tekst stopki, dodać własne logo, zmienić obrazek tła (na cały ekran), dodać ikony do portali społecznościowych, ale niestety tylko tych: Facebook, Vimeo, Tumblr, WordPress, Twitter. Plugin umożliwia zmianę kolejności wyświetlanych sekcji, oraz dodanie własnego kodu CSS.
Podsumowanie
Który plugin jest najlepszy według mnie? Więc to zależy raczej od potrzeb, jak łatwo zauważyć w każdym przypadku starałem się dojść do tego samego efektu końcowego. Pierwszy plugin był najbliżej i pewnie gdybym posiedział przy nim jeszcze trochę czasu to pewnie udało by mi się zrobić dokładną kopię, ale podpinanie Font Awesome i plików Bootstrapa żeby zrobić ikony wydało mi się już bez bezsensownym pomysłem. Plugin jest najbardziej elastyczny, ale w zasadzie jeżeli ktoś potrafi to obsługiwać, to pewnie potrafi też napisać kod od zera i wyjdzie na tym o wiele lepiej. 2 i 3 to w zasadzie gotowce, mimo małej ilości opcji to również spełniają swoją rolę.
Gdyby tak udało się połączyć te pluginy, to powstałby jeden fajny plugin, a tak chyba jednak wolałbym napisać coś swojego.
Dziękuję za dobrnięcie do końca tego wpisu, mam nadzieję że pomoże on rozwiązać problem stron startowych także na Waszych WordPressach! 🙂


















Cześć, fajny wpis i fajna stronka. Dzięki.
Zgadzam się artykuł jest bardzo pomocniczy!
Przydatne informacje. Czytelna i fajna strona.
Fajna strona uczę się WordPress z Twojej strony już kilka razy korzystałem się z Twoich podpowiedzi. Mam pytanie czy możesz podpowiedzieć jak zrobić stronę startową samodzielną już wiem ale chodzi mi o efekt taki jak jest na stronie romet_pl. Strona podzielona na dwa obrazy z opisem i ładnym „bajerem”. Proszę o jakieś sugestie podpowiedzi itp. Z góry dziękuje.
Dzięki za komentarz, tak mi nasłodziłeś, że po prostu nie mogłem nie pomóc. 😀
Łap gotowca http://wpadmin.pl/demos/2016-04-20/
Zajrzyj do źródła, a w razie pytań pisz śmiało.
Pozdrawiam
Dziękuje za bardzo szybką odpowiedź a przede wszystkim wykonie całej pracy . Dla mnie zajęło mi to tydzień szukania i zabawy WordPress. W źródle mojej strony intro pozostawię autora jeżeli nie masz nic przeciwko. Pozdrawiam
Proszę bardzo i nie ma sprawy. Polecam się na przyszłość 🙂
Cześć!
Może to będzie śmieszne pytanie dla wielu osób ale ja mam z tym problem i zwracam się o pomoc. Mianowicie motyw ten mi bardzo odpowiada ale chciałbym aby w stronach statycznych nie było nagłówka z boku a w zamian za to wolałbym mieć tekst na całą szerokość strony. Widzę, że piszesz fajnie i przejrzyście o WP 4,7, więc zwracam się do Ciebie o pomoc. Wiem , że zmiany muszę wprowadzić w którymś pliku css tylko w którym ? 🙂 z góry dzięki za pomoc, pozdrawiam Adam
„Mianowicie motyw ten” – OK, ale o jakim motywie piszesz?
wordpress twenty seventeen …przepraszam za nieścisłość 🙂
Nic nie szkodzi tylko więcej tak nie rób 😉
Dodaj na końcu style.css:
.page .entry-content{float:none!important;width:100%!important;}.page .entry-header{float:none!important;text-align: center;width:100%!important;}
Super 🙂 Działa o to chodziło 🙂 a mam jeszcze jedno pytanie, bo mam katalog taki kartkowy zdigitalizowany do pdf , każda kartka oddzielnie i chciałbym zrobić tak, że jeśli ktoś wchodzi w dział „katalogi” to jego oczom ukazują się miniatury tych pdf-ów… problem rozbija się o (niech teraz nie pomyle 😉 ) image magic… to przez niego mój dodatek wyświetla tylko ikonki pdf… czy mógł byś mi przybliżyć co ja mam zrobić by ten problem rozwiązać?
z góry dziękuję Sensei 🙂
pozdrawiam
Adam
Podaj link do strony, bo muszę zobaczyć jak to wyświetlasz obecnie.
A ja mam pytanie:
Chcę wrzucić plik na stronę główną, a nie do katalogu http://nazwastrony.pl/wp-content/uploads/blablabla
tylko żeby plik miał adres http://nazwastrony.pl/plik.html da się tak?
Proszę o pomoc.
Da się tak, wystarczy wrzucić ten plik do katalogu głównego WP. Tylko trzymając pliki w ten sposób robi się później niezłe kongo bongo. 🙂
A jeżeli zależałoby mi na dwóch lub nawet trzech odnośnikach ze strony intro co należałoby zmienić w kodzie, żeby każdy z nich przenosił na osobną zakładkę? Tak jak w tym przykładzie: http://www.lalilu.pl/
Z góry dzięki za odpowiedź
No to dodać je tam. 🙂 Taki przykładzik – http://wpadmin.pl/demos/2017-04-26/ kod do pobrania tu
https://gist.github.com/ziemekpr0/6ea9fd8cb6c72ea0695d54f058d2052a
Dodanie
wp_head()iwp_footer()może być tutaj lekką przesadą, ale dzięki nim będziesz mieć toolbar wordpressa. Jeżeli czujesz że strona intro długo się wczytuje po prostu wyrzuć te funkcje.Pozdrawiam
A jak w intro wstawić zamiast niebieskiego tła obrazek np. : łowiska
Na przykład tak: https://css-tricks.com/perfect-full-page-background-image/
Pozdrawiam
Miałem na myśli Twoje gotowe intro. Co w nim zmodyfikować aby zamiast tła był obrazek.
Dodać do CSS:
html { background: url(sciezka do obrazka) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }Musisz też wykomentować regułę, która nadaje tło do tagu body.
Tutaj jest działający przykład z pełnym kodem http://wpadmin.pl/demos/2017-05-09/
Bawię się Twoim intrem ale przy próbie dodania go do swojego szablonu znikają mi polskie literki. Można jakoś temu zaradzić?? chodzi mi o ten wzór bo bardzo mi się podoba http://wpadmin.pl/demos/2016-01-01/
Musiałbyś pokazać stronę z problemem ponieważ u mnie wszystko działa OK. 🙂
Jak dokończę strone to podeślę linka . Licząc na dobra radę.
Jak coś pisz. 🙂
Witaj, czy mógłbyś zerknąć okiem na to co poprawiłem. Chciałbym aby były informacje o Tobie na pasku footer oraz chciałbym aby nie było tego czarnego paska tylko tak jakby na tle strony. http://www.lowisko-kruklin.pl. Będę wdzięczny za poprawionego gotwca . Dopiero zaczyna zabawe w wordpressie. Z góry serdecznie dziękuję.
Witam,
przyznam, że z tym tłem całkiem fajnie to wygląda. Zoptymalizowałem dla Ciebie tę stronę pozbywając się z niej właściwie wszystkich zbędnych rzeczy – ładowanie bootstrapa i jQuery było tutaj jednak sporą przesadą. Nie musisz dodawać adnotacji o autorze, pozbyłem się czarnego tła ze stopki i zmieniłem ją na statyczną aby lepiej to wyglądało na urządzeniach mobilnych.
Przez to że nie ładujemy bootstrapa czcionki mogą lekko różnić się od oryginału, ale tragedii chyba nie będzie.
Sprawdź tutaj czy wszystko gra: http://wpadmin.pl/demos/2017-05-24/
Pozdrawiam
Jesteś wielki. Bardzo serdecznie Ci dziękuje. Wygląda to zajefajnie. Pozdrawiam.
Drobiazg. Pozdrawiam
Dzięki wielkie 😉
może jesteś mi w stanie podpowiedzieć, co zrobić, aby „link strony wpisu” nie był widoczny na stronie głównej zaraz pod miniaturką a przed samą treścią danego wpisu… Problem pojawia się wyłącznie na stronie głównej, kiedy przechodzę do kategorii, nie mam już tego problemu
Widzę, że już trochę sama trochę kombinowałaś albo coś Ci się popsuło bo w zajawce wyświetla ci się link jako tekst. W każdym razie w „czystym motywie” jest tak…
Edytujemy plik motywu
content.php. W 150 linijce znajduje się kod odpowiedzialny za wyświetlenie tytułu, dokładnie o to chodzi:<h2 class="cb-post-title"><a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
Z kolei linijka numer 162, to wyświetlanie zajawki:
<div class="cb-grid-entry"><?php the_excerpt(); ?></div>Wycinamy 150 linijkę i umieszczamy ją nad 162 linijką.
Nie miałem czasu wszystkiego skonfigurować tak jak u Ciebie ale myślę, że powinno zadziałać. 😉
Pozdrawiam
Nic nie kombinowałam, bo się w ogóle nie znam… :p i w tamte rejony w ogóle nie zaglądałam.
Rozwiązanie, które zaproponowałeś niestety nie działa, powoduje tylko, że sam tytuł posta przesuwa się przed zajawkę (wcześniej był pod miniaturką). Może wcześniej nieprecyzyjnie się wyraziłam, ale mi chodzi o to, że w samej zajawce pojawia się link do wpisu, zaraz zanim rozpocznie się sam artykuł.
Na stronie głównej wygląda to mniej więcej tak:
„miniaturka”
„kategoria”
„podlinkowany tutuł”
„autor” | „liczba komentarzy
I zaczyna się treść do wpisu, w której widzę:
„link do strony (chcę się tego pozbyć)” + „zajawkę treści”
Zastanawiam się, czy to może mieć związek z instalacją yoast seo, bo tak mi się wydaje, że od momentu jej instalacji pojawiły się te nieznośne linki
Aha… Tak czułem, że z tym jest coś nie tak. Jeżeli masz aktualny motyw i nic sama nie zmieniałaś w nim, to pewnie jest to spowodowane którąś wtyczką. W takiej sytuacji trzeba zrobić to co zwykle – wyłączać kolejno aż problem zniknie. Jeżeli wyłączysz wszystkie i problem nie ustąpił to spróbuj z wyłączonymi dodatkami dodać nowy post.
TAK!!! Wszystko już okey, wielkie dzięki 🙂
Nie ma sprawy. Co było problemem?
wtyczka Ultimately Sharing PLUS
Niestety nie znam ale jeśli jest dobra to może warto napisać autorowi o usterce żeby ją usunął. 🙂
Dzięki za info. Pozdrawiam
Witam,
Czy da się tak zmodyfikować aby zamiast „wejdź” wyświetlały się 4 przyciski z 4 różnymi językami? Chciałbym swoją stronę zrobić w 4 różnych językach i żeby strona startowa wyświetlała się właśnie z możliwością ich wyboru.
pozdrawiam
Witam,
Tak – zdecydowanie da się. Co więcej, nawet łatwo można to zrobić. W przypadku pluginu polylang wystarczy tag odnośnika zamienić na „przełącznik”:
Po dodaniu powyższego kodu spodziewamy się obrazków flag. Można też zbudować w tym miejscu statyczne menu, w przykładzie poniżej z etykietami.
Dzięki funkcji site_url nawet nic nie musisz zmieniać – wystarczy wstawić do kodu.
https://developer.wordpress.org/reference/functions/site_url/
Minimalny CSS, który usunie punktory listy i ustawi menu poziomo:
<style> ul, ul * { margin: 0; padding: 0; } ul { list-style-type: none; text-align: center; } ul li { display: inline-block; } ul li a { display: block; padding: 10px 15px; text-decoration: none; color: white; /* kolor czcionki */ } </style>Dziękuję za szybką odpowiedź, ale tak szczerze to za cholerę nie wiem jak to zrobić. Jestem w tym kompletnie zielony. Nie wiem gdzie tego szukać.
W porządku… zapomnij o tamtej odpowiedzi. Otwórz sobie ten link, skopiuj cały kod i zapisz u siebie na pulpicie pod nazwą
front-page.php.http://wpadmin.pl/demos/2017-09-11/front-page.txt
Co musisz/możesz edytować pod siebie:
Żeby zmienić tło wgraj jakąś grafikę do internetu – możesz w swoim wordpressie odpalić zakładkę Media → Dodaj nowe i tam wgrać. Następnie w tym samym miejscu klikasz na miniaturkę dopiero co wgranego obrazka, w okienku po prawej stronie powinieneś zobaczyć kilka informacji dotyczących obrazka. Skopiuj zawartość pola Adres URL i zastąp ścieżkę podaną w 25 linijce nowego pliku swoją.
Tytuł strony pokazywany na zakładce przeglądarki – 8 linijka.
217, 219, 220 – wpisz swój tekst ewentualnie wykasuj liepotrzebne linijki.
Menu odnośników do tłumaczeń strony. Kolejne linijki odpowiadają odpowiednim pozycjom w menu: 224, 225, 226 – edytuj, lub dodaj kolejne linki analogicznie.
231-236 linki do mediów społecznościowych – wywal lub edytuj pod siebie. Jeżeli chcesz dodać inne linki to spis ikonek znajdziesz tutaj
http://fontawesome.io/icons/
239 – kod ramki strony na FB wygeneruj tutaj albo usuń jeśli nie potrzebujesz
https://developers.facebook.com/docs/plugins/page-plugin/
Po skończeniu edycji plik przenosisz do głównego katalogu aktywnego motywu i konfigurujesz stronę w kokpicie korzystając z opisu w artykule zaczynając od akapitu Dodajemy stronę startową do WordPress
Demo tej strony wygląda tak: http://wpadmin.pl/demos/2017-09-11/front-page.html
kiedy dodaję stronę muszę wybrać nazwę dodanego pliku z „szablonów”?
kiedy rozwijam menu nie ma tego szablonu(plik dodałem do motywu).
Tak, musisz wybrać szablon, tak jak jest to pokazane na pierwszym screenie w akapicie, który podałem w poprzedniej odpowiedzi.
U mnie działa, więc… jeżeli u Ciebie nie ma szablonu na liście, to: nie zapisałeś pliku z rozszerzeniem PHP, w pierwszej linijce pliku brakuje nagłówka:
, zapisałeś plik w innym niż potrzeba miejscu – upewnij się, że jest to główny katalog aktywnego motywu.
no właśnie jest w tym samym miejscu co występują inne szablony. Czy problem może leżeć w tym że jest php.txt ?
dokładnie! problemem było .txt
działa. dziękuję bardzo za pomoc 😀
Proszę. 🙂
WordPress 4.8.1 z motywem Twenty Seventeen. Wykonałem wszystko tak jak we wpisie i niestety po wpisaniu adresu strony pojawia się strona intro z WP a nie zdefiniowana w pliku :/ Plik wgrałem tutaj: /wp-content/themes/twentyseventeen/page-intro.php . Pytanie co jeszcze może być nie tak ?
Nazwa pliku w tym przypadku właściwie nie ma większego znaczenia, ważne aby kończyła się na
.php., dużo ważniejszy jest komentarz w pierwszej linijce:Czy utworzyłeś nową pustą Stronę w kokpicie WP i czy ustawiłeś dla niej szablon, tak jak jest to pokazane na pierwszym screenie w artykule? Jeżeli nie, lub strona nie jest widoczna na liście sprawdź ten komentarz
http://wpadmin.pl/wordpress-idealna-strona-startowa/#comment-1761
Gdy uda ci się przebrnąć przez tej krok, pozostanie konfiguracja ustawień w kokpicie: wystarczy w opcjach czytania ustawić Stronę intro jako stronę główną. Chodzi o ustawienie :Ustawienia → Czytanie → strona główna.
Jeżeli masz problemy lub dalsze pytania pisz śmiało.
Pozdrawiam
Jak pozbyc sie zajawki pod tytulem opublikowanego wpisu – pojawia mi się w zasadzie caly artykuł, który napisałam. Ktoś pomoże, gdzie to wyłączyć???
Jaki motyw? Link do strony?
Witam,
Powróciłem z kolejnymi pytaniami, mianowicie:
1. Co mogłem zrobić źle? Po wybraniu języka, włącza się dotychczasowa strona strona z wpisami ale z dwóch kolumn (lewej i prawej) robią się dwie z lewej jedna pod druga, a prawa strona zostaje pusta, oraz pojawia się wielkie zdjęcie jednego z wpisów na samej górze.
2. Da rade zmienić wielkość/ umiejscowienie przycisków z językami? Z tego co zauważyłem na różnych komputerach różnie to wygląda i lepiej żeby przyciski były na dole a nie u góry.
pozdrawiam
Mogę tylko zgadywać… Prawdopodobnie wina ustawienia strony głównej w opcjach czytania. Albo w ogóle źle skonfigurowałeś plugin tłumaczący.
Wszystko da radę. Tutaj wystarczy zamienić tylko kolejność w kodzie. Zwykła operacja wytnij-wklej… Po kodzie mniej więcej sam powinieneś dojść, które to które. Jedyna uwaga, to zwróć uwagę na „sekcje” w kodzie – jedna, odpowiedzialna za wybór języka znajduje się pomiędzy znacznikami
<ul class="site-translations-menu"> i </ul>, druga pomiędzy<ul class="social-buttons"> i </ul>i między nimi znajduje się paragraf. Wytnij pierwszą sekcję ze wspomnianymi znacznikami włącznie i wklej pod tym paragrafem. Następnie wytnij drugą sekcję, i wklej nad. Powinno pomóc. PozdrawiamCytat
” Witam,
przyznam, że z tym tłem całkiem fajnie to wygląda. Zoptymalizowałem dla Ciebie tę stronę pozbywając się z niej właściwie wszystkich zbędnych rzeczy – ładowanie bootstrapa i jQuery było tutaj jednak sporą przesadą. Nie musisz dodawać adnotacji o autorze, pozbyłem się czarnego tła ze stopki i zmieniłem ją na statyczną aby lepiej to wyglądało na urządzeniach mobilnych.
Przez to że nie ładujemy bootstrapa czcionki mogą lekko różnić się od oryginału, ale tragedii chyba nie będzie.
Sprawdź tutaj czy wszystko gra: http://wpadmin.pl/demos/2017-05-24/ ”
Pozdrawiam potrzebuję teraz wstawienia po lewej loga możesz mi pomóc – najchętniej gotowiec 🙂
https://seba1w.usermd.net/ tu masz stronę z logiem mam dwa pytania:
1. Jak dostosować tło do najczęściej spotykanych rozdzielczości ?
2. jak zrobić żeby logo nie było tłem a logiem obok napisu
Ad.1. Najlepiej użyć jednolitego koloru. 😉 Tło można dostosować na wiele różnych sposobów w zależności od tła samego, efektu, który chcemy osiągnąć, czy jakichś innych wymagań. Moim ulubionym jest ten ze stron demonstracyjnych (
background-size: cover;), bo jest najprostszy i przy tym najskuteczniejszy, ale żeby to działało i wyglądało estetycznie, obrazek tła musi spełniać pewne wymagania względem reszty strony.Ad.2. Użyć tagu html – img.
Moja wersja: https://wpadmin.pl/demos/2018-04-11/
Pozdrawiam
Dziękuje za pomoc o takie coś mi właśnie chodziło.