Na wielu stronach, szczególnie na tych typu portfolio, czy na blogach osobistych spotkać można widget ze zdjęciem i krótką notatką o autorze. Jest to bardzo fajny pomysł na to, aby dać się lepiej poznać swoim czytelnikom i w ten sposób wzbudzić większe zaufanie do naszej osoby i strony.
Na pytanie, jak dodać do strony widget „o mnie” odpowiadałem już co najmniej kilka razy – w komentarzach na tym blogu, w wiadomościach e-mail. na oficjalnym forum WP, a ostatnio pomyślałem nawet, że mógłby powstać na ten temat krótki wpis na wpadmin.pl, opisujący kilka najszybszych sposobów.
Jak dodać do strony widget „o mnie”
Dodanie na boku gadżetu z notką od autora nie jest jakoś strasznie skomplikowane i można to zrobić na wiele sposobów i przy użyciu różnych wtyczek. W tym wpisie znajdziecie kilka prostych trików, dzięki którym dodacie bio autora w dosłownie kilka minut bez żadnej wiedzy programistycznej.
Widget tekstowy
Osobiście jestem zdania, że im mniej zainstalowanych wtyczek, tym mniej problemów, dlatego pierwszym podejściem będzie skorzystanie z wbudowanego w WordPress widgetu tekstowego, który ma całkiem spore możliwości i chociaż jest bardzo niepozorny to naprawdę wiele można z nim zrobić. No tak, to ostatnie „wiele” kłuci się nieco z wcześniejszym „bez żadnej wiedzy programistycznej”, ale o tym za chwilę.
Więc tak, przechodzimy do Wygląd → Widgety i przeciągamy Widget tekstowy do wybranego sidebara. Następnie ulokowany widget rozwijamy, ustawiamy nagłówek, wpisujemy bio, zapisujemy i gotowe. Prawda, że proste?
WordPress.com i widget tekstowy
Jeżeli korzystasz z usług WordPress.com, to możliwe jest skorzystanie z shortcode-a, który powinien pobrać i wyświetlić awatar i biografię autora z Gravatara. Wszystko co należy zrobić, to wstawić widget tekstowy do sidebara i skorzystać z tego shortcode, wstawiając swój e-mail we właściwym miejscu:
[gravatar email="user@yourgroovy.com" size="128"]
Szczegóły i efekt końcowy tego rozwiązania znajdziecie tutaj.
Awatar i bio z Gravatara
Istnieje plugin o podobnej funkcjonalności do tego wspomnianego powyżej dla WordPressów „prywatnych” – Gravatar Widget. Niestety nie był on aktualizowany już od ponad dwóch lat i z nowszymi wersjami WP już sobie nie do końca radzi (>4.5). Nie ma czym się martwić, ponieważ podobny plugin jest obecny w paczce Jetpacka, więc jeżeli komuś bardzo zależy, polecam zainstalować i przetestować. A jeszcze oprócz tego, przygotowałem prosty snippet, który podobnie jak wspomniane pluginy pobierze obrazek profilu z gravatara i dzięki niestandardowemu shortcode-owi wzbogaci naszą biografię w widgetcie tekstowym!
/**
* Wyświetla obrazek avatara z gravatara
*
* [wpa_gravatar email="ziemekpr0@gmail.com" size="64"]
*/
function wpa_echo_avatar($atts)
{
$params = shortcode_atts( array(
'email' => 'ziemekpr0@gmail.com',
'size' => 32
), $atts );
return get_avatar( $params['email'], $params['size'] );
}
add_shortcode( 'wpa_echo_avatar', 'wpa_echo_avatar' );
/**
* Opcjonalnie, jeżeli zamiast avatara pojawił się shortcode:
*/
add_filter( 'widget_text', 'do_shortcode' );
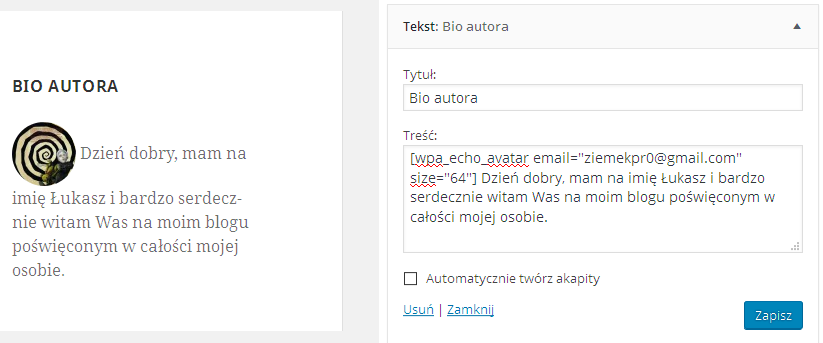
Aby snippet uruchomić wystarczy skopiować powyższy kod do pliku functions.php aktywnego motywu, a w widgetcie tekstowym skorzystać z tego kodu:
[wpa_gravatar email="ziemekpr0@gmail.com" size="64"]
Oczywiście podmieniamy adres e-mail na własny a w miejscu size ustawiamy wybrany rozmiar awatara – wysokość i szerokość obrazka. Najprostsze wywołanie i efekt (warunkowany zastosowanym tematem), mogłoby wyglądać następująco:

Jest to bardzo proste rozwiązanie, ale właśnie ze względu na to i dużą elastyczność sprawdzi się w większości przypadków.
Obrazek w widgetcie tekstowym
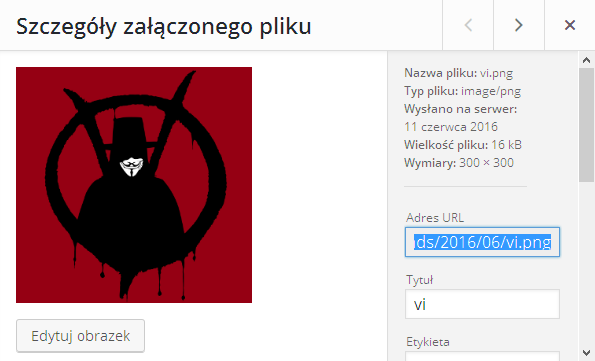
Jeżeli nie chcesz korzystać z gravatara, albo po prostu chcesz użyć innego zdjęcia to również można łatwo to zrobić. Najpierw dodaj wybrane zdjęcie do biblioteki mediów i skopiuj jego adres URL:

Aby wyświetlić obrazek w widgetcie tekstowym musimy użyć tagu html – <img>. Wklej wcześniej skopiowany adres URL obrazka we wskazanym miejscu następującego kodu:
<img src="adres_url" alt="Tekst alternatywny">
Aby obrazek był „klikalny” i po kliknięciu przenosił do innej strony, trzeba go opakować w kolejny tag – <a></a>:
<a href="adres_do_strony"><img src="adres_url_obrazka" alt="Tekst alternatywny"></a>
W zaznaczonym miejscu, czyli adres_do_strony, wklej adres strony, do której ma ten obrazek przenosić.
Pełny przykład:
<a href="https://wpadmin.pl"><img src="https://wpadmin.pl/wp-content/themes/wpadmin/img/wpadmin-logo.png" alt="WPAdmin.pl logo"></a>
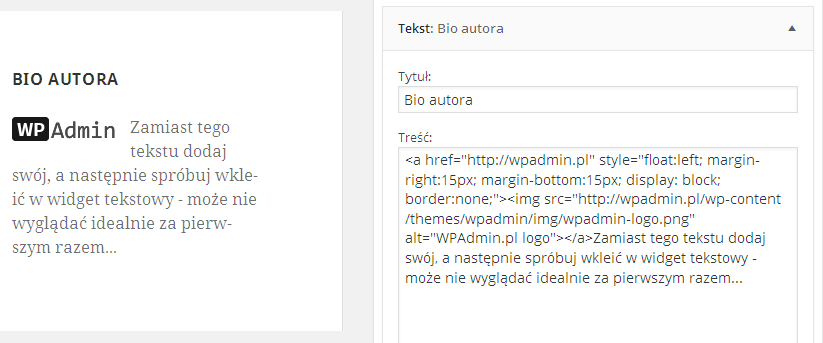
Podsumowując to wszystko, możemy zbudować coś takiego:
<a href="https://wpadmin.pl" style="float:left; margin-right:15px; margin-bottom:15px; display: block; border:none;"><img src="https://wpadmin.pl/wp-content/themes/wpadmin/img/ wpadmin-logo.png" alt="WPAdmin.pl logo"></a>Zamiast tego tekstu dodaj swój, a następnie spróbuj wkleić w widget tekstowy - może nie wyglądać idealnie za pierwszym razem...
Do tagu <a> dodatkowo dodałem kilka styli CSS, dzięki którym tekst będzie ładnie oblewał obrazek:
style="float:left; margin-right:15px; margin-bottom:15px; display:block; border:none;"
A efekt jest następujący:

Tak jak wcześniej, dla prostych zastosowań idealne rozwiązanie.
Widget „o mnie” edytując stronę
Kolejny sposób na dodanie do bloga widgetu „o mnie” na pewno spodoba się wielu osobom ponieważ jak poprzednie jest banalnie prosty i absolutnie nie wymaga żadnego kodowania. W tym sposobie posłużymy się prostym pluginem, który wyświetli stronę w sidebarze… 😎
Instalujemy plugin Pages in Widgets, po aktywacji przechodzimy do tworzenia nowej strony (albo wpisu) i… tworzymy notatkę o autorze. Gdy już wszystko dodaliśmy, publikujemy wpis i udajemy się do Wygląd → Widgety, lokalizujemy odpowiednio widget: Pages in Widgets dla stron, albo Posts in Widgets dla wpisów – umieszczamy w wybranym sidebarze. W ustawieniach widgetu wybieramy tytuł strony, zapisujemy i gotowe.
Zdecydowany plus tego rozwiązania to edytor wizualny, możliwość korzystania ze wszystkich udogodnień z jakimi mamy do czynienia podczas pisania wpisów na blogu, czyli formatowanie tekstu, dodawanie embedów – np. filmików z YT, tworzenie list, linków, wstawianie obrazków itd. Stworzenie notki zajmuje dosłownie kilka chwil.
Wtyczki dedykowane
W tym wpisie wspomniałem już o kilku wtyczkach wartych uwagi, dzięki którym w prosty sposób możemy dodać widget z informacjami o autorze do sidebara, ale pomyślałem, że warto uzupełnić wpis jeszcze kilkoma dedykowanymi rozwiązaniami.
Meks Smart Author Widget

Ten plugin jest jednym z najlepszych w swojej kategorii. Wyświetla fotkę z gravatara, oraz opis ze strony autora. Pozwala na wybranie autora, lub automatyczne wykrycie – w przypadku wpisów sam znajdzie odpowiedniego autora.
Pobierz
Author Spotlight (Widget)

Plugin potrafi zintegrować się z wtyczkami: User Photo i Co-Authors Plus aby wyświetlać dodany za ich pomocą awatar. W przypadku, gdy żaden z nich nie jest zainstalowany pobierany jest ten z gravatara. Pozwala na dodanie wielu linków do profili w mediach społecznościowych.
Pobierz
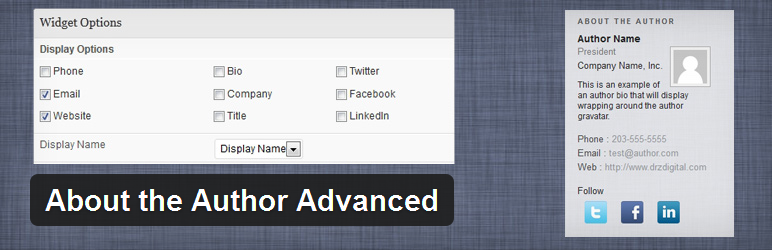
About the Author Advanced

Wyświetla gravatar, krótki opis autora, oraz opcjonalnie pola: e-mail, telefon, adres, strona www, pozwala na dodanie linków Facebook, Twitter i Linked-in.
Pobierz







Szkoda, że Gravatar nie ma takich widgetów jak Linkedin.
To znaczy? Jakiś konkretny plugin do WP?
Wreszcie znalazłam rozwiązanie mojego problemu! Dzięki za Pages in Widgets 😀
Ależ nie ma za co! Czasami coś mi się tam uda. 🙂
mam problem z kodem html , wklejam url obrazka ale nic sie nie pokazuje
Pokaż, jakiego kodu używasz.
Długo próbowałam różnych sposobów, dopiero gravatar widżet okazał się trafiony. Moja rada dla tych, co chcą mieć podobny box u siebie: nie korzystajcie z Pages in Wigdet, jesli macie wtyczkę Simple Author Box. Bo wtedy pod postem/stroną w sidebar wyświetli się treść ustawiona w tej drugiej wtyczce i nie da się tego zmienić. Pozdrawiam i dziekuję za pomocny tekst!
Jak tak się zastanowić, to pewnie jeszcze kilka innych wtyczek, które „doklejają” coś za/przed treścią wpisu (np. ikony mediów społecznościowych) mogły by się wyświetlić w sidebarze przy użyciu tej wtyczki. W wolnej chwili muszę sprawdzić, czy jest na to jakaś rada.
Dzięki za komentarz. Pozdrawiam 🙂