Dodawanie do strony multimediów
Multimedia, jak to w WordPressie – zaraz po instalacji możemy dodać je w kokpicie do biblioteki mediów, kolejno osadzać je w postach i publikować – nie ma tutaj żadnej filozofii.
Problem rodzi się w momencie, gdy chcemy pozwolić użytkownikom na dodawanie swoich postów z multimediami. Z pewnością nie chcielibyśmy dopuścić do sytuacji, w której użytkownik wrzuca setki zdjęć do naszej biblioteki i do tego publikuje je w postach bez żadnego nadzoru, prawda?
Najprostszym wyjściem może być instalacja pluginu do zarządzania rolami i prawami użytkowników w WordPress. Dzięki niemu będziemy mogli dodać do strony zupełnie nową rolę dla naszych użytkowników, lub też edytować którąś z istniejących i ustawić, co kto może.
W domyślnej konfiguracji WordPressa role subskrybenta i współpracownika (contributor) mają trochę za niskie uprawnienia (w tym przypadku brakuje możliwości dodawania mediów), natomiast pozostałe role pozwalają zdecydowanie na zbyt wiele. Dlatego musimy zmodyfikować jedną z istniejących ról, albo dodać nową.

Ja proponuję utworzenie nowej roli. Jak to zrobić? Po zainstalowaniu i aktywowaniu pluginu User role Editor, przechodzimy do sekcji Użytkownicy → User Role Editor.
Plugin do pobrania tutaj: User Role Editor.
W oknie głównym pluginu, po prawej stronie znajdują się guziki z dostępnymi akcjami. Wybieramy Add role, aby dodać nową, zdefiniowaną przez nas rolę użytkownika. W następnym kroku podajemy identyfikator nowej roli – możecie tam wpisać cokolwiek (tylko bez żadnych polskich liter i znaków specjalnych). Zatwierdzamy wprowadzone dane.
Teraz upewniamy się, że na pewno edytujemy właściwą rolę – potwierdzimy to, patrząc na górę okna pluginu, gdzie tuż obok etykiety Select Role and change its capabilities powinniśmy zobaczyć wcześniej wprowadzoną nazwę roli – jeżeli tak nie jest wybieramy ją z menu.
Kolejny krok to nadanie edytowanej roli przywilejów, czyli zdefiniowanie akcji, które dany użytkownik będzie mógł robić w panelu.
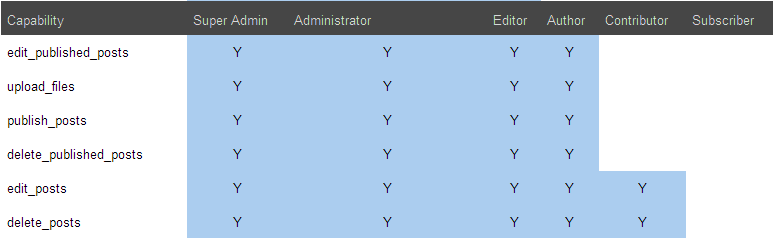
Nasz użytkownik będzie potrzebował tylko tych uprawnień:
- read – użytkownik będzie mógł czytać posty,
- edit_posts – użytkownik będzie mógł dodawać nowe posty i je edytować, ale tylko do czasu, gdy Administrator dany post skasuje lub opublikuje.
- delete_posts – użytkownik będzie mógł usuwać swoje posty, o ile administrator jeszcze ich nie opublikował,
- upload_files – użytkownik będzie mógł dodawać multimedia.
Po zaznaczeniu wspomnianych uprawnień (wszystkie pozostałe przywileje powinniśmy wyłączyć) klikamy niebieski guzik Update, aby zachować wprowadzone zmiany.
Nowa rola powinna być już dostępna podczas edycji kont użytkowników i w Ustawieniach na karcie Ogólne, gdzie powinniśmy ustawić opcję Domyślna rola nowych użytkowników na naszą nową rolę.
Dodawanie postów mamy zrobione, ale przydałoby się jeszcze wprowadzić limit na dodawanie multimediów. Do tego celu możemy wykorzystać choćby ten plugin:
https://wordpress.org/plugins/upload-quota-per-user/
Teraz każdy nowy użytkownik będzie otrzymywał rolę „user”. Taki użytkownik będzie mógł zalogować się do kokpitu, dodawać posty i wgrywać do nich limitowaną ilość mediów. Wszystkie zapisane posty będą przechowywane ze statusem „do przeglądu”, do czasu aż Moderator je przejrzy – odrzuci bądź opublikuje. Moderowany post staje się nieaktywny na koncie użytkownika – nie może on już go więcej edytować, ani skasować.
Powiedziałbym, że jest to w miarę satysfakcjonujące rozwiązanie, jednak do tego problemu możemy podejść także inaczej. Przykładowo możliwe jest całkowite ukrycie toolbara WP i całego kokpitu przed użytkownikami. W takim przypadku jednak, musielibyśmy stworzyć dedykowane formularze do dodawania mediów we frontendzie. Na razie jednak zostawmy to tak jak jest.
Zestaw widgetów do promowania najlepszych treści
Widgety mogą być bardzo pomocne przy promowaniu najbardziej chodliwych materiałów na naszej stronie. Już podczas wybierania motywu warto zwrócić uwagę, czy w motywie jest dostępny sidebar.
W myśl zasady „4xN”, czyli najpopularniejsze, najciekawsze, najprzydatniejsze i najlepsze – do sidebara powinniśmy dodać widety, które zainteresują użytkowników i zachęcą ich do przejścia choćby do kolejnej strony.
Polecane pluginy z ciekawymi widetami
Przede wszystkim dostarczony razem z WordPressem widget Tekst. Nie wielu ludzi wie, że ten widet umożliwia dodanie kodu HTML i/lub JavaScript. Nie musimy zatem szukać dodatkowych pluginów do wyświetlania:
- Facebook Page Plugin,
- Google+ Badge,
- Twitter Timeline,
- Filmików YT (iframe),
- Reklam Adsense,
- i wielu innych rzeczy.
Wystarczy wygenerowany kod pluginu wkleić do treści widgetu i zapisać.
Kolejną rzeczą wartą dodania, są powiązane ze sobą tematycznie posty:
Ostatnio dodane posty z miniaturkami:
Najlepsze posty z miniaturkami:
- https://wordpress.org/plugins/top-10/
- https://wordpress.org/plugins/popular-widget/
- https://wordpress.org/plugins/stylish-popular-posts/
Do tego brakuje nam jeszcze pluginu do wyświetlania najlepiej ocenionych postów, ale o tym przeczytacie w dalszej części artykułu.
Integracja z Facebookiem
Na naszej stronie będziemy na pewno potrzebować: Facebook Page Plugin, przycisków do lajkowania i udostępniania, oraz logowania z Facebookiem i opcjonalnie komentarzy.
W repozytorium znaleźć można naprawdę wiele świetnych pluginów oferujących pojedyncze funkcje albo duże kombajny ze wszystkimi dodatkami łączącymi naszą stronę z Facebookiem.
Moim zdaniem w tym przypadku lepiej poszukać jednego pluginu ze wszystkimi dodatkami, których potrzebujemy – jeżeli zainstalujemy oddzielne pluginy do pojedynczych funkcji to może się okazać, że albo nie będą one działały razem, albo będziemy doświadczać podwójnego ładowania niektórych funkcji, daje to nieciekawy efekt i spowalnia działanie strony. Nie zawsze jednak możliwe jest zastosowanie danego pluginu, i prawie zawsze czegoś jeszcze w nim brakuje, stąd potrzeba szukania i testowania różnych konfiguracji.
Polecane pluginy
- https://pl.wordpress.org/plugins/super-socializer/
- https://pl.wordpress.org/plugins/spider-facebook/
Do tego dobrze jest poszukać pluginu, który będzie zapisywał dodane komentarze również w bazie danych WordPress – dzięki czemu będziemy mogli w przyszłości zrezygnować z komentarzy Facebooka.
Ostatni plugin to kompletne rozwiązanie ale tylko dla komentarzy, ponieważ nie testowałem jego działania z wcześniejszymi wtyczkami, to nie mogę powiedzieć, czy będą razem współpracować.


Fajne zestawienie, sporo przydatnych wtyczek także na innego typu strony.
Masz jakiś osobisty zestaw top wtyczek na integracje z social media lub wzbogacenie funkcjonalne wpisów i komentarzy? Czy na ogół tasujesz różnymi wtyczkami, że ciężko określić stałą listę wtyczek?
Cześć, dzięki za komentarz!
Szczerze mówiąc nie mam takiego gotowego zestawu pasującego do wszystkiego. Nie mam też gotowych odpowiedzi na wszystkie pytania typu która wtyczka będzie najlepsza dla strony X, żeby osiągnąć funkcjonalność Y. Z czasem niektóre wtyczki po prostu przestają działać. Jeżeli masz szczęście to na ich miejsce jest już gotowych kilka innych, nawet lepszych wtyczek. Czasem zamiast instalować i testować wtyczki, wolę je napisać sam, tak jak tego potrzebuję. 🙂
Sam jestem zwolennikiem zasady że im mniej (w tym przypadku wtyczek) tym lepiej.
Tak jak wspominałem w artykule, ciężko jest idealnie połączyć choćby dwie wtyczki oferujące coś związanego z Facebookiem (myślę o tych do których trzeba podłączyć SDK). Prawie zawsze pojawia się między nimi konflikt, a niestety niemal zawsze potrzebujesz co najmniej dwóch takich wtyczek. Dlatego najlepiej jest znaleźć jakiś fajny kombajn posiadający wszystkie potrzebne funkcjonalności albo coś zmodyfikować po swojemu.
Zdecydowanie przychylam się ku tasowaniu. Mam kilka ulubionych wtyczek – poza tymi standardowymi do optymalizacji i bezpieczeństwa strony, większość jest już wspomniana w artykule. Mam też mały zestaw pluginów napisanych przez siebie dla siebie, chociaż nie wiem czy mogą być traktowane jako twory do wzbogacania treści na stronie. 😀
Pozdrawiam
> Mam też mały zestaw pluginów napisanych przez siebie dla siebie, chociaż nie wiem czy mogą być traktowane jako twory do wzbogacania treści na stronie.
Ooo to pochwal się co tam skrobnąłeś. Pod tagiem moje projekty widzę, że jedna do social odesłań – Musli Social Links.
Pod tagiem wszystkiego nie znajdziesz, a tych porzuconych projektów trochę już mam na koncie. 🙂
Skoro już o tym wspomniałeś, to obok MSL, jest też samo Musli (dostępny w repozytorium i niestety obecnie już trochę zaniedbany) i ostatni Musli Social Widgets. Z tej serii ostatni nie ujrzał jeszcze
światła dziennego, tzn. był jakiś czas temu u mnie na blogu włączony, ale mimo iż fajnie się prezentował, to był mi tutaj zbędny. Nie chcę się przechwalać, ale z takich ostatnich przykładów dla WordPress, to mogę wymienić np. wyszukiwarka obrazków AJAX, meme generator, zaznaczanie lokalizacji na podstawie adresu, współrzędnych, albo w promieniu na mapach google, metabox do tworzenia galerii w poście – coś na zasadzie obrazka wyróżniającego ale dla wielu obrazków, takie tam…
No to zakasaj rękawy i je tu opisuj po kolei. Zacznij od tej meme generator 😀 Chyba, że to ta co na codecanyon?
Obawiam się, że same opisy to nie jest to czego oczekują czytelnicy. Żałuję, ale niestety to nie mój. 🙂
Ehe. Dobry temat 🙂 Nigdy podobnego nie spotkałem!
Wybacz, że odkopuje z archiwum ale akurat mi wpadło to w oczy. Jaki koszt stworzenia tego typu strony? Mam pomysł serwisu UGC, ale umiejętności brak. Zastanawiam się czy kupić na allegro gotowy skrypt czy jednak stworzyć stronę na wordpress. Jak byś to wycenił, ewentualnie ile chciał $$ za zrobienie strony w wolnym czasie?
Witaj, jak we wszystkim – są plusy i minusy obu podejść. Kupując gotowca, masz trochę rzeczy z głowy ale przerobienie, czy dodanie „czegoś” może okazać się dość problematyczne i prawdopodobnie wielu rzeczy nie będziesz mógł zmienić; w razie problemów będziesz skazany wyłącznie na firmę od której kupisz ten skrypt o ile oferują jakiś support. Inna kwestia, że na allegro są skrypty i są „skrypty”. Z drugiej strony WordPress – dać się da, ale żeby portal faktycznie wyglądał profesjonalnie to trzeba będzie i tak trochę kasy wyłożyć – zakupić motyw (istnieją motywy premium, specjalnie stworzone pod tego typu portale), pluginy premium choćby do ogarniania social media (lajki, udostępnianie, logowanie). Osobiście aktualnie nie mam zbytnio czasu na nowe projekty ale dzięki za ofertę.
Pozdrawiam
szukałem czegoś ala demotywatory, może i nie stworzę takiej strony ale sporo wtyczek sobie zgarnąłem na moją stronkę z cytatami