Tematem dzisiejszego wpisu będzie zbudowanie prostej, ale w pełni funkcjonalnej strony administracyjnej dla utworzonego w poprzednim wpisie pluginu.
Do menu głównego kokpitu WordPress dodamy nową opcję i dedykowaną naszemu pluginowi stronę administracyjną, na której będziemy dodawać kolejne ustawienia dotyczące slidera. A trochę tego będzie: dodawanie nowych zakładek, ich edycja, usuwanie, dodatkowe ustawienia dotyczące pozycji w oknie przeglądarki i kilka innych rzeczy.
3 kroki do stworzenia strony administracyjnej
Aby dodać wspomnianą wcześniej stronę opcji do menu administracyjnego WP należy spełnić 3 warunki:
- Należy utworzyć funkcję, która zawiera „kod budujący menu”.
- Zarejestrować tę funkcję (coś podobnego do rejestrowania sidebarów w motywach) korzystając z
admin_menu action hook. - Utworzyć strukturę dokumentu HTML z polami formularza, w której umieścimy opcje wtyczki.
Krok 1 – Kod dodający opcje do menu w panelu administracyjnym WordPress
Nic prostszego. W praktyce wygląda to tak:
<?php
/** Krok 2. */
add_action( 'admin_menu', 'my_plugin_menu' );
/** Krok 1. */
function my_plugin_menu() {
add_options_page( 'My Plugin Options', 'My Plugin', 'manage_options', 'my-unique-identifier', 'my_plugin_options' );
}
/** Krok 3. */
function my_plugin_options() {
if ( !current_user_can( 'manage_options' ) ) {
wp_die( __( 'You do not have sufficient permissions to access this page.' ) );
}
echo '<div>';
echo '<p>Here is where the form would go if I actually had options.</p>';
echo '</div>';
}
?>
Powyższy przykład pochodzi ze strony kodeksu WordPress.
Cały powyższy kod wystarczy skopiować i zapisać w głównym pliku PHP pluginu. Jeżeli kontynuujesz od poprzedniego wpisu, to kod możesz wkleić na końcu pliku multitab-slider.php.
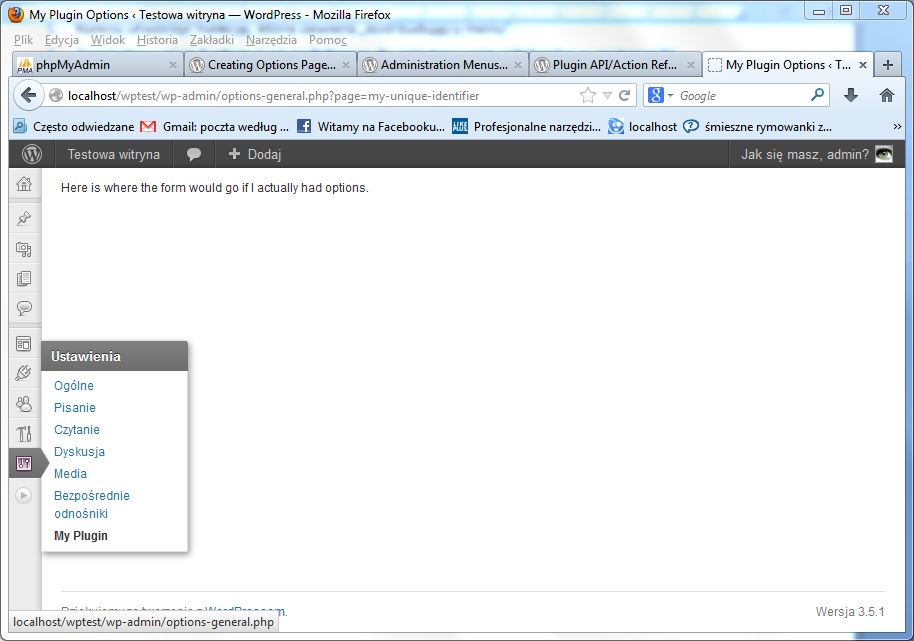
Aby sprawdzić, czy kod naprawdę działa, wystarczy przejść do kokpitu i najechać kursorem na ostatnią pozycję pionowego menu – „Ustawienia”. Ostatnią opcją w tym submenu powinna być ta, właśnie przez nas dodana – ‘My Plugin’.
Tak to powinno wyglądać teraz:
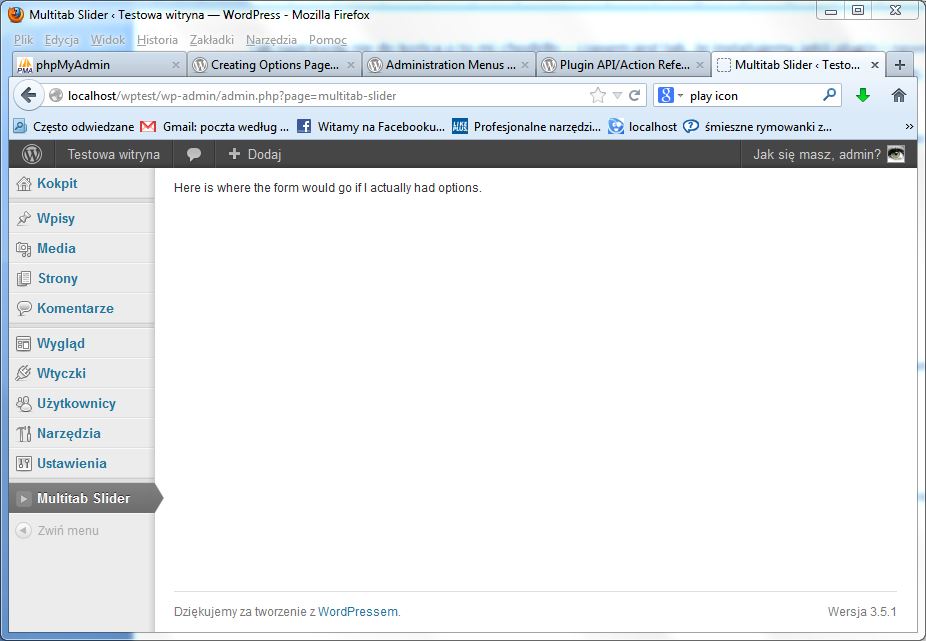
Zamiast SUBMENU – TOP LEVEL
Tak naprawdę nie do końca o to mi chodziło – czasem jest tak, że instalujemy jakiś plugin i nawet nie wiemy, że ma swoją stronę administracyjną, bo opcja jest ukryta w którymś sub-menu. Ja chcę, aby strona administracyjna mojego pluginu była wyświetlana jak jedna z głównych opcji.
Nie jest to najtrudniejsze zadanie, wystarczy podmienić funkcję dodającą pozycję do menu jako sub-opcję na funkcję która doda naszą pozycję jako opcję „top level”.
Zamieniamy add_options_page () na add_menu_page ().
Nie jest chyba zaskoczeniem, że warto wejść pod link do dokumentacji funkcji, której mamy zamiar teraz użyć, aby zobaczyć jakie parametry będą do niej potrzebne. 🙂
Tak wyglądają nazwy parametrów:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
A tak gotowa funkcja z moimi parametrami:
function my_plugin_menu()
{
add_menu_page( 'Multitab Slider', 'Multitab Slider', 'manage_options', 'multitab-slider', 'my_plugin_options', plugins_url( 'multitab-slider/image/icon.png' ), 100 );
}
Tutaj, to na razie wszystko – nie potrzebuję dokładać, do mojego menu żadnych dodatkowych opcji, więc ten krok tak zostawię.
Krok 2 – Rejestrowanie funkcji dodającej panel administracyjny pluginu do kokpitu WordPress
Aby dodać do opcji w Panelu Administracyjnym nową pozycję, a właściwie nasze przed chwilą stworzone menu do pluginu, wystarczy wykorzystać funkcję add_action()[wpa_code]. Jako pierwszy parametr podajemy nazwę „zaczepu” – [wpa_code]admin_menu (dodajemy opcję do menu administracyjnego, więc bez kombinowania), a jako drugi parametr nazwę funkcji, która „dołoży” nowe opcje w odpowiednie miejsce w odpowiedni sposób. Tutaj to również na razie wszystko.
Ten krok to właściwie tylko kopiuj-wklej. Zarejestrowanie naszego menu wygląda, tak:
add_action( 'admin_menu', 'my_plugin_menu' );
Krok 3 – Strona opcji pluginu
W tym miejscu będzie trochę więcej zabawy... W tym kroku stworzymy pola, formularze, opisy i wszystko inne co ułatwi użytkownikom końcowym personalizację slidera.
Zanim przystąpimy do pracy, z tego miejsca możemy wybrać jedną z dwóch dróg, od której zależy gdzie będziemy trzymać strukturę strony administracyjnej.
- W funkcji w tym samym pliku – głównym pliku PHP pluginu.
W tym przypadku należy zmodyfikować parametrfunctiondlaadd_menu_page(), w którym podajemy nazwę funkcji znajdującej się w tym samym pliku, w której zapisana jest struktura dokumentu. - W oddzielnym pliku PHP.
Modyfikujemy parametrfunctionfunkcjiadd_menu_page(), podając ścieżkę do pliku PHP ze strukturą HTML strony administracyjnej.
Dla uproszczenia, w tym momencie pójdziemy pierwszą drogą i wszystko będę zapisywał w pliku głównym.
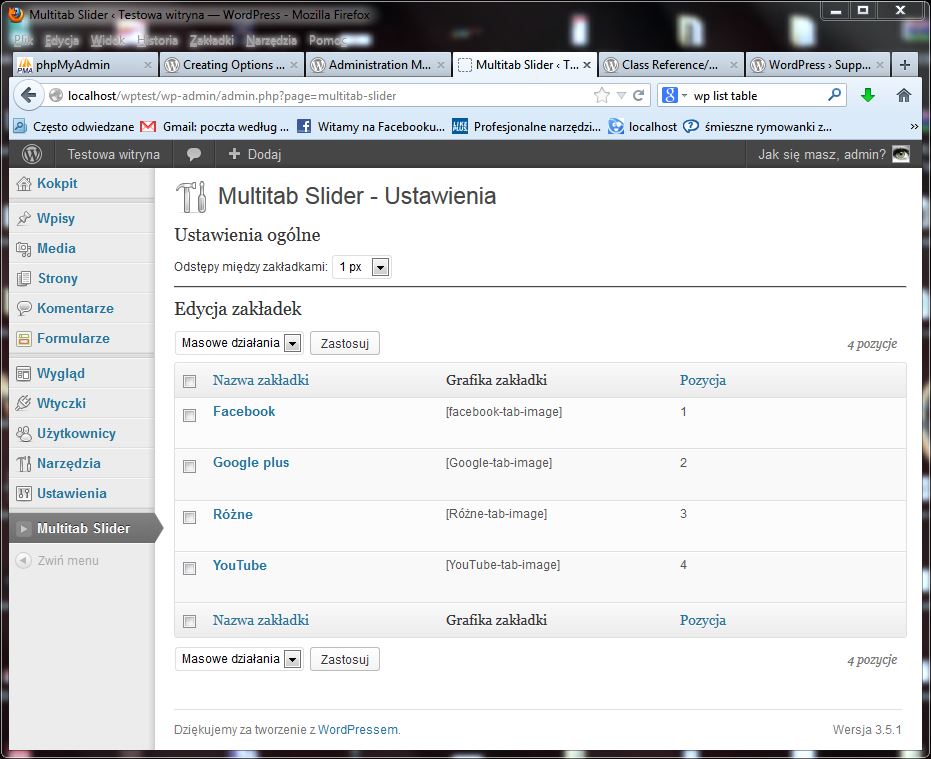
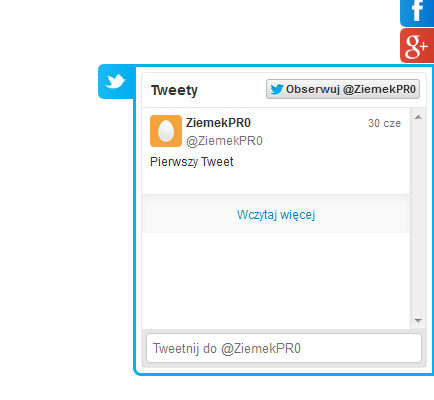
I to na dzisiaj wszystko, dodaliśmy nową pozycję do menu i mamy funkcję, która będzie wyświetlać stronę administracyjną. W kolejnej części będziemy tworzyć tabelę podobną do tej użytej we wpisach, która będzie pozwalała na dodawanie i edytowanie zakładek. Zdradzę, że wykorzystamy do tego celu klasę WP_List_Table.
Już teraz troszkę się tym bawiłem i zrobiłem prototyp mojej strony administracyjnej:








0 informacji o tej tabelce… Ten link co dałeś to wielka jedna beznadzieja… 1000 linijek i coś w tym ogarnij. Powodzenia… Reszta blogerów też bardzo fajnie to opisuje. 0 informacji, kopiuj wklej. Jakbyś po przedstawił za pomocą zapytania było by git
Witaj, w pewnym sensie masz rację, jest trochę „kopiuj wklej”, ale tak to właśnie działa w WordPressie. Tworząc plugin musisz trzymać się pewnych założeń, niestety autorzy wordpressa chcą abyś tworzył według tych zasad. Bardzo często jest to strasznie uciążliwe, bo musisz tak jakby od nowa uczyć się php, i szukać wordpressowych funkcji, które wykonają jakieś zadanie.
Jeżeli szukasz więcej informacji o klasie list table, to ten wpis akurat nie jest o tym, i faktycznie ciężko znaleźć o tym jakieś informacje szczególnie po polsku… W kolejnym wpisie zamieściłem link do bardzo dobrego przykładu wykorzystującego klasę wp_list_table z licznymi komentarzami tłumaczącymi co po co i dlaczego (http://wordpress.org/plugins/custom-list-table-example/) i niestety, ale jeżeli chcesz wykorzystać ta klase to większość kodu musisz skopiować i „przerobić” pod swój plugin.
Drugi pełny przykład wykorzystania klasy wp_list_table z bazą danych, również dużo cennej wiedzy, znajdzuesz tutaj:
http://mac-blog.org.ua/wordpress-custom-database-table-example-full/
A może niedługo coś się w tym temacie pojawi również u mnie 🙂
Pozdrawiam!