Minęło już trochę czasu od ostatniego wpisu, dlatego dzisiaj korzystając z wolnej chwili przygotowałem krótki poradnik o tym, jak napisać pierwszy własny plugin do WordPress.
Pluginy, lub po naszemu wtyczki, to miniaturowe aplikacje rozszerzające standardowe możliwości WordPressa. Jeżeli mieliście kiedyś pomysł na rozwinięcie swojej strony o jakąś dodatkową opcję niedostępną w podstawowej instalacji WordPress-a, lub zastanawiacie się, jak wygląda proces tworzenia pluginów w WP, to jest to temat dla Was!
Jedną z wielu zalet przerobienia jakiejś funkcjonalności na plugin jest to, że późniejsze dodanie go na wielu stronach ograniczać się będzie tylko do zalogowania w Panelu Administracyjnym i kilku kliknięć aby taki plugin zainstalować.
Tyle tytułem „po co brać się za pisanie pluginów”.
Pisanie wtyczek do systemu WordPress nie jest bardzo skomplikowane ale wymaga poświęcenia sporej ilości czasu na zapoznanie się z mechanizmami rządzącymi tym CMS-em, oraz przyswojenia standardów pisania kodu wtyczek, szczególnie jeśli chcielibyśmy aby nasz dodatek w przyszłości pojawił się w oficjalnym repozytorium pluginów WordPress. Polecam lekturę artykułu Writing_a_Plugin.
Nazwa pluginu
Pierwsze zadanie, to wymyślenie unikalnej nazwy dla naszego pluginu – o ile nie piszemy pluginu dla szerszego grona odbiorców i nie zamierzamy go nikomu udostępniać, to tak naprawdę nie ma to wielkiego znaczenia. Ważne jest, aby nasz plugin i pluginy aktualnie zainstalowane nie kolidowały ze sobą nazwą.
Aby sprawdzić, czy Twoja nazwa jest unikalna należy odwiedzić Google, albo skorzystać z wyszukiwarki na wordpress.org.
Pliki pluginu
Każdy plugin składa się przynajmniej z jednego pliku PHP. Główny plik pluginu, powinien nazywać się tak jak jego nazwa. Jeżeli wybrałeś nazwę „Mój plugin”, to plik powinien być nazwany moj-plugin.php. Aby uniknąć problemów polecam pozbycie się wszelkich polskich znaków, wielkich liter, oraz zamienienia spacji na myślniki.
Jeżeli plugin składa się z więcej niż jednego pliku, np. kilku plików PHP, posiada pliki z tłumaczeniami, biblioteki, skrypty javascript, dodatkowe pliki z grafiką itd., to należy to wszystko umieścić w katalogu nadrzędnym, z nazwą taką jak nazwa pluginu.
Przykładowo, jeżeli mój plugin nazywa się „Mój plugin”, to główny plik PHP z kodem nazywać się będzie moj-plugin.php i zostanie umieszczony w katalogu nazwanym moj-plugin. Wewnątrz katalogu wtyczki oczywiście możemy tworzyć dalszą strukturę katalogów według potrzeb.
W kodeksie zamieszczono zostały także informacje odnośnie pliku readme.txt, oraz o napisaniu strony domowej dla pluginu – jest to oczywiście dla chętnych, którzy chcą pójść o krok dalej i udostępniać swój plugin społeczności WP.
Tyle w teorii, teraz do dzieła!
Przygotowanie środowiska
Postanowiłem, że na potrzeby tego wpisu wykorzystam jeden z moich poprzednich artykułów, chodzi o Multitab Slider (sprawdziłem nazwę i jest raczej unikalna więc w tym przykładzie i dalszej treści artykułu posługiwać się będę taką nazwą). Jako, że wcześniej opublikowany został cały niezbędny kod do działania, to myślę, że po przeczytaniu tej serii, każdy powinien bez problemu być w stanie przerobić go na plugin.
Przechodzimy do instalacji WordPressa na serwerze i szukamy katalogu na pluginy. Zazwyczaj będzie to folder wp-content/plugins/.
Tworzymy następującą strukturę plików i katalogów:
- [multitab-slider]
- multitab-slider.php
- [css]
- multitab-slider.css
- [image]
- facebook.png
- googleplus.png
- youtube.png
- [js]
- multitab-slider.js
Oczywiście jest to tylko przykład, mój plugin nie jest zbyt skomplikowany i mógłbym spokojnie wszystkie pliki umieścić w jednym katalogu, nie ma problemu aby tak zrobić, to samo dotyczy nazw plików, ponieważ i tak są w oddzielnym katalogu to nazwa może być dowolna. Chodzi o to, aby wiedzieć co jest od czego, po co i do czego służy.
Główny plik pluginu
Otwieramy główny plik PHP pluginu, czyli multitab-slider.php i na samej górze dodajemy nagłówek dotyczący nazwy pluginu, oraz opcjonalnie informacje o jego autorze, wersji, opisie i licencji:
<?php /* Plugin Name: Name Of The Plugin Plugin URI: http://URI_Of_Page_Describing_Plugin_and_Updates Description: A brief description of the Plugin. Version: The Plugin's Version Number, e.g.: 1.0 Author: Name Of The Plugin Author Author URI: http://URI_Of_The_Plugin_Author License: A "Slug" license name e.g. GPL2 */ ?> <?php /* Copyright YEAR PLUGIN_AUTHOR_NAME (email : PLUGIN AUTHOR EMAIL) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License, version 2, as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */ ?>
Dla uproszczenia, pominę na razie zapis o licencji. Mój nagłówek został zdefiniowany następująco:
<?php /* Plugin Name: Multitab Slider Plugin URI: multitab-slider.wpadmin.pl Description: This plugin creates a set of animated tabs attached to the right side of the browser window. It is ideal solution for your social plugins such as Facebook PagePlugin, Google Badge and anything you want! Version: 0.1 Author: ziemekpr0@gmail.com Author URI: https://wpadmin.pl License: GPL2 */ ?>
Podobnie jak w przypadku motywów, aby mógł był rozpoznany w WordPressie (w każdym szablonie WordPress plik style.css jest opatrzony podobnym nagłówkiem) wymagana jest pierwsza linijka ze zdefiniowaną nazwą pluginu.
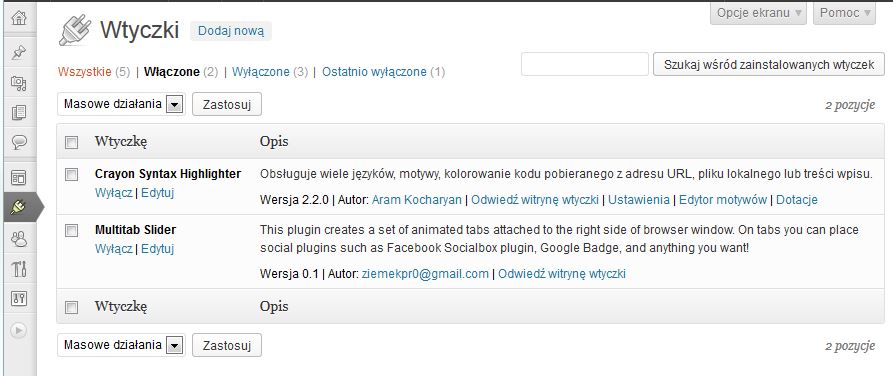
Na typ etapie możemy już zobaczyć, czy wszystko idzie zgodnie z planem. Logujemy się do panelu administracyjnego, przechodzimy na zakładkę wtyczek (Wtyczki→Zainstalowane wtyczki) i powinniśmy zobaczyć tam nasz nowy plugin. Jeżeli wtyczka nie jest włączona, to należy ją teraz włączyć.
Plik ze stylami CSS
Tutaj właściwie nie ma żadnej roboty, otwieram plik multitab-slider.css i wklejam stary kod CSS z poprzedniego artykułu. Zmiana dotyczy tylko identyfikatora listy na bardziej mówiącą do czego służy, oraz usunięcie punktora listy:
#multitab-slider{
position:fixed;
right:0px;
top:190px;
z-index:100;
list-style:none;
}
#multitab-slider li{
cursor:pointer;
width:35px;
height:110px;
margin-bottom:1px;
position:relative;
}
#multitab-slider > li > div{
padding:5px;
border: solid #0170cf 3px;
background: #fff;
float:left;
width:286px;
height:296px;
-moz-border-radius: 0 0 0 8px;
-webkit-border-radius: 0 0 0 8px;
border-radius: 0 0 0 8px;
position:absolute;
top:0;
left:35px;
z-index:100;
}
Snippet animujący
Również i w tym przypadku wystarczy tylko skopiować stary kod (zmiana identyfikatora listy) do pliku w katalogu js – multitab-slider.js.
$(function(){
$('#multitab-slider li').hover(
function(){ $(this).stop().animate({"right": "302px"}, 1000); } ,
function(){ $(this).stop().animate({"right": "0"}, 1000); }
);
});
Katalog images
Do folderu images, wrzucam grafiki moich zakładek – tutaj również wszystko jest gotowe, tylko zmieniam nazwy na bardziej jednolite.
Wszystkie zmiany zapisujemy i teraz jesteśmy gotowi do zakodowania reszty pluginu.
Kodujemy resztę pluginu
W tym miejscu zaznaczam, że jest to pierwsza i najprostsza wersja pluginu, który nie jest jeszcze do końca funkcjonalny. W kolejnych artykułach postaram się to zmienić i dodać wszystkie niezbędne rzeczy do panelu administracyjnego WordPressa. Na ten moment chodzi mi jednak bardziej o pokazanie jak wygląda pisanie wtyczek.
Na ten moment plugin tylko includuje swoje pliki do strony i wyświetla puste zakładki, aby to zmienić wystarczy edytować główny plik wtyczki i przykładowo w przypadku Facebooka wstawić kod likeboxa w odpowiednie miejsce. A tak teraz wygląda mój główny plik z pluginem:
<?php
/*
Plugin Name: Multitab Slider
Plugin URI: multitab-slider.wpadmin.pl
Description: This plugin creates a set of animated tabs attached to the right side of browser window. On tabs you can place social plugins such as Facebook Socialbox plugin, Google Badge, and anything you want!
Version: 0.1
Author: ziemekpr0@gmail.com
Author URI: https://wpadmin.pl
License: GPL2
*/
//CSS FILE
//wywoluje funkcje main_css w momencie uzycia w szablonie funkcji wp_head, w efekcie mamy link do css w sekcji head strony
add_action('wp_head', 'main_css');
//funkcja wyświetlająca linijkę dołączającą arkusz styli CSS
function main_css()
{
echo '<link rel="stylesheet" href="'.plugins_url( 'css/multitab-slider.css', __FILE__ ).'" type="text/css" media="screen" />';
}
//JS FILE
//wywoluje funkcje main_js w momencie uzycia w szablonie funkcji wp_head, w efekcie mamy podlinkowany skrypt naszego slidera
add_action('wp_head', 'main_js');
//wyświetla kod html odpowiedzialny za dołączenie skryptu slidera do dokumentu
//warunek w funkcji sprawdza, czy mamy już zaincludowana bibliotekę jQuery, i jeżeli nie to sam ją doda
function main_js()
{
if(! wp_script_is('jquery') )
{
echo '<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>';
}
echo '<script type="text/javascript" src="'.plugins_url( 'js/multitab-slider.js', __FILE__ ).'"></script>';
}
//MULTITAB SLIDER HTML CODE
//wywołuje funkcje multitab_slider, gdy użyto w szablonie funkcji wp_footer
add_action('wp_footer', 'multitab_slider');
//w tej wersji funkcja tylko wyświetla statyczny kod html slidera, ale na tym etapie animacja również powinna już działać
function multitab_slider()
{
echo '
<ul id="multitab-slider">
<li>
<img src="'.plugins_url( 'image/facebook.png', __FILE__ ).'" />
<div>TUTAJ NP KOD Z FACEBOOKA</div>
</li>
<li>
<img src="'.plugins_url( 'image/googleplus.png', __FILE__ ).'" />
<div style="border-color:#cd3c2a;">TUTAJ NP KOD Z GOOGLE PLUS</div>
</li>
</ul>
';
}
?>
Dlaczego powinna, a nie działa animacja we wszystkich motywach? Slider jest kompatybilny i działa z wersją jQuery 1.9.1, Większość motywów nie jest aktualizowana na bieżąco i jeżeli w którymś została użyta biblioteka jQuery to zwykle jest to stara wersja, warunek w funkcji sprawdzający, czy już dołączano bibliotekę tym momencie będzie prawdziwy więc nie jest dołączana nowa biblioteka. W tym przypadku należy albo skasować warunek, albo zmodyfikować motyw tak, aby korzystał z aktualnej wersji jQuery.
I to na dzisiaj wszystko.
Jeszcze na koniec link do archiwum z tą wersją pluginu tutaj: multitab-slider. Oczywiście w tym momencie raczej nie nadaje się na stronę, ale do eksperymentów w sam raz. 🙂






Ciekawe jak to się dalej rozwinie, takiego pluginu jeszcze chyba nie ma, albo coś źle wpisuje. 😀 W każdym razie może to być całkiem ciekawe. Fajny artykuł.
Pozrawiam Krzysiek
Witaj Krzyśku! Dzięki za odwiedziny i wpis. Wybacz, ale niestety chyba już coś takiego jest. Gdzieś to już widziałem wcześniej, ale również w tym momencie nie mogę nic naleźć. Niemniej jednak zamierzam się tym jeszcze troszkę pobawić i w weekend pomyśleć jak to dalej rozwinąć 🙂
Witam zapisuję sobie dane mojego pluginu w bazie w tabeli wp_options. W option mam moj_plugin a w value dodaje tablicę
array 1111('klucz1'=>'wartosc1','klucz2'=>'wartosc2')Pytanie jak zaktualizować tylko jedna wartość z tej tablicy?Witam,
nie ma innej możliwości jak pobranie całej tablicy z wp_options, zmienienie odpowiedniej wartości i ponowne zapisanie całości.
O! właśnie piszę stronę admina do mojej wtyczki „kontaktowej”. I właśnie tego szukałem jak zapisać dane do tabeli wp_options 🙂 A jak zapisać dane pluginu w tabeli wp_options ale korzystając z ajaxa?
Przekazanie wartości z formularza do skryptu PHP dokładnie tak samo jak to zrobiłeś w pluginie do wysyłania wiadomości. 🙂 Zapisanie danych w wp_options przy pomocy https://codex.wordpress.org/Function_Reference/add_option
chyba update_option bo dane już mam w tabeli wp_options a teraz je tylko zmieniam 🙂 Ok tyle że dane js umieścić teraz w kodzie strony nie w pliku js? bo nie widzę do niego odniesienia w kodzie strony…
Może być i update_option, pytałeś jak zapisać dane. 🙂 Jeżeli masz dużo JavaScriptu to może być w oddzielnym pliku .js, jak mało, to może być i inline. To zależy. Pliki JS w pluginach podłącza się tak samo jak w motywach. Przykład w tym artykule jest niestety już nieco przestarzały, ale powinien działać.
dzięki do stron w PA podłącza się chyba poprzez dodanie akcji admin_enqueue_scripts
function my_enqueue($hook) { if ( 'edit.php' != $hook ) { return; } wp_enqueue_script( 'my_custom_script', get_template_directory_uri() . '/myscript.js' ); } add_action( 'admin_enqueue_scripts', 'my_enqueue' );tylko co się podaje za $hook w tym przypadku?
Tak, masz rację.
Swego czasu tak to podpinałem, nie wiem czy jest jakiś bardziej elegancki sposób –
// LOAD SCRIPTS ONLY ON MUSLI PAGES if( strpos($hook, 'musli') === false ) { return; }Jak podpinasz do menu w kokpicie dodatkowe pozycje, to przypisujesz tam slug adresu strony administracyjnej. W przykładzie moje linki miały prefix musli – więc na tej podstawie skrypt sprawdzał, czy ten jest w hooku i wtedy te skrypty ładował.
Dzięki za wyjaśnienia to tylko o jedno jeszcze dopytam. W manualu było chyba tak żeby pisać formularze w na stronach ustawień dla pluginów
[code]
…
[/code]
Czemu jak wysyłam ten formularz zwyczajnie bez ajaxa dostaje komunikat:
BŁĄD: Strona z ustawieniami nie została znaleziona.
Wrzuć kod na pastebin albo coś w tym rodzaju, bo wycięło…
http://pastebin.com/TK1Hup9P – ucięty kod
Z fragmentu który podesłałeś nic nie wynika. Adres URL przed i po wysłaniu formularza jest taki sam?
po wysłaniu formularza próbuje otworzyć wp-admin/options.php i wywala na tym options ten komunikat