W tym wpisie chciałbym przedstawić Wam moją recenzję motywu Monstroid2, czyli flagowca w drugiej odsłonie od ekipy TemplateMonster. Postaram się przybliżyć Wam, co otrzymujemy w paczce obok motywu, jak wygląda praca z tym motywem, co możemy zbudować przy jego pomocy, oraz moje odczucia co do funkcjonalności, poruszania się po opcjach itd. Zapraszam na reckę!
Zacznijmy od tego, że paczka z motywem, którą musimy pobrać ze strony TemplateMonster waży grubo ponad 500MB! Jest to trochę sporo jak na motyw do WordPress więc tym bardziej zaciekawiło mnie, co znajdziemy w środku.
A więc, co zawiera pobrana paczka?
- projekt motywu w formacie Photoshop,
- screenshoty motywu (nie wiem dokładnie po co, ale są),
- plik z linkiem do dokumentacji, plik z informacją o licencji i licencja,
- bardzo długa lista pluginów,
- oczywiście archiwum zip z motywem Monstroid2 i gotowy do instalacji motyw potomny,
- multimedia i bazy danych do wszystkich stron demonstracyjnych.
Trochę się wyjaśniło, sporo waży katalog z wtyczkami i dane do demówek. A czego nie ma?
Osobiście jestem przyzwyczajony do tego, że dokumentacja znajduje się w paczce z motywem, albo przynajmniej jakaś podstawowa jej wersja. Nie jest to jakiś większy problem i większość i tak machnie na to ręką, bo kto w ogóle czyta dokumentację? Cóż, przy dokumentacjach online przynajmniej mamy pewność, że jest to jej najnowsza wersja. Jeżeli do tego regularnie aktualizujemy nasz motyw, to co może pójść nie tak?
Instalacja motywu
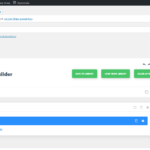
Nie, nie będę opisywał całego procesu instalacji motywu, wspomnę tutaj tylko, że cały proces przebiega całkiem sprawnie. W zasadzie wygląda to tak, że aktywujemy motyw, instalujemy wymaganą wtyczkę, która następnie w formie kreatora pozwala nam wybrać jedną z dostępnych wersji demonstracyjnych, po czym startuje automat, który sam instaluje resztę niezbędnych pluginów i danych.
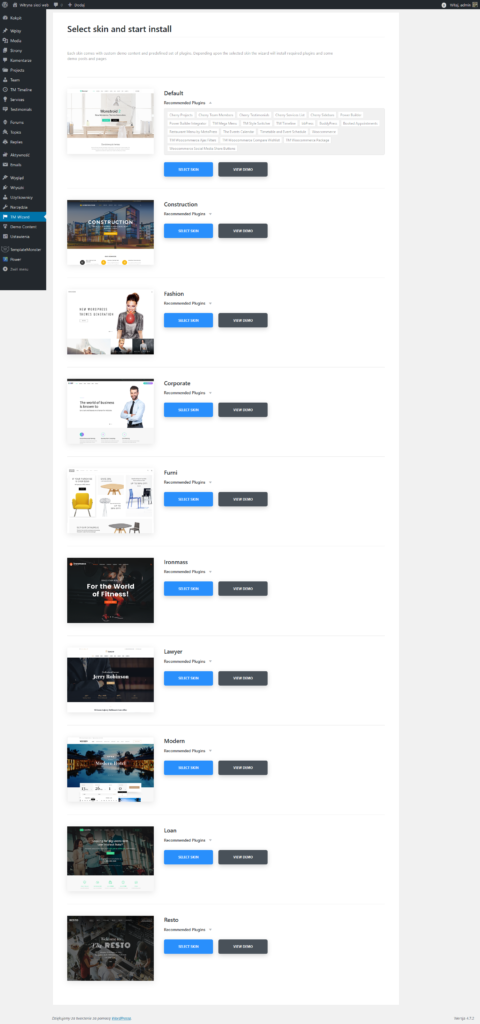
A jednak opisałem… 🙂 Tak wygląda wybór skórki:
Do tej recenzji wykorzystałem pełną instalację podstawowej wersji motywu Monstroid2, która korzysta z największej ilości pluginów. Dodam, że motyw testowałem na lokalnym serwerze WAMP SERVER 3.0.6 no i niestety przy domyślnych ustawieniach przy instalowaniu większych wtyczek typu WooCommerce, czy bbPress instalacja potrafiła się przyciąć. Pomogło zwiększenie czasu wykonywania skryptów. Oczywiście nie jest to wina motywu tylko słabego serwera. W takim przypadku, gdy nie możemy sami zmienić tej opcji, docenimy opcję instalacji w wersji lite, albo możliwość skorzystania z plików, które zostały dołączone do oryginalnej paczki z motywem.
Layouty w Monstroid2
Mamy już zainstalowany motyw, wczytane „dane demonstracyjne” i wszystkie niezbędne wtyczki. Teraz wypadałoby sprawdzić, co i jak możemy pozmieniać.
Power Builder
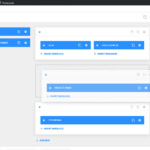
Zacznijmy od układu treści dla strony głównej. Monstroid2 korzysta z Power Builder UPD do budowania szablonów stron. Przy pomocy tego pluginu zbudujemy nie tylko stronę główną ale także każdą inną podstroję, landing page, squeeze page a nawet niestandardowo wyglądające wpisy. Dzięki wtyczce możemy zbudować własną bibliotekę układów poszczególnych typów stron i w bardzo szybki sposób wykorzystywać je przy dodawaniu kolejnych. Plugin pozwala na dodanie do układu strony i zarządzanie nieskończenie wieloma sekcjami, do których możemy dodać jeden lub wiele typów treści, zorganizowanych w siatki, kolumny, galerie, czy układy specjalne, z predefiniowanej biblioteki około 60 różnych modułów! To nie koniec, każda sekcja pozwala na skonfigurowanie tła w postaci koloru, obrazka, czy wideo. Możemy ustawić jej szerokość niezależnie od szerokości innych dodanych sekcji, wyłączać ich widoczność na poszczególnych urządzeniach, czy po prostu dodać własny kod CSS.
Użycie pluginu jest oczywiście opcjonalne i zawsze możemy skorzystać ze standardowego edytora WordPress aby dodać prostą treść do strony, jednak efekty nie będą już tak imponujące.
Dodatkowe ustawienia layoutu strony
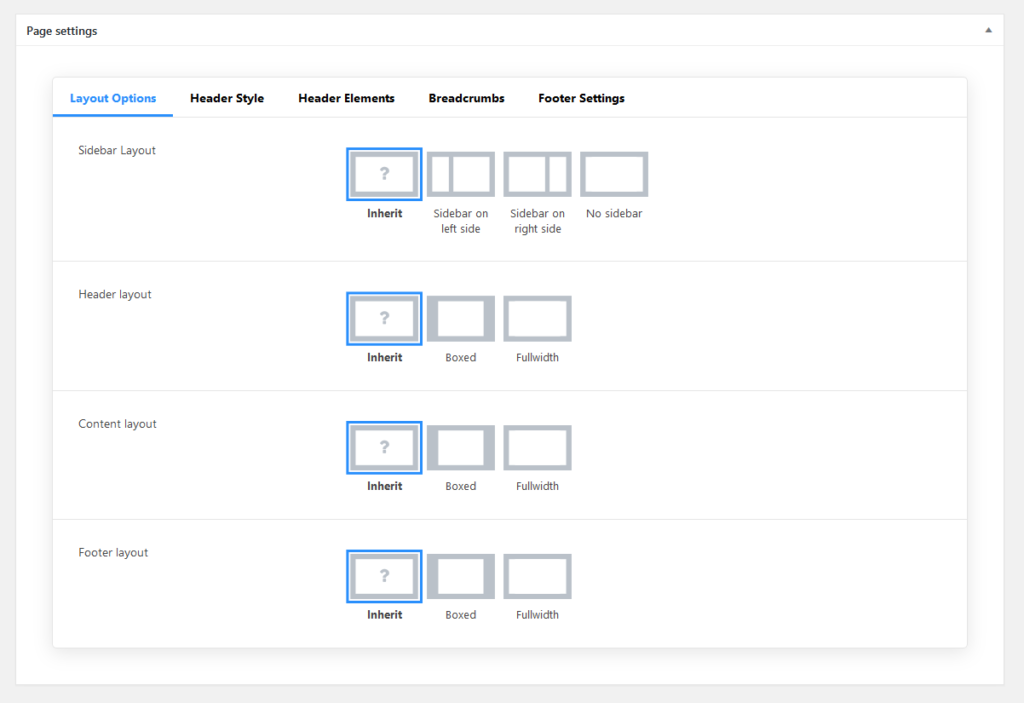
Będąc przy edycji stron nie sposób nie wspomnieć o dodatkowych ustawieniach wyświetlania layoutu. Te opcje są niezależne od wcześniej wspomnianego Power Buildera UDP. Dzięki nim każda strona, czy wpis posiada własne opcje dotyczące sposobu jej wyświetlania (cała szerokość ekranu, czy określona szerokość), ustawienia stylu headera* (do wyboru 8 różnych układów samego headera i możliwość włączenia/wyłączenia niektórych modułów), sidebara** (czy wyświetlać, jeżeli tak to po której stronie), ustawienia i styl stopki (3 układy).
Dodatkowo możemy także zarządzać aktywnymi sidebarami. Przykładowo gdybyśmy chcieli stworzyć stronę specjalną, na której potrzebujemy innych niż zwykle widgetów, to właśnie tutaj możemy wybrać sidebar, który ma się na tej stronie wyświetlić.
* chodzi o wszystko, co znajduje się w górnej części strony i sposoby rozmieszczenia elementów typu menu, wyszukiwarki, okruszków chleba, loga głównego, czasami slidera, statusu koszyka, ikon społecznościowych itd.
** sidebar zwykle oznacza po prostu prawą kolumnę, w kontekście WordPressa to „miejsce”, do którego dodaje się widgety. Często, i w tym przypadku także, wykorzystywane do wygodnego zarządzania treściami w stopce strony.
Tutaj zamieszczam kilka zrzutów z ekranu edycji strony głównej i z pracy z Power Builderem. Wiem, że ustawione przeze mnie bloki nie mają większego sensu, uznajcie je za grafiki poglądowe. 😎
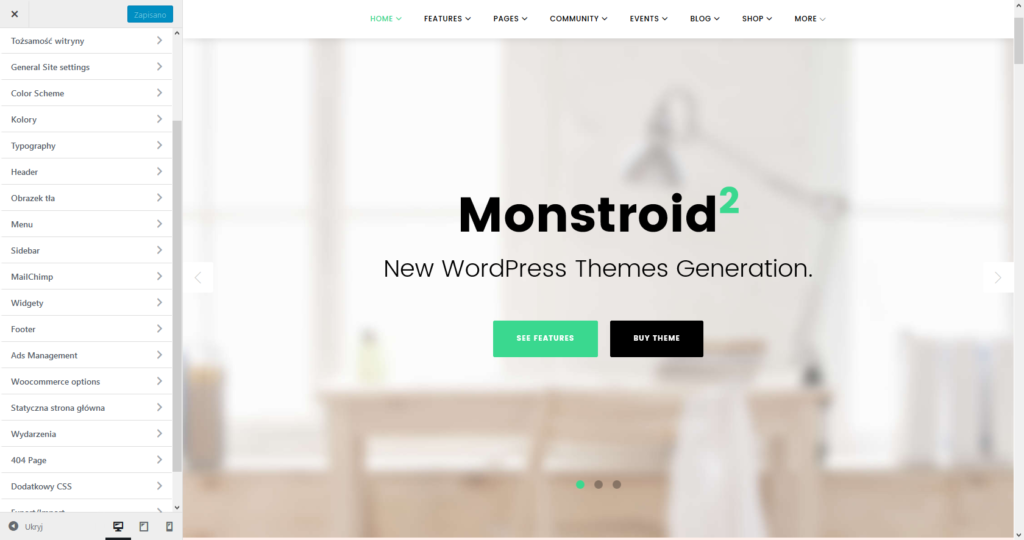
Personalizacja Monstroid2
Przejdźmy teraz do ekranu Personalizacji aby sprawdzić, co jeszcze możemy pozmieniać. Tutaj również jest „trochę” opcji. Nie będę się rozdrabniał, wspomnę o najważniejszych. Znajdziemy tutaj opcje do zarządzania schematem kolorów i typografią, opcje stylu headera i pozostałych elementów strony, zarządzanie reklamami na stronie i wiele więcej. Po dokładne szczegóły odsyłam do dokumentacji online.
Wtyczki
Wspominałem już wcześniej, że razem z motywem otrzymujemy także zestaw pluginów stworzonych przez zespół TemplateMonster, które dodają kolejne usprawnienia do motywu, lub rozszerzają możliwości innych popularnych wtyczek, jak WooCommerce, czy bbPress (ze sporym naciskiem na ten pierwszy). Oprócz tego znajdziemy także pluginy do umawiania spotkań, wyświetlania opinii klientów, tworzenia osi czasu, kalendarz wydarzeń, mega menu i kilka innych.
Dlaczego Monstroid2?
Z jednej strony dlatego, że przygotowane strony demonstracyjne wyglądają profesjonalnie, są w pełni responsywne i dobrze się prezentują. Motyw jest uniwersalny, posiada multum opcji i pozwala na błyskawiczne skonfigurowanie i dostosowanie wyglądu pod wiele tematycznych stron. Możemy go wykorzystać do stron typu blog, sklep e-commerce, forum internetowe, strony społecznościowe, strony agencji, restauracji itd. Dzięki opcji importowania danych z wersji demonstracyjnych, bardzo szybko możemy zacząć projektować nową stronę bazując na wcześniej przygotowanych demówkach, a dzięki modularnej budowie opartej o pluginy dużo łatwiej taką witrynę zoptymalizować wyłączając zbędne komponenty.
Budowanie niestandardowych layoutów jest łatwe i intuicyjne. Nie ma tutaj ryzyka, że kupujemy motyw z czymś, co przez toporny interfejs bardziej przeszkadza niż pomaga. Moim zdaniem opanowanie i obsługa narzędzia do projektowania układów stron dla typowego WordPressowicza nie powinna przysporzyć większych problemów.
Animacje wyglądają świetnie i są płynne. Możemy korzystać z setek czcionek dostępnych w Google Fonts, oraz bogatej biblioteki wektorowych ikon.
Monstroid2 to motyw, w którym gdzie nie zajrzymy wszystko jest wręcz obłożone ogromną ilością opcji i dodatków. Zdaje się, że do wszystkiego jest gdzieś opcja w kokpicie. Motyw sprawia jak najbardziej pozytywne wrażenia, jest dopracowany i przyjemnie się w nim pracuje.











Mi wordpress nie chce przyjąć tego motywu. Wywala że brakuje pliku „style.css”
Po pobraniu paczki z TemplateMonster trzeba ją rozpakować. Po rozpakowaniu jeden z katalogów powinien nazywać się
theme, w nim znajdziesz dwa archiwa zip:Ten pierwszy, to właściwa paczka z motywem służąca do jego instalacji. Opcjonalnie, jeżeli zamierzasz coś zmieniać w kodzie motywu, to doinstaluj też tą drugą paczkę – wtedy w kokpicie aktywuj tą drugą wersję (poczytaj o motywach potomnych (child theme) w WordPress jeżeli nie wiesz jak się z nim obchodzić).
Pozdrawiam