W ostatni poniedziałek wakacji, czyli całkiem niedawno, miała miejsce premiera nowej odsłony motywu Monstroid2, czyli dużego produktu od TemplateMonster, który teraz został zaktualizowany. Co wzbudza największe emocje to fakt, że nowa wersja praktycznie nie przypomina poprzedniej. Jak wypada właśnie zaprezentowane całkowicie inne podejście w tej aktualizacji? Zapraszam na reckę!
Pamiętacie jeszcze moją poprzednią recenzję? Jeśli nie a chcielibyście zobaczyć, jak to wyglądało ostatnio, to tutaj jest link Recenzja flagowca od TemplateMonster, co nowego w Monstroid2?
Instalacja motywu
Instalację motywu możemy przeprowadzić na dwa sposoby – instalując specjalną wtyczkę, która przeprowadzi nas przez cały ten proces i automatycznie pobierze niezbędne wtyczki z ich repozytoriów, albo możemy to zrobić samodzielnie, metodą tradycyjną.
W tym miejscu widać już pierwszą różnicę w stosunku do wersji poprzedniej. Ostatnio, jeszcze przed wyborem sposobu instalacji, najpierw trzeba było pobrać archiwum motywu, którego rozmiar przekraczał 500MB. Teraz, pobieramy albo samą wtyczkę z kreatorem instalacji (24KB), albo archiwum z motywem i wtyczkami i tutaj do pobrania mamy tylko około 15MB, gdzie 85% to dodatkowe wtyczki typu Woocommerce czy Elementor.
Po zainstalowaniu i włączeniu wtyczki Monstroid Theme Wizard, uruchomiony zostaje właściwy kreator instalacji, który w kolejnych krokach pyta nas o takie rzeczy, jak czy chcemy korzystać z motywu potomnego, jakie pluginy mają być zainstalowane razem z motywem, cze wreszcie o wybór strony demo, na której możemy oprzeć naszą przyszłą witrynę.
Kreator instalacji jest w języku angielskim, aczkolwiek jego użycie nikomu nie powinno przysporzyć większych problemów.
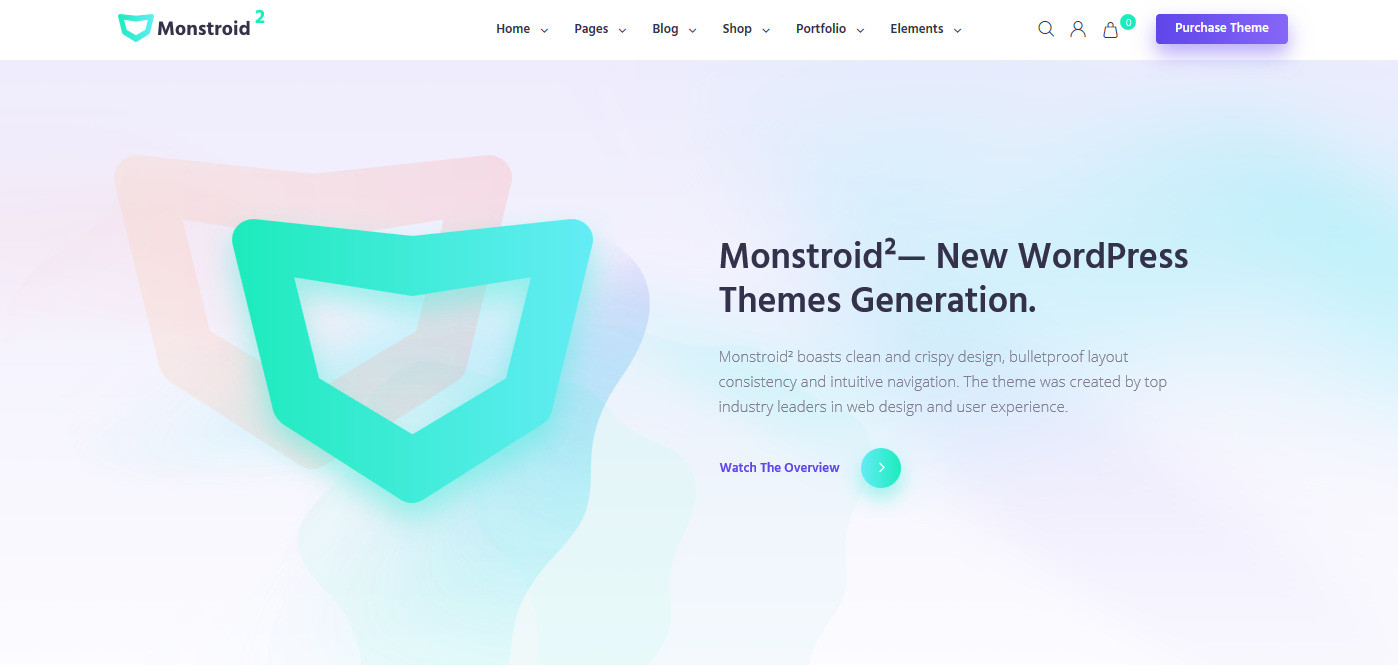
Monstroid2 wizualnie
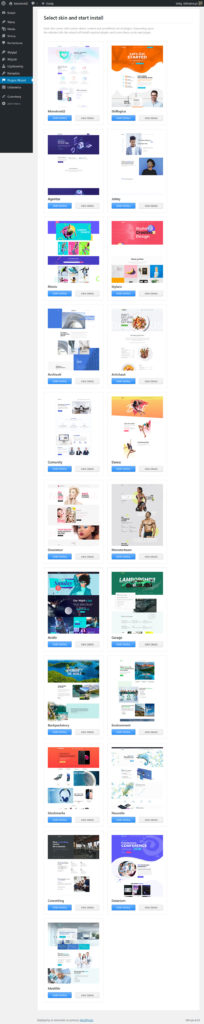
 Monstroid2 posiada w swojej bibliotece bogaty wybór 21 stron demonstracyjnych, których możemy użyć nie tylko do podglądu strony i oceny możliwości motywu, ale można jako bazę do stworzenia podobnej strony z naszymi treściami. Z takiego podejścia korzysta wiele osób, gdyż znacznie ułatwia i przyspiesza to pracę nad witryną. Należy również pamiętać, że strony demonstracyjne pokazują tylko część ukrytego potencjału, gdyż możliwości rozmieszczenia bloków, wybór rodzaju nagłówka czy stopki, typografia, kolorystyka itd. zależą już od naszych upodobać i wyobraźni.
Monstroid2 posiada w swojej bibliotece bogaty wybór 21 stron demonstracyjnych, których możemy użyć nie tylko do podglądu strony i oceny możliwości motywu, ale można jako bazę do stworzenia podobnej strony z naszymi treściami. Z takiego podejścia korzysta wiele osób, gdyż znacznie ułatwia i przyspiesza to pracę nad witryną. Należy również pamiętać, że strony demonstracyjne pokazują tylko część ukrytego potencjału, gdyż możliwości rozmieszczenia bloków, wybór rodzaju nagłówka czy stopki, typografia, kolorystyka itd. zależą już od naszych upodobać i wyobraźni.
Wyboru strony demonstracyjnej dokonujemy już podczas instalacji motywu, jednak nie jest to jedyna opcja. Dzięki specjalnej sekcji w kokpicie WordPress (Demo Content), możemy łatwo wybrać i zainstalować nowy styl. Dodatkowo, w tym miejscu możemy także zdecydować, czy treści ze strony demo mają zastąpić obecne, czy być dodane „obok” tych aktualnych.
Plugins Wizard z kolei, to narzędzie, które pozwala na instalację treści demo, ale także pokazuje listę pluginów – koniecznych i opcjonalnych, które mają zostać zainstalowane razem z wybraną „skórką”.
Wśród stron demonstracyjnych Monstroid2 znalazły się predefiniowane style dla takich stron jak: agencja interaktywna, web hosting, blog osobisty, strona sekcji tanecznej, DIY, architekt, restauracja, siłownia, społeczność, salon kosmetyczny, czy medycyna. Różnorodność wskazuje na uniwersalność zastosowania – więc będzie świetnym wyborem dla stron osobistych typu blog czy społeczności, przez wizytówki miejsc i restauracje, aż po profesjonalne strony dla agencji interaktywnych, warsztaty samochodowe, czy lekarze specjaliści. Jeżeli nie wymieniłem tutaj Twojej specjalności to pewnie tylko przez roztargnienie.
Strony demo możecie podejrzeć na stronie motywu – link zamieściłem na dole artykułu.
Ustawienia motywu
W ustawieniach motywu Monstroid2 o dziwo nie ma zbyt wielu ustawień. Znaleźć tu można w większości tylko informacje o motywie, jego wersji i wtyczkach z serii JET, oraz opcje ich aktualizacji. Znajdziecie tu także informacje o aktywnej licencji i linki do dokumentacji, forum pomocy i wideo poradników.
Ciekawą opcją wśród ustawień motywu jest sekcja My Library. Jest to biblioteka części do motywu, stworzonych przy pomocy pluginu Elementor. Polega to na tym, że tworzymy nowy obiekt – układ nagłówka, stopkę z dodatkowymi guzikami, specjalną sekcję, do umieszczania na stronach bloga, albo całą stronę, a następnie zapisujemy jako preset. Podczas tworzenia nowej strony będziemy mogli wykorzystać tak przygotowane części aby w jakiś szczególny sposób wyróżniać niektóre podstrony na naszej witrynie.
Pluginy
Siła WordPress tkwi w dodatkach, więc to, jak dany motyw sobie z nimi radzi w dużej mierze zadecyduje o jego ogólnej ocenie. Jeżeli wspiera on najważniejsze i najpopularniejsze pluginy tym lepiej dla niego. A jeżeli poza stronami sklepowymi w Woocommerce i formularzem kontaktowym od Contact Form 7, również i nietypowy formularz zrobiony na zamówienie wygląda nienajgorzej to chyba jest dobrze.
Poza wymienionymi już pluginami Monstroid2 instaluje także kilka innych:
Elementor
Elementor jest jednym z głównych pluginów o które został oparty Monstroid2. Jest to plugin, który odpowiada za układ bloków na stronie. To dzięki niemu, po lepszym poznaniu, jesteśmy w stanie wykorzystać potencjał motywu i tworzyć naprawdę ciekawe projekty.
Elementor charakteryzuje się bardzo szerokim wachlarzem możliwości i integruje się z wieloma znanymi pluginami pozwalając tym samym na wykorzystanie ich bloków w swoich layoutach.
Dzięki opcji ustawiania kolejnych bloków metodą „przeciągnij i upuść” oraz podglądowi na żywo możemy w dość przyjemny sposób obserwować, jak nawet najbardziej skomplikowany układ staje się rzeczywistością.
Kolejną przewagą Elementora będzie budowanie własnych sekcji na stronie. Na pewno kojarzycie z poprzedniej recenzji predefiniowane x-headerów? Tutaj możecie stworzyć swój własny układ headera, stopki, czy czego tam chcecie, bez programowania, przeciągając klocki.
Pluginy z serii JET
Monstroid na swojej liście niezbędnych pluginów posiada także wiele pluginów z serii JET. Większość z nich, to właściwie dodatki do Elementora, które jeszcze bardziej rozszerzają jego możliwości (w razie gdyby sam Elementor Wam nie wystarczył):
Mamy tutaj m.in. dodatki do tworzenia responsywnych mega-menu, karuzeli zdjęć, animacji zdjęć, animacji menu, animacji tekstu, zaawansowanych map, animowanych pasków postępu, guzików, sekcji odliczania, porównywania zdjęć, wtyczki do mediów społecznościowych, komponenty do promowania produktów, różne suwaki, zakładki, taby, listy, sekcje komentarzy, ocen, opinii i masę innych widgetów i dodatków.
Podsumowanie
Przyszła pora na podsumowanie tej recenzji i moje odczucia podczas pracy z nowym tworem od TemplateMonster.
Na pewno na duży plus należy zaliczyć usprawnienie procesu instalacji, która teraz odbywa się niemal automatycznie a sam plugin z kreatorem jest kompaktowych rozmiarów.
Motyw od strony wizualnej prezentuje się naprawdę dobrze. 20 nowych i dobrze przygotowanych skórek pozwala na zainspirowanie się i szybki start witryny. Chociaż mi osobiście bardziej podobała się ta starsza wersja pierwszego dema, tak tutaj również znalazłem kilka projektów godnych uwagi. Świetne animacje elementów, efekty na zdjęciach, efekty parallaxy, lazy loading i inne. Do tego pełna integracja z Woocomerce i Contact Form 7. U mnie te dwa pluginy to absolutny must-have na stronie WP, więc tym bardziej jestem zadowolony.
Z Elementorem nie miałem wcześniej dużo styczności. Uważam, że wymagać on może od użytkownika cierpliwości, szczególnie na początku. Jednak myślę, że jego poznanie będzie dobrą inwestycją czasu, która na pewno zaowocuje wieloma unikalnymi layoutami. Podgląd na żywo i różnorodność predefiniowanych bloków z pewnością przypadnie do gustu osobom nie programującym.
Nie sposób wymienić wszystkich funkcjonalności zapakowanych w ten motyw ale w większości przypadków, gdy potrzeba Wam jakiejś sekcji, można śmiało założyć że już tam jest.
Nie pozostało mi nic innego, jak tylko polecić Wam ten motyw.






Pomogłem? Dodaj coś od siebie! Skomentuj ten wpis: