Każdy developer WordPress prędzej czy później staje przed problemem zarządzania mediami. Nie jednokrotnie podczas tworzenia pluginu lub motywu spotykamy się z koniecznością zaimplementowania interfejsu dającego użytkownikowi możliwość wysłania na serwer lub wybrania z wcześniej przygotowanej biblioteki mediów własnych materiałów.
W tym wpisie postaram się wyjaśnić, w jaki sposób możemy dodać do naszego pluginu, widgetu lub motywu możliwość wyboru obrazka przy pomocy dobrze znanego każdemu WordPressowiczowi WP Media Uploadera. Nawet jeśli nie do końca świadomie to jest to niemal pewniakiem, że już go widziałeś i pewnie dosyć intensywnie z niego korzystałeś.
Co to jest WordPress Media Uploader
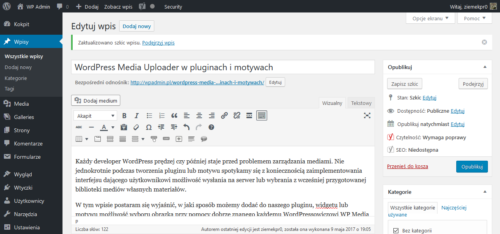
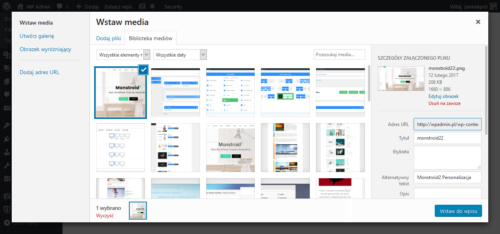
WordPress Media Uploader to nic innego jak okienko wyskakujące po naciśnięciu guzika Dodaj Medium dostępnego nad głównym edytorem na przykład podczas tworzenia nowych postów. WP Media Uploader pozwala na wybieranie oraz wysyłanie mediów, a następnie ich załączanie w poście. Kolejnym bliskim przykładem wykorzystania WP Media Uploadera jest mechanizm wyboru obrazka wyróżniającego w postach.
Dzięki temu, że Media Uploader właściwie załatwia sprawę wysyłania mediów na serwer i ich późniejszego wybierania z biblioteki to możemy go spotkać właściwie wszędzie tam, gdzie taka funkcjonalność jest potrzebna, czyli w tysiącach innych motywów i pluginów. A tak poza tym, to jest całkiem łatwy do zaimplementowania!
Co będziemy tworzyć
Napiszemy prosty widget w postaci pluginu, który będzie pozwalał wybrać obrazek z biblioteki po stronie kokpitu, oraz wyświetlał go na stronie po stronie użytkownika. Czyli stworzymy narzędzie niezbędne każdemu szanującemu się blogerowi! Zaczynajmy!
W tym projekcie stworzymy prosty plugin do WordPress, który będzie obsługiwał klasę widgetu.
Do zadań pluginu będzie należało:
- rejestrowanie widgetu w kokpicie,
- wczytywanie niezbędnych do działania klasy widgetu skryptów i arkuszy CSS na odpowiednich stronach.
Klasa widgetu, to lekko zmodyfikowana wersja kodu, który powstał przy okazji serii WordPress widget tutorial.
Różnica polega na usunięciu nadmiarowych pól i dodaniu nowych do obsługi Media Uploadera. O tym dokładniej za chwilę.
Tworzymy plugin
Zacznijmy od utworzenia szkieletu pluginu, który będzie wczytywał plik klasy z widgetem i rejestrował go w kokpicie WordPress. W tym celu tworzymy nowy plik i umieszczamy w nim specjalny nagłówek, który pozwoli WordPressowi rozpoznać go jako plugin:
<?php /** * Plugin Name: Twój obrazek * Description: Widget, który umożliwia wybranie obrazka * Version: 1.0 * Author: ziemekpr0 * Author Email: ziemekpr0@gmail.com * Author URI: https://wpadmin.pl * License: GPLv2 or later */
Następnie, w konstruktorze klasy pluginu dodajemy 2 hooki:
widgets_init– tutaj będziemy wczytywać plik z gotową klasą widgetu, oraz rejestrować widget w kokpicie,admin_enqueue_scripts– podpięta do tego hooka metoda, będzie odpowiedzialna za wczytywanie skryptów JS i CSS po stronie administracyjnej.
W kwestii pluginu to w zasadzie wszystko. Do metody wczytującej skrypty musimy jeszcze koniecznie dodać warunek sprawdzający, czy znajdujemy się na stronie zarządzania widgetami, w przeciwnym wypadku mogą pojawić się problemy z mediami na innych stronach, na których wp.media jest także wykorzystywany.
Skrypt JavaScript, który obsłuży nasze wyskakujące okienko z wyborem mediów, możemy opcjonalnie wczytywać w tym miejscu, albo umieścić inline w metodzie form() klasy widgetu. Dzięki wczytaniu skryptu tutaj, nie zostanie powielony w przypadku gdy użytkownik będzie chciał umieścić nasz widget na stronie wielokrotnie.
Modyfikacja klasy widgetu
 Tak jak wspominałem wcześniej klasa widgetu to w zasadzie ten sam kod, który napisałem przy okazji serii artykułów poświęconej tworzeniu widgetów – oczywiście po drobnych przeróbkach.
Tak jak wspominałem wcześniej klasa widgetu to w zasadzie ten sam kod, który napisałem przy okazji serii artykułów poświęconej tworzeniu widgetów – oczywiście po drobnych przeróbkach.
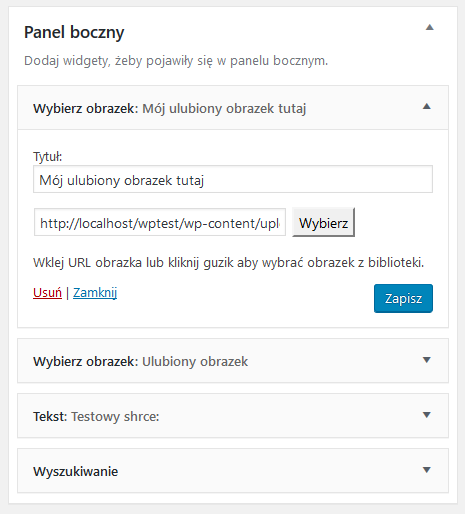
W konstruktorze zmieniła się nazwa i opis widgetu na bardziej adekwatną. W metodzie form() niepotrzebne pola zostały zastąpione polem tekstowym i guzikiem. Ten ostatni będzie służył do wywoływania okna do obsługi mediów, a w polu tekstowym będziemy przechowywać URL do obrazka. W zasadzie pole tekstowe moglibyśmy zastąpić typem hidden, uzupełnić dodatkowym skryptem JS, który generowałby podgląd na podstawie wyboru użytkownika, ale dla uproszczenia tego przykładu zostawiam to tak jak jest.
Ważne tutaj jest dodanie odpowiednich identyfikatorów do pól formularza, ponieważ będą nam one potrzebne do zgrania skryptu JavaScript z resztą widgetu.
Ze względu na charakter tego projektu, czyli to, że użytkownik prawdopodobnie będzie chciał wykorzystywać więcej niż jedną kopię widgetu, będziemy musieli oprzeć skrypt o klasy, które posłużą do identyfikacji odpowiednich widgetów.


Pomogłem? Dodaj coś od siebie! Skomentuj ten wpis: