Już jakiś czas temu myślałem o tym, jak najlepiej zrobić stronę typu demotywatory, kwejk, czy 9gag wykorzystując do tego celu WordPress.
Czy pchanie się z czymś takim do WordPress ma w ogóle ma sens? Co będzie potrzebne? Ile czasu to zajmie i co będzie oferował nasz twór?
Pytań pojawiających się po drodze z pewnością będzie znacznie więcej i w tym artykule postaram się na nie wszystkie odpowiedzieć.
Zacznijmy od określenia funkcjonalności, czyli tego, co taki klon 9gaga powinien mieć/potrafić:
- po pierwsze ciekawy, przyciągający oko nowoczesny motyw,
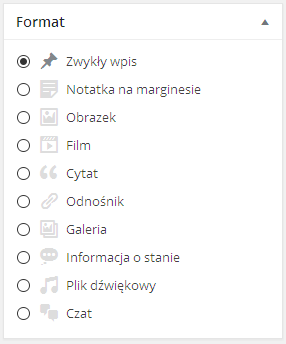
- formaty wpisów,
- zestaw widgetów do promowania najlepszych treści,
- integracje z Facebookiem – Page Plugin, Login, Like, Share, oraz komentarze,
- obsługa kategorii i tagów,
- profile użytkowników,
- prosty system głosowania.
Jak tak pomyśleć, mając już zainstalowany WordPress, to właściwie wystarczyłoby wybrać fajny tematyczny motyw i już można zacząć dodawać posty. Teraz tylko doinstalować niezbędne wtyczki i już można zacząć promować naszą stronę. Ma to sens i zajmie co najwyżej tyle co wyszukanie i zainstalowanie wtyczek wypełniających brakujące funkcje.
Drugim, nieco lepszym podejściem do problemu, niestety o wiele bardziej czasochłonnym, byłoby napisanie dedykowanego motywu, w tym dodanie nowego typu posta, wraz z różnymi formatami (obrazki statyczne, gify, filmy z YouTube, teksty, kawały, chaty, cytaty itp.), tak aby każdy z nich wyświetlał się trochę inaczej w nieco niestandardowy sposób. Do tego coś, co ułatwiłoby proces dodawania postów, szczególnie obrazków. Formularze po stronie frontendu, generator memów i pewnie kilka innych rzeczy.
W tym artykule sprawdzimy, co uda nam się osiągnąć korzystając jedynie z darmowych gotowców.
Ciekawy, przyciągający oko nowoczesny motyw
Aby zbytnio nie komplikować na potrzeby tego artykułu wybrałem po prostu domyślny motyw Twenty Fifteen, który obecnie instaluje się razem z WordPressem. Wy, do tego projektu możecie wykorzystać swój ulubiony, jak i każdy inny, motyw do WordPress, który Wam się podoba.
Kryteria wyboru motywu
 Po pierwsze, należy sprawdzić czy motyw obsługuje formaty wpisów. Jakie i jak się one wyświetlają zarówno w widoku listy wpisów, jak i pojedynczego wpisu. Przykładowo bólem byłaby konieczność dodawania obrazka zarówno do treści posta jak i jako obrazek wyróżniający, co prawda nie jest to tak ważne bo istnieją pluginy rozwiązujące ten problem, ale wiadomo – im mniej zainstalowanych pluginów tym lepiej. Trzeba sprawdzić jak wyświetlają się filmiki z YT i podobnych serwisów, z których planujemy osadzać filmiki. Jeżeli planujemy wrzucać Vines-y bezpośrednio na naszą stronę, to również pasowałoby sprawdzić jak motyw sobie z tym radzi.
Po pierwsze, należy sprawdzić czy motyw obsługuje formaty wpisów. Jakie i jak się one wyświetlają zarówno w widoku listy wpisów, jak i pojedynczego wpisu. Przykładowo bólem byłaby konieczność dodawania obrazka zarówno do treści posta jak i jako obrazek wyróżniający, co prawda nie jest to tak ważne bo istnieją pluginy rozwiązujące ten problem, ale wiadomo – im mniej zainstalowanych pluginów tym lepiej. Trzeba sprawdzić jak wyświetlają się filmiki z YT i podobnych serwisów, z których planujemy osadzać filmiki. Jeżeli planujemy wrzucać Vines-y bezpośrednio na naszą stronę, to również pasowałoby sprawdzić jak motyw sobie z tym radzi.
Jeżeli chcemy mieć widgety w sidebarze, to szukamy motywów z sidebarem. Jeżeli nie chcemy mieć nic obok postów, to szukamy motywu, który nie ma sidebara.
Obowiązkowo także responsywność.
Jeżeli planujesz wrzucać na swoją stronę animowane gify, a prawie na pewno tak jest, warto dodać plugin przyspieszający ładowanie strony – zamiast animacji ładowany jest obrazek podglądu, po kliknięciu którego ładowany jest dopiero właściwy GIF z animacją.
Fajne zestawienie, sporo przydatnych wtyczek także na innego typu strony.
Masz jakiś osobisty zestaw top wtyczek na integracje z social media lub wzbogacenie funkcjonalne wpisów i komentarzy? Czy na ogół tasujesz różnymi wtyczkami, że ciężko określić stałą listę wtyczek?
Cześć, dzięki za komentarz!
Szczerze mówiąc nie mam takiego gotowego zestawu pasującego do wszystkiego. Nie mam też gotowych odpowiedzi na wszystkie pytania typu która wtyczka będzie najlepsza dla strony X, żeby osiągnąć funkcjonalność Y. Z czasem niektóre wtyczki po prostu przestają działać. Jeżeli masz szczęście to na ich miejsce jest już gotowych kilka innych, nawet lepszych wtyczek. Czasem zamiast instalować i testować wtyczki, wolę je napisać sam, tak jak tego potrzebuję. 🙂
Sam jestem zwolennikiem zasady że im mniej (w tym przypadku wtyczek) tym lepiej.
Tak jak wspominałem w artykule, ciężko jest idealnie połączyć choćby dwie wtyczki oferujące coś związanego z Facebookiem (myślę o tych do których trzeba podłączyć SDK). Prawie zawsze pojawia się między nimi konflikt, a niestety niemal zawsze potrzebujesz co najmniej dwóch takich wtyczek. Dlatego najlepiej jest znaleźć jakiś fajny kombajn posiadający wszystkie potrzebne funkcjonalności albo coś zmodyfikować po swojemu.
Zdecydowanie przychylam się ku tasowaniu. Mam kilka ulubionych wtyczek – poza tymi standardowymi do optymalizacji i bezpieczeństwa strony, większość jest już wspomniana w artykule. Mam też mały zestaw pluginów napisanych przez siebie dla siebie, chociaż nie wiem czy mogą być traktowane jako twory do wzbogacania treści na stronie. 😀
Pozdrawiam
> Mam też mały zestaw pluginów napisanych przez siebie dla siebie, chociaż nie wiem czy mogą być traktowane jako twory do wzbogacania treści na stronie.
Ooo to pochwal się co tam skrobnąłeś. Pod tagiem moje projekty widzę, że jedna do social odesłań – Musli Social Links.
Pod tagiem wszystkiego nie znajdziesz, a tych porzuconych projektów trochę już mam na koncie. 🙂
Skoro już o tym wspomniałeś, to obok MSL, jest też samo Musli (dostępny w repozytorium i niestety obecnie już trochę zaniedbany) i ostatni Musli Social Widgets. Z tej serii ostatni nie ujrzał jeszcze
światła dziennego, tzn. był jakiś czas temu u mnie na blogu włączony, ale mimo iż fajnie się prezentował, to był mi tutaj zbędny. Nie chcę się przechwalać, ale z takich ostatnich przykładów dla WordPress, to mogę wymienić np. wyszukiwarka obrazków AJAX, meme generator, zaznaczanie lokalizacji na podstawie adresu, współrzędnych, albo w promieniu na mapach google, metabox do tworzenia galerii w poście – coś na zasadzie obrazka wyróżniającego ale dla wielu obrazków, takie tam…
No to zakasaj rękawy i je tu opisuj po kolei. Zacznij od tej meme generator 😀 Chyba, że to ta co na codecanyon?
Obawiam się, że same opisy to nie jest to czego oczekują czytelnicy. Żałuję, ale niestety to nie mój. 🙂
Ehe. Dobry temat 🙂 Nigdy podobnego nie spotkałem!
Wybacz, że odkopuje z archiwum ale akurat mi wpadło to w oczy. Jaki koszt stworzenia tego typu strony? Mam pomysł serwisu UGC, ale umiejętności brak. Zastanawiam się czy kupić na allegro gotowy skrypt czy jednak stworzyć stronę na wordpress. Jak byś to wycenił, ewentualnie ile chciał $$ za zrobienie strony w wolnym czasie?
Witaj, jak we wszystkim – są plusy i minusy obu podejść. Kupując gotowca, masz trochę rzeczy z głowy ale przerobienie, czy dodanie „czegoś” może okazać się dość problematyczne i prawdopodobnie wielu rzeczy nie będziesz mógł zmienić; w razie problemów będziesz skazany wyłącznie na firmę od której kupisz ten skrypt o ile oferują jakiś support. Inna kwestia, że na allegro są skrypty i są „skrypty”. Z drugiej strony WordPress – dać się da, ale żeby portal faktycznie wyglądał profesjonalnie to trzeba będzie i tak trochę kasy wyłożyć – zakupić motyw (istnieją motywy premium, specjalnie stworzone pod tego typu portale), pluginy premium choćby do ogarniania social media (lajki, udostępnianie, logowanie). Osobiście aktualnie nie mam zbytnio czasu na nowe projekty ale dzięki za ofertę.
Pozdrawiam
szukałem czegoś ala demotywatory, może i nie stworzę takiej strony ale sporo wtyczek sobie zgarnąłem na moją stronkę z cytatami