To już ostatnia część serii podstawowego kursu z zakresu tworzenia motywów do WordPress. Tym razem zajmiemy się implementacją widgetów w motywie WordPress. Poznamy techniki dodawania jednego albo wielu dynamicznych sidebarów, w krórych będą mogły pojawić się nasze widgety.
WordPress i widgety w motywie
 Pojęcie widget, w kontekście strony opartej o system WordPress, odnosi się do pewnej sekcji strony, która pozwala użytkownikowi na zrealizowanie dodatkowych interakcji związanych ze stroną (np. wyszukiwarka), albo prezentująca pewne informacje (np. teksty, linki, zdjęcia, kalendarze, chmurki tagów, listy najnowszych wpisów itd.).
Pojęcie widget, w kontekście strony opartej o system WordPress, odnosi się do pewnej sekcji strony, która pozwala użytkownikowi na zrealizowanie dodatkowych interakcji związanych ze stroną (np. wyszukiwarka), albo prezentująca pewne informacje (np. teksty, linki, zdjęcia, kalendarze, chmurki tagów, listy najnowszych wpisów itd.).
Gdzie zwykle można znaleźć widgety? Chociaż nie ma żadnej reguły określającej położenie widgetów, to zwykle jest to jedno miejsce na stronie – najczęściej pasek boczny, lub stopka strony, rzadziej w innych miejscach.
WordPress posiada sporą listę wbudowanych widgetów, które można wykorzystać na swoim blogu. Znajdziesz je w panelu administracyjnym (Wygląd → Widgety). Oprócz tego, możliwe jest też dodanie własnych widgetów, np. posiłkując się repozytorium pluginów WordPress, lub pisząc własny, o czym przeczytacie w kolejnych publikacjach na tym blogu. 🙂
No dobrze, po tym króciutkim wstępie czas zabrać się do pracy i do naszego motywu WordPress dodać możliwość dodawania widgetów.
WordPressowy dynamiczny sidebar i widgety
Zacznijmy od tego, że aby w panelu administracyjnym (Wygląd → Widgety) pojawił się „pojemnik” do którego będzie można „wrzucać” widgety, trzeba będzie najpierw go „zarejestrować”. Podczas pracy z WordPress przekonacie się, że pojęcie sidebara w kontekście WordPress może być dwojako rozumiane. Pierwsze, to oczywiście boczna kolumna w motywie, tutaj warto wspomnieć o specjalnym szablonie motywu sidebar.php, w którym możemy dodać kod naszej kolumny bocznej. Innym razem, jak w tym artykule, sidebar jest rozumiany jako tzw. widget area. Na początku może sprawiać to problemy ponieważ jesteśmy przyzwyczajeni do tego, że sidebar na stronie to po prostu boczna kolumna, ale za chwilę zrozumiecie, o co mi chodzi.
Rejestrowanie sidebara w motywie
Pierwszym krokiem będzie „zarejestrowanie” sidebara w pliku motywu functions.php przy pomocy bardzo prostej i przyjemnej funkcji register_sidebar(), albo register_sidebars() w przypadku, gdy zamierzamy mieć więcej sidebarów.
Ja potrzebuję jednego sidebara więc użyję tej pierwszej. Funkcja przyjmuje jako argument tablicę, w której można zdefiniować jak widget ma mniej więcej „wyglądać”, pełna tablica z możliwymi parametrami wygląda następująco:
<?php $args = array(
'name' => __( 'Sidebar name', 'theme_text_domain' ),
'id' => 'unique-sidebar-id',
'description' => '',
'class' => '',
'before_widget' => '<li id="%1$s">',
'after_widget' => '</li>',
'before_title' => '<h2>',
'after_title' => '</h2>' ); ?>
Ja nie potrzebuję tego wszystkiego, chcę jedynie (dla potrzeb mojego CSS), aby każdy dodany do tego sidebara widget posiadał klasę .widget i .wp_widget. Tak wygląda pełny kod rejestrujący sidebar w motywie, gotowy do wklejenia w functions.php:
<?php
if(function_exists('register_sidebar'))
register_sidebar(array(
'before_widget' => '<div class="widget wp_widget" id="%1$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'));
?>
Tutaj to już wszystko. Plik zapisuję, i teraz otwieram do edycji plik motywu, w którym znajduje się kod prawej kolumny strony – sidebar.php. W wybranym miejscu umieszczam następujący kod, który będzie wyświetlał przypisane w kokpicie widgety do tego sidebara:
<?php if (!function_exists('dynamic_sidebar') || !dynamic_sidebar()): ?>
<div class="widget">
<h3>Domyślny widget</h3>
<p>Ten widget będzie się pokazywał gdy żaden inny widget nie zostanie dodany</p>
</div><!-- /.widget -->
<?php endif; ?>
 Tak na prawdę, aby działały widgety potrzebujemy tylko pierwszej i ostatniej linijki, reszta kodu, czyli cały blok z klasą .widget, jest opcjonalny i zostanie wyświetlony tylko w momencie, kiedy sidebar będzie pusty. Jeżeli projektujemy komercyjny produkt, dobrą praktyką jest zostawić taki przykładowy widget, albo przynajmniej komunikat o potrzebie dodania widgetów w kokpicie. Często można się też spotkać z opinią, że taki widget będzie przeszkadzał w przypadku, gdy ktoś nie będzie chciał mieć w tym miejscu żadnego widgetu. Co coż, to chyba zależy od osobistych preferencji. 🙂
Tak na prawdę, aby działały widgety potrzebujemy tylko pierwszej i ostatniej linijki, reszta kodu, czyli cały blok z klasą .widget, jest opcjonalny i zostanie wyświetlony tylko w momencie, kiedy sidebar będzie pusty. Jeżeli projektujemy komercyjny produkt, dobrą praktyką jest zostawić taki przykładowy widget, albo przynajmniej komunikat o potrzebie dodania widgetów w kokpicie. Często można się też spotkać z opinią, że taki widget będzie przeszkadzał w przypadku, gdy ktoś nie będzie chciał mieć w tym miejscu żadnego widgetu. Co coż, to chyba zależy od osobistych preferencji. 🙂
Dodatkowo, jeżeli projektujecie szablon od całkowitego początku, to przekonacie się, że do wszystkich domyślnych widgetów potrzebne będzie napisanie własnych styli CSS.
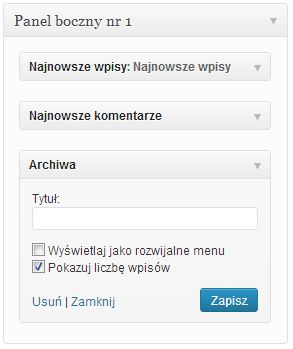
I to już wszystko, pozostało zapisać wszystkie pliki, przejść do panelu administracyjnego (Wygląd → Widgety) i na nasz nowo-utworzony sidebar "upuścić" jakieś widgety.






[…] w sposób który opisywałem dla pojedynczego sidebara. Plus tego rozwiązania jest taki, że możemy określić dokładną nazwę sidebara (której […]
Mam problem z wyglądem wtyczek w sidebar w motywie który robię od podstaw mianowicie treści wtyczek pojawiają się na stronie ale niestety tak jakby bez formatowania css, czy może być to związane z błędnie wczytywanymi plika js ?
Niestety, jeżeli piszesz motyw od zera, to dla domyślnych widgetów WordPressa potrzebne będzie napisanie własnych stylów. 🙂
Nie jest to takie straszne – wszystkie (poza kalendarzem) widgety zbudowane są niemal w ten sam sposób i wiele CSS nie wymagają. Poza tym zawsze możesz zaczerpnąć coś z domyślnych motywów. 🙂