WordPress posiada sporo gotowych opcji dla blogerów. Jedna z nich to możliwość wyróżniania wpisu jako „polecany” na stronie głównej. Dzięki temu rozwiązaniu możesz „przykleić” wybrany artykuł na górze strony, tak aby mógł dotrzeć do jak największej liczby użytkowników. Jest to całkiem dobra opcja, jeśli chodzi o wyróżnienie wpisu na stronie głównej. Niestety opcja „Featured post” działa tylko i wyłącznie dla strony domowej, wyjątkiem są niektóre motywy. Jeśli chcesz, aby Twój wpis był „przyklejony” na stronach kategorii oraz tagów, musisz rozszerzyć możliwości swojej templatki. W tym wpisie pokażę jeden ze sposobów dodania takiej. Zapraszam więc do lektury wpisu. 😉
Jak przykleić wpis do góry bloga?
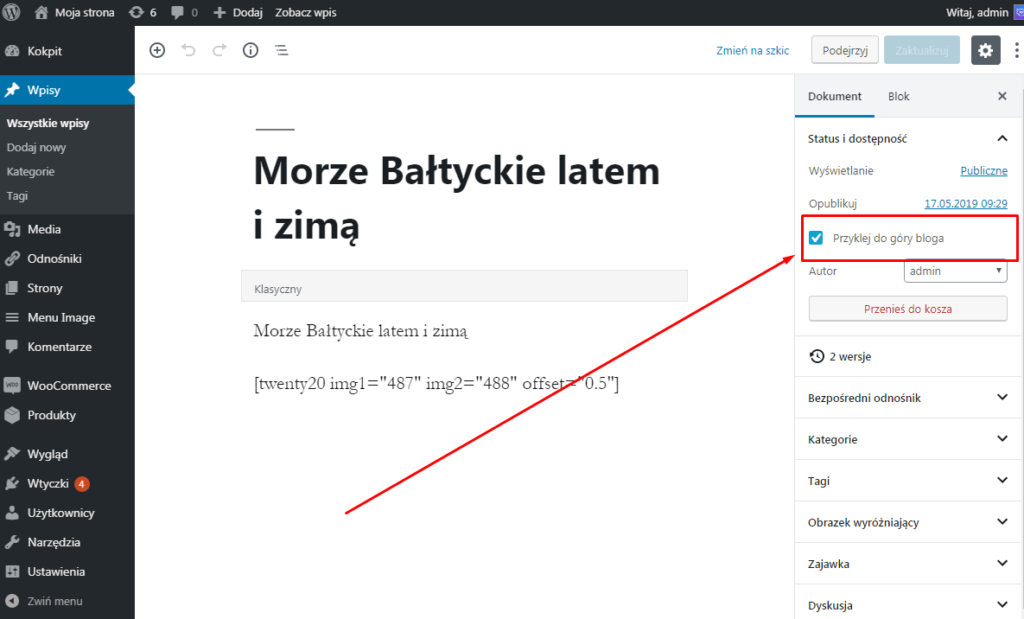
Aby wyróżniać wpis na stronie, należy otworzyć go w edytorze WordPress i przejść do sekcji Status i dostępność (rys. 1). Następnie, wystarczy włączyć opcję Przyklej do góry bloga.

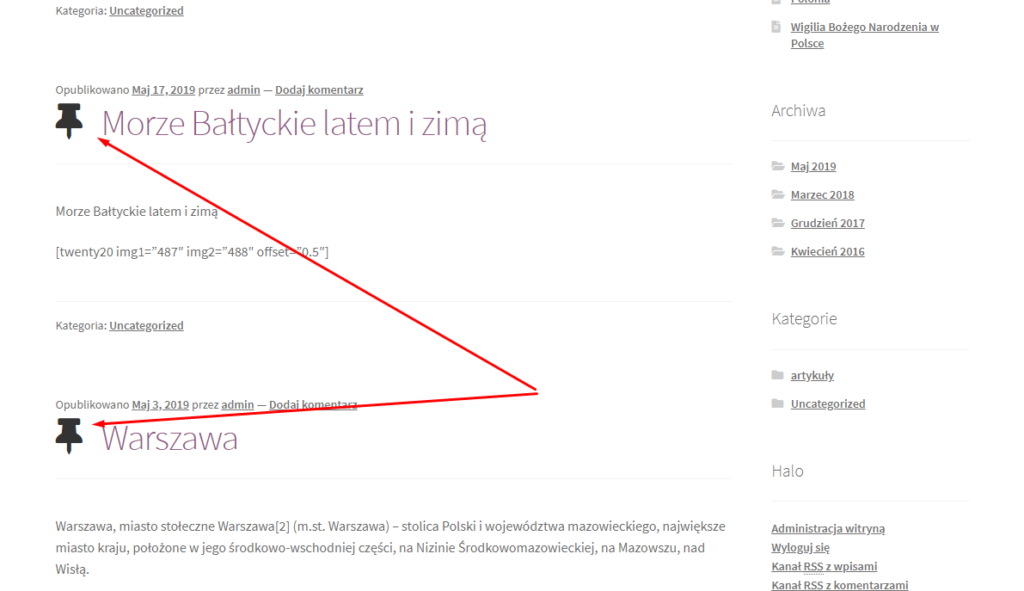
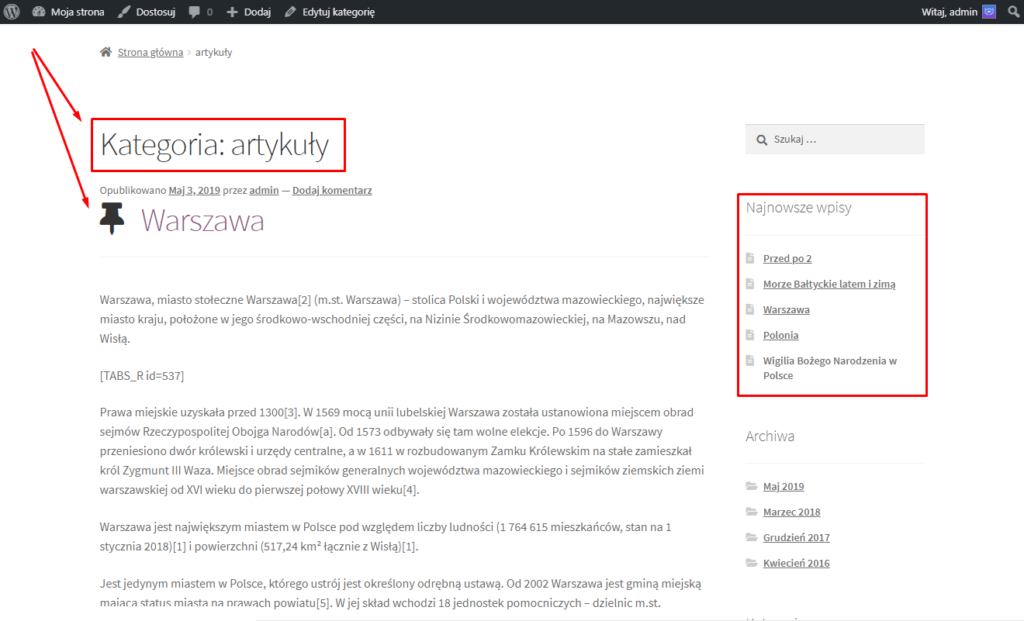
Po zapisaniu zmian wpis zostanie wyróżniony na stronie domowej, w zależności od motywu, zostanie oznaczony np. specjalnym znacznikiem „Przyklejony” i/lub elementem graficznym. Na stronie testowej, gdzie zainstalowany był motyw Storefront, wyświetla się obraz pinezki (rys. 2).

Dzięki włączeniu tej opcji, wpis będzie wyświetlany na górze bloga (jako pierwszy) dopóki go nie odepniemy. Niestety to rozwiązanie ma swoje ograniczenia i przykładowo nie ma możliwości aby wpis pojawiał się także na kolejnych stronach bloga, czy stronach kategorii/tagów. Ciężko stwierdzić dlaczego WordPressowcy nie pomyśleli o tym? Nic straconego ponieważ możemy samodzielnie rozszerzyć opcję przypinania wpisów o dodatkowe możliwości. Aby to zrobić możemy skorzystać z gotowej wtyczki lub dodać odpowiedni kod. W tym wpisie przejrzymy oba sposoby.
Użycie gotowej wtyczki
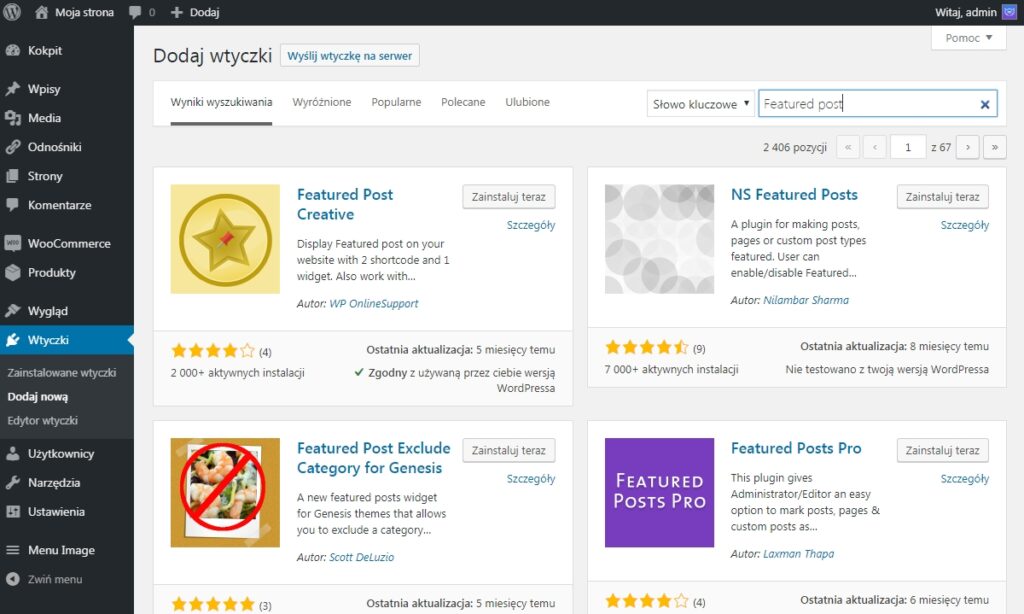
W repozytorium WordPress można znaleźć sporo gotowych rozwiązań, w tym i do zarządzania przyklejonymi wpisami. Wyszukując zapytanie „Featured post” oraz „Sticky post” znaleźć można różne wtyczki, które powinny problem szybko rozwiązać (rys. 3).

Po przetestowałem kilku z nich mogę polecić Sticky Posts – Switch. Ta wtyczka działa poprawnie i spełniła wszystkie potrzeby postawione wcześniej. Oprócz tego ma dobre oceny użytkowników i jest regularnie aktualizowana.
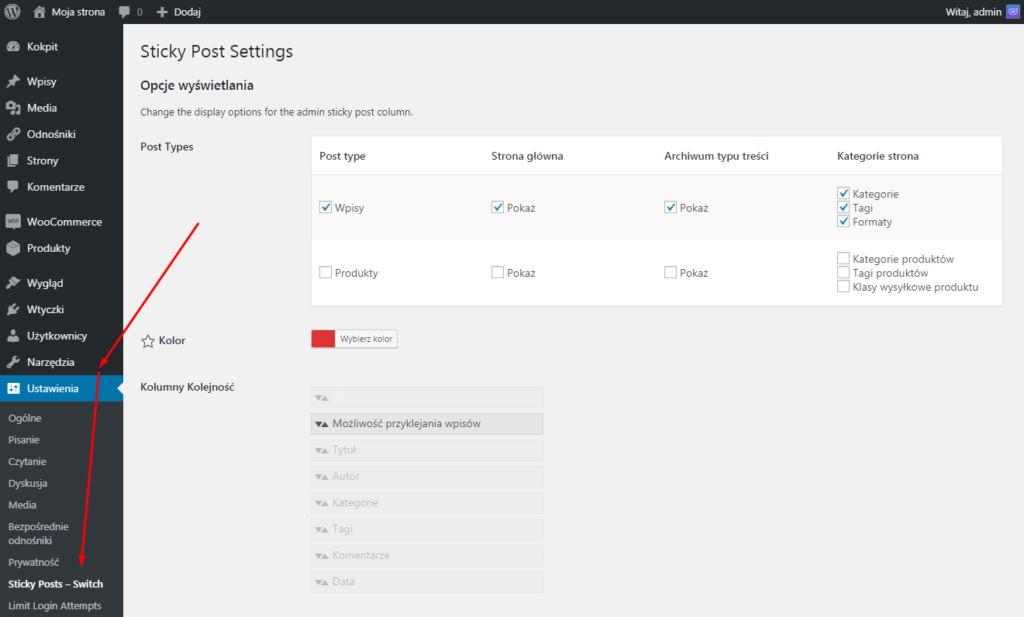
Zainstalować wtyczkę można bezpośrednio z repozytorium WordPress: sekcja Wtyczki – Dodaj nową. Po jej aktywacji pojawi się dodatkowa opcja w sekcji Ustawienia – Sticky Posts – Switch (rys.4).

Jak widać na powyższym rysunku możesz wybrać typy wpisów i strony, gdzie mają pokazywać się przyklejone wpisy. Dla przykładu włączyłem wszystkie kategorie stron, aby przypięte artykuły pojawiały się wszędzie. Po zapisywaniu zmian, można przejść do dowolnej kategorii a na górze będą już wyświetlane „przyklejane” wpisy (rys. 5):

Przechodzimy teraz do kolejnego rozwiązania – edycji kodu.
Rozszerzenie funkcjonalności motywu używanego domyślnie
Jeśli dbasz o bezpieczeństwo strony i starasz się minimalizować liczbę zainstalowanych wtyczek (przez wtyczki odbywa się 98% włamań na strony WordPress), to poniższe rozwiązanie będzie dla Ciebie przydatne.

Znalazłem gotowe kawałki kodu, które zostały dopracowane i zoptymalizowane. Więc aby przyklejać wpisy do strony kategorii i tagów musisz wykonać jedynie następujące kroki:
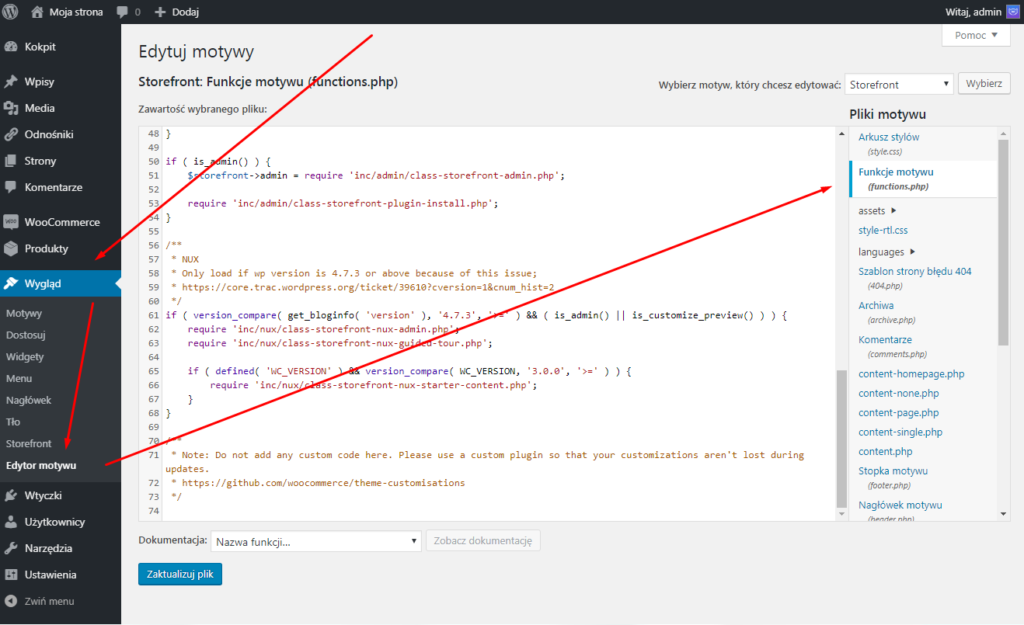
- Przejdź do edytora motywu (sekcja Wygląd – Edytor motywu) i wybierz plik functions.php motywu używanego domyślnie (rys. 6).
- Dodaj poniższy kod:
function get_term_sticky_posts()
{
if ( !is_category() )
return false;
$stickies = get_option( 'sticky_posts' );
if ( !$stickies )
return false;
$current_object = get_queried_object_id();
$args = [
'nopaging' => true,
'post__in' => $stickies,
'cat' => $current_object,
'ignore_sticky_posts' => 1,
'fields' => 'ids'
];
$q = get_posts( $args );
return $q;
}
add_action( 'pre_get_posts', function ( $q )
{
if ( !is_admin()
&& $q->is_main_query()
&& $q->is_category()
) {
if ( function_exists( 'get_term_sticky_posts' ) ) {
$stickies = get_term_sticky_posts();
if ( $stickies ) {
$q->set( 'post__not_in', $stickies );
if ( !$q->is_paged() ) {
add_filter( 'the_posts', function ( $posts ) use ( $stickies )
{
$term_stickies = get_posts( ['post__in' => $stickies, 'nopaging' => true] );
$posts = array_merge( $term_stickies, $posts );
return $posts;
}, 10, 1 );
}
}
}
}
});W tym kodzie znajdziemy dwa główne bloki:
- funkcja get_term_sticky_posts, odczytuje wszystkie załączone posty z bieżącej aktywnej kategorii. Także w kodzie jest funkcja get_queried_object, która zwraca pełną informację o bieżącym obiekcie, np. kategorii, wpisie, autorze, tagu.
- Następnie przed wykonaniem WP_Query i wysłania zapytania do bazy danych, dodajemy wydarzenie pre_get_posts aby pobrać informację o przyklejonych wpisach.
Drugi kod „przykleja” wpisy także na stronach tagów (zastępujemy pierwszy) :
function get_term_sticky_posts()
{
if (( !is_category() ) && ( !is_tag() ))
return false;
$stickies = get_option( 'sticky_posts' );
if ( !$stickies )
return false;
$current_object = get_queried_object_id();
if ( is_category() ) {
$args = [
'nopaging' => true,
'post__in' => $stickies,
'cat' => $current_object,
'ignore_sticky_posts' => 1,
'fields' => 'ids'
];
} elseif ( is_tag() ) {
$args = [
'nopaging' => true,
'post__in' => $stickies,
'tag_id' => $current_object,
'ignore_sticky_posts' => 1,
'fields' => 'ids'
];
}
$q = get_posts( $args );
return $q;
}
add_action( 'pre_get_posts', function ( $q )
{
if ( !is_admin()
&& $q->is_main_query()
&& ( ($q->is_category()) || ($q->is_tag()) )
&& ( (term_exists(get_query_var('category_name'))) || (term_exists(get_query_var('tag'))) )
) {
if ( function_exists( 'get_term_sticky_posts' ) ) {
$stickies = get_term_sticky_posts();
if ( $stickies ) {
$q->set( 'post__not_in', $stickies );
if ( !$q->is_paged() ) {
add_filter( 'the_posts', function ( $posts ) use ( $stickies )
{
$term_stickies = get_posts( ['post__in' => $stickies, 'nopaging' => true] );
$posts = array_merge( $term_stickies, $posts );
return $posts;
}, 10, 1 );
}
}
}
}
});
Po zapisywaniu wszystkich zmian w pliku functions.php otrzymamy rezultat jak na rysunku 5.
Podsumowanie
Jeśli chcesz wyróżnić swoje wpisy za pomocą standardowej opcji „Featured post” czyli „Przyklejony wpis”, na pewno spotkasz się z problemem wyświetlenia artykułów na różnych stronach bloga. Za pomocą dodatkowych wtyczek lub własnych rozszerzeń funkcjonalności motywu możesz go rozwiązać. Każdy z tych sposobów ma swoje wady i zalety, dlatego możesz wybrać ten, który Ci odpowiada najbardziej.
P.S. Jeśli korzystasz z innego rozwiązania, proszę podziel się własnymi doświadczeniami w komentarzu.






Czegoś nie rozumiem w tym tekście. Jeśli ktoś dba o bezpieczeństwo strony to po pierwsze ma wyłączoną edycję motywów w panelu admina, po drugie kod dobrych wtyczek nie przeszkadza a jest aktualizowany itd., po trzecie jeśli ktoś wstawi to w functions.php motywu a nie jest to motyw potomny to po aktualizacji może się wszystko rozsypać.
Inną sprawą jest wstawianie jakiegoś gotowca z internetu „na małpę” to jest zawsze obarczone brakiem społecznej kontroli jakości kodu. Powyższy kod został ponoć zoptymalizowany nie wiadomo przez kogo ale czy ten ktoś sprawdził jaki będzie wpływ tego kodu na wydajność powiedzmy głównej sklepu z 5000 kategorii i 10000 tagów?
Nie jestem autorem tego tekstu, ale nie rozumiem dlaczego ktoś miałby wyłączać edycję motywów w panelu admina? Idąc dalej tym tokiem rozumowania równie właściwe wydaje się być wyłączenie edycji wpisów. W końcu treść na stronie jest cenniejsza niż jakiś tam motyw. Jeśli chodzi o bezpieczeństwo to robi się to trochę inaczej.
Po drugie, jasne, kody wtyczek są aktualizowane i często autorzy dbają o ich kompatybilność z najnowszą wersją WP, tylko że w tym przypadku zamiast kilku linijek kodu, często dodawana jest cała masa rzeczy, których nie potrzebujesz. Mam na myśli, że jeśli nie jesteś programistą to możesz potrzebować guzika, który włącza daną wtyczkę, ale innym może przeszkadzać lista 40 wtyczek i ciągłe aktualizacje kodu dotyczącego dopięcia tego snippetu, żeby ten wspomniany guzik pojawiał się w odpowiednim miejscu w panelu. Uwierz mi, że w wielu wtyczkach, aktualizacje polegają tylko na tym. Natomiast jeśli kod jest szczególnie prosty to potrzeba jego aktualizacji zachodzi, o ile w ogóle, to bardzo rzadko nawet w całym cyklu życia danego motywu czy strony.
Po trzecie, nic się nie rozsypie – najwyżej zniknie ta dana funkcjonalność. 🙂
(Oczywiście pod warunkiem, że od początku było to zrobione dobrze)
Kod nie jest mojego autorstwa i go nie testowałem. Oczywiście rozumiem obawy i nie polecam robienia czegokolwiek „na małpę”. Za to, przed próbą wykorzystania podanej wyżej metody, polecam jej sprawdzenie w lokalnym środowisku testowym. Można też skorzystać z tej porady jako inspiracji i stworzyć coś własnego wykorzystując pokazane tutaj metody.
Pozdrawiam
heh drugi raz trafiłem na artykuł i znów miałem napisać że używaniu edytora plików z poziomu WordPressa to zło. :/
Nie wiem czy @ziemekpr0 po roku już wie dlaczego to jest złe, ale odpowiadając na jego komcia dla potomności
Ze względów bezpieczeństwa jest zasadnicza różnica między edycją posta który przed wysłaniem do bazy jest np. walidowany, posta którego zawartość co do zasady nie jest wykonywalna jeśli się tego nie odblokuje (to też bardzo zła praktyka) a możliwością edycji plików które się wykonują na serwerze z domysłu. Taka mała analogia, o ile można w samochodzie zazwyczaj uprać tapicerkę wodą z ludwikiem to jednak mycie wnętrza silnika wodą z ludwikiem bym odradzał choć się pewnie da.
Dzięki, że wróciłeś! Napisz proszę, co dokładnie masz na myśli pisząc, że zostawiasz tutaj coś dla potomności, bo z tego co widzę, to nie zostawiłeś zbyt wiele. Wybacz proszę, ale to, że ty coś robisz, albo nie sądzisz aby było bezpieczne, to Twoja prywatna sprawa i nie powinieneś innym, zwłaszcza w taki nieprzyjemny sposób, narzucać. Rozumiem, że dalej szukasz sposobów na „zhakowanie” WordPressa pisząc przy tym, jakie to złe. Hipokryzja?
Twój tok rozumowania jest taki, że funkcjonalności dodawane przez wykwalifikowany zespół programistyczny lepiej zablokować, wyłączyć a najlepiej wyciąć do ostatniego skryptu, bo przez nieumiejętne wykorzystanie użytkowników końcowych możesz się narazić na luki w bezpieczeństwie? Paranoja. Pierwszy przykład na wykonywanie PHP w postach, to shortcody. Czy owe także masz u siebie zablokowane? Jestem także ciekaw, czy Ty, jako użytkownik/administrator WP jesteś świadom tego, że przez samą licencję WP praktycznie każdy motyw składa się w jakimś stopniu z bloków kodu skopiowanych skądś z sieci. I co teraz, zablokujesz motywy?
Nie, nikt tutaj nie grzebie w jądrze WP, a funkcjonalności dodawane są przez „standardowe” sposoby ich dodawania. Dlatego uważam, że Twoja analogia niestety do niczego tutaj nie pasuje. Moja kontr-analogia do tej sytuacji jest następująca: „jeździsz samochodem bez dywaników, bo producent napisał na metce tylko tyle, że zostały wykonane z materiału syntetycznego”, albo „mimo najgorszych upałów nie włączysz klimy, bo możesz się przeziębić, skończy ci się współczynnik chłodzący, albo wzrośnie spalanie”.
Kod jest publiczny, jeśli widzisz w nim jakieś luki, to czekam na analizę, w jaki sposób naraża on użytkowników na niebezpieczeństwo, oczywiście poza nieumiejętnym wklejeniem przez edytor plików WP.
Rób regularnie backupy a będziesz lepiej sypiał.
Pozdrawiam
Dziękuję bardzo, bardzo przydatne informacje.
Jak powinnam ustawić polecaną wtyczkę, żeby jeden wpis pokazywał się tylko w jednej kategorii? Pokazuje mi, że wpis jest przyklejony, ale szczerze mówiąc to nie wiem gdzie. Jak wybieram kategorie, to pokazuje mi wpis we wszystkich.
Jak zwykle można się tu sporo nauczyć na temat WP. Przyklejona zawartość, przydaje się też przy szablonach e-commerce.