Jest to druga edycja darmowego kursu WordPress traktująca o tworzeniu motywów do tego właśnie CMSa dla początkujących. Po przeczytaniu tego artykułu powinieneś być w stanie zakodować gotowy szablon statycznej strony w HTML i CSS do w pełni funkcjonalnej skórki WordPress.
W poprzednim wpisie, a było to już jakiś czas temu, wrzuciłem paczkę z przykładowym szablonem w HTML mojego autorstwa, który teraz zostanie poddany opisanym tutaj „przeróbkom”, aby stać się pełnoprawnym motywem. 🙂
W tym kursie poruszone zostaną następujące zagadnienia:
- Krok 1 – Uaktywnienie szablonu w panelu administracyjnym
- Nazwa motywu i dane informacyjne
- Podstawowe klasy dla edytora WordPress
- Miniatura / Podgląd motywu
- Aktywacja motywu
- Krok 2 – Podpięcie pliku
style.cssdo motywu - Krok 3 – Funkcje
wp_head, orazwp_footer- wp_head
- wp_footer
- Krok 4 – The Loop – Pętla WP
- Krok 5 – podział szablonu na pliki motywu WordPress
- Jak najlepiej dzielić?
Większość z tych rzeczy zostało dokładniej omówionych w poprzednich wpisach, jeżeli czegoś tutaj nie zrozumiałeś, potrzebujesz obszerniejszych wyjaśnień lub innego przykładu, to zapraszam Cię do lektury również wcześniejszych wpisów, oraz sekcji komentarzy, gdzie zwykle staram się dodatkowo pomagać! 🙂 Zaczynajmy…
Krok 1 – Uaktywnienie szablonu w panelu administracyjnym
Zanim szablon będzie widoczny w panelu administracyjnym i będziemy mogli śledzić bieżące postępy, musimy wykonać kilka prostych czynności, w których utworzymy główne (najważniejsze) pliki motywu, określimy nazwę naszego szablonu, jego autora, wersję, dodamy screenshot itp.

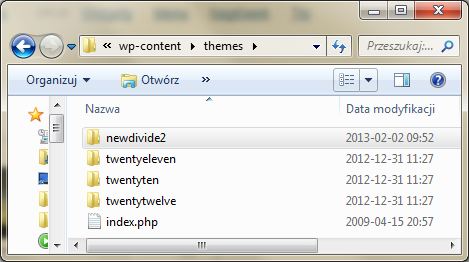
Zacznijmy od przejścia do katalogu motywów WordPress (wp-content/themes) i utworzenia w nim nowego folderu, w którym będziemy zapisywać wszystkie pliki naszego nowego motywu.
Nazwa mojego katalogu i motywu, to newdivide2.
Teraz przenieśmy tam to, co przygotowałem w poprzednim wpisie, czyli zawartość archiwum – pliki index.html, style.css i katalog z grafiką img.
Zmieniamy rozszerzenie pliku index.html na index.php.
Nazwa motywu i dane informacyjne
Otwieramy do edycji plik style.css i na samym początku, w komentarzu, dodajemy dane informacyjne dotyczące naszego motywu, tak jak jest to zaprezentowane poniżej:
/* Theme Name: New Divide II Theme URI: https://wpadmin.pl Author: ziemekpr0@gmail.com Author URI: https://wpadmin.pl Description: This is basic theme for my new website: https://wpadmin.pl Version: 0.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, white, two-columns Text Domain: newdivide */
Aby nasz szablon został wykryty w panelu WordPress, niezbędna jest tylko pierwsza linijka, czyli ta z nazwą motywu, ale zawsze warto podać bardziej szczegółowe informacje.
/* Theme Name: Mój szablon WP */
Podstawowe klasy CSS WordPressa
Niezbędne jest również dodanie zestawu podstawowych klas, z których korzysta edytor wpisów WordPress (dzięki temu tekst sformatowany w edytorze wpisów będzie wyglądał podobnie po stronie użytkowników). Poniżej wspomniany zestaw – wystarczy wszystko skopiować i wkleić do pliku style.css:
/* =WordPress Core
-------------------------------------------------------------- */
.alignnone {
margin: 5px 20px 20px 0;
}
.aligncenter,
div.aligncenter {
display: block;
margin: 5px auto 5px auto;
}
.alignright {
float:right;
margin: 5px 0 20px 20px;
}
.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.alignright {
float: right;
margin: 5px 0 20px 20px;
}
a img.alignnone {
margin: 5px 20px 20px 0;
}
a img.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption {
background: #fff;
border: 1px solid #f0f0f0;
max-width: 96%; /* Image does not overflow the content area */
padding: 5px 3px 10px;
text-align: center;
}
.wp-caption.alignnone {
margin: 5px 20px 20px 0;
}
.wp-caption.alignleft {
margin: 5px 20px 20px 0;
}
.wp-caption.alignright {
margin: 5px 0 20px 20px;
}
.wp-caption img {
border: 0 none;
height: auto;
margin: 0;
max-width: 98.5%;
padding: 0;
width: auto;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
/* Text meant only for screen readers. */
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
white-space: nowrap;
height: 1px;
width: 1px;
overflow: hidden;
}
.screen-reader-text:focus {
background-color: #f1f1f1;
border-radius: 3px;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
clip: auto !important;
color: #21759b;
display: block;
font-size: 14px;
font-size: 0.875rem;
font-weight: bold;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000; /* Above WP toolbar. */
}
Miniaturka (podgląd) szablonu
Dodanie do motywu podglądu w postaci obrazka nie jest obowiązkowe ale daje bardzo fajny efekt przy wyborze motywów w panelu administracyjnym WordPress i zajmuje tylko chwilę.
Wystarczy stworzyć plik graficzny w rozmiarze 1200px x 900px a następnie zapisać go w katalogu głównym szablonu pod nazwą – screenshot.png.
Aktywacja motywu
Na zakończenie tego kroku przechodzimy do panelu administracyjnego (Wygląd→ Motywy) i aktywujemy motyw.
Krok 2 – Podpinamy style.css do motywu
Na tym etapie, gdy odwiedzimy stronę główną zauważymy, że przykładowa treść, która znajdowała się wcześniej w pliku szablonu (index.html), już się wyświetla ale nie działa arkusz stylów CSS. Jak to naprawić?
Podpięcie CSS do motywu WordPress
Aby podpiąć plik style.css do motywu w WordPress otwieramy plik index.php i szukamy w kodzie linijki w której dołączamy plik CSS:
<link rel="stylesheet" href="style.css" type="text/css" media="screen"/>
i zastępujemy ją tą linijką:
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
Generalnie chodzi o użycie funkcji specjalnej funkcji WordPress get_stylesheet_uri() w atrybucie href elementu link. Funkcja zwraca adres URL do pliku z podstawowym plikiem CSS aktywnego motywu (style.css).
Podpinanie dodatkowych skryptów do motywu WordPress
Czasami zachodzi potrzeba, wykorzystania więcej niż jednego pliku CSS, dodatkowych skryptów JavaScript, favicony, czy na przykład statycznych obrazków. W takim wypadku ścieżki należy podawać np. w ten sposób:
<link rel="icon" href="<?php bloginfo('template_url'); ?>/img/favicon.ico" />
W tym przypadku definiujemy favicon do strony. W atrybucie href funkcja bloginfo(’template_url’); zwraca nam pełny adres URL do katalogu aktywnego motywu, a następnie podajemy dalszą część ścieżki do pliku z grafiką. W efekcie końcowym dostajemy pełną ścieżkę, dla tego przykładu taką:
https://wpadmin.pl/wp-content/themes/newdivide3/img/favicon.ico
Zapisujemy wszystkie zmiany, odświeżamy stronę główną bloga i w tym momencie wszystko powinno wyglądać tak jak w przykładowym szablonie HTML.
<head> dla motywów napisanych w HTML5 powinna wyglądać jak na listingu poniżej. Możemy skorzystać z niego jak z gotowca.<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
[...] Reszta kodu HTML
Krok 3 – Funkcje wp_head, wp_footer
Teraz dodajmy dwie niezbędne funkcje WordPressa. Tak powinno wyglądać ich umieszczenie:
wp_head()
<!-- reszta kodu sekcji <head> -->
<?php wp_head(); ?>
</head>
wp_footer()
<!--reszta kodu strony -->
<?php wp_footer(); ?>
</body>
</html>
Po szczegółowe informacje dotyczące umieszczania i samych funkcji odsyłam do kodeksu WP, oraz do mojego wcześniejszego wpisu. Tutaj wspomnę tylko, że:
- wp_head() – funkcja powinna zostać umieszczona tuż przed tagiem
</head> - wp_footer() – umieszczamy na końcu sekcji
<body>, tuż przed znacznikiem</body>:
W efekcie, jeżeli wszystko zrobiliśmy poprawnie i jesteśmy zalogowani, to na górze strony pokaże się czarny toolbar WordPressa.
Krok 4 – The Loop – Pętla WP
Jak najprościej się za to zabrać? Otwieramy do edycji index.php i szukamy fragmentu w którym umieszczone są wpisy – w moim motywie jest to blok div z id #content, a dodatkowo każdy wpis to oddzielny blok z klasą .entry.
Z bloku #content usuwamy wszystko, co jest nam nie potrzebne – w tym momencie potrzebujemy tylko jednego bloku z klasą .entry aby pozmieniać statyczne elementy na dynamicznie generowane przez WordPress. Blok z klasą .entry wstawiamy do ciała pętli, w taki sposób:
<div id="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="entry">
<h1>Na karcie Wstawianie znajdują się galerie zawierające elementy</h1>
<div class="fancy-divider"><div></div></div>
<div class="entry-date">Opublikowano <span>15 stycznia 2013</span></div>
<p>Na karcie Wstawianie znajdują się galerie...</p>
<a href="#" class="read-more">Czytaj dalej →</a>
<hr />
<div class="entry-footer">
<div class="entry-author"><span class="icon"></span>Dodał <span>ziemekpr0</span></div>
<div class="entry-cat"><span class="icon"></span>Kategorie: WPAdmin.pl, Własny motyw wp</div>
<div class="entry-comments"><span class="icon"></span>Komentarzy: 23</div>
</div>
</div><!-- /.entry -->
<?php endwhile; else: ?>
<p><?php _e('Nie znaleziono postów spełniających podane kryteria.'); ?></p>
<?php endif; ?>
</div><!-- /#content -->
Aby nadać wpisom dynamicznego charakteru, elementy statyczne należy podmienić na funkcje WP generujące ich odpowiedniki.
Podmieniamy następujące linijki:
<h1>Na karcie Wstawianie znajdują się galerie zawierające elementy</h1>
na
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p>Na karcie Wstawianie znajdują się galerie[…]</p> <a href="#" class="read-more">Czytaj dalej →</a>
na
<?php the_content('Czytaj dalej →'); ?>
Dodatkowo, w style.css zmieniam nazwę klasy z .read-more na .more-link, bo tak nazywa się klasa linku generowanego przez WordPress w funkcji the_content().
<div class="entry-date">Opublikowano <span>15 stycznia 2013</span></div>
na
<div class="entry-date">Opublikowano <span><?php the_time('d-m-Y'); ?></span></div>
<div class="entry-author"><span class="icon"></span>Dodał <span>ziemekpr0</span></div>
na
<div class="entry-author"><span class="icon"></span>Dodał <span><?php the_author(); ?></span></div>
<div class="entry-cat"><span class="icon"></span>Kategorie: WPAdmin.pl, Własny motyw wp</div>
na
<div class="entry-cat"><span class="icon"></span>Kategorie: <?php the_category(', '); ?></div>
<div class="entry-comments"><span class="icon"></span>Komentarzy: 23</div>
na
<div class="entry-comments"><span class="icon"></span><?php comments_popup_link('Brak komentarzy', '1 Komentarz', 'Komentarzy: %'); ?></div>
Krok 5 – podział szablonu na pliki motywu WordPress
Jak zapewne zauważyłeś, do tej pory cały czas działaliśmy tylko w dwóch plikach. Przydało by się trochę uporządkować nasz motyw i podzielić go na odpowiednie pliki składowe. Przyda nam się to później, gdy będziemy chcieli utworzyć inne układy dla stron statycznych, albo chociażby strony z innym layoutem dla pojedynczego wpisu. Dokładniej o co chodzi opisałem tutaj. Dobrze jest przemyśleć i przewidzieć jakie układy stron planujemy i w jaki sposób będziemy je budować, aby nie powielać tego samego kodu w wielu plikach. Na razie nie ma co się martwić, po utworzeniu kilku własnych motywów nabierzesz wprawy i odpowiednich nawyków. Najważniejsze, że zawsze można później pliki edytować, dlatego nie należy bać się eksperymentować! 🙂
Jak najlepiej dzielić?
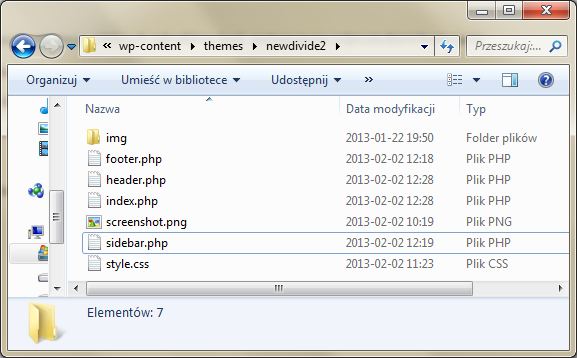
Zacznijmy od utworzenia 3 nowych plików: header.php, sidebar.php, footer.php i umieszczenia w nich:
header.php– wszystko od początku do tagu rozpoczynającego sekcję<body>włącznie, oraz w tym przypadku, ponieważ nie planuję innych menu pomiędzy różnymi układami stron, również moje dwa poziome menusidebar.php– prawa kolumna z widetami (na razie statycznymi), czyli cały blok o id#sidebarfooter.php– wszystko, zaczynając od bloku z id#footeraż do końca.
Miej na uwadze, że są to luźne wskazówki. Nic się nie stanie jak poprzesuwasz kod według własnych preferencji.
Powstałe puste miejsca w pliku index.php, z których zabraliśmy kod, zastępujemy odpowiadającymi im funkcjami, które odpowiadają za wczytanie odpowiedniego pliku:
- get_header();
<?php get_header(); ?>
- get_sidebar();
<?php get_sidebar(); ?>
- get_footer();
<?php get_footer(); ?>
Jeżeli wszystko dobrze zrobiliśmy, to po operacji podziału index.php na dodatkowe pliki i odświeżeniu strony nie powinniśmy zauważyć żadnej różnicy.
 Na obrazku powyżej przedstawiam aktualny stan katalogu motywu nad którym pracujemy. Natomiast tutaj zamieszczam archiwum z plikami tego motywu. W tym wpisie to już wszystko. Jak dodać komentarze, zrobić dynamiczne menu, widgety i kilka innych spraw opisałem w poprzednich artykułach.
Na obrazku powyżej przedstawiam aktualny stan katalogu motywu nad którym pracujemy. Natomiast tutaj zamieszczam archiwum z plikami tego motywu. W tym wpisie to już wszystko. Jak dodać komentarze, zrobić dynamiczne menu, widgety i kilka innych spraw opisałem w poprzednich artykułach.




[…] w tym momencie możemy zacząć doceniać świetną pracę twórców WP. Zmiana wyglądu strony, całkowita zmiana wyglądu wszystkiego, to kilka kliknięć myszką i praktycznie nie trzeba się […]
Udało mi się przystosować starą, statyczną stronę radia, na stronę oparta na wordpressie, dzięki twojemu Tutorialowi. Dzięki 🙂
Super! Cieszę się, że komuś wreszcie pomogłem! 😀
Powoli przeglądam kolejne materiały, również na twoim blogu, muszę przyznać, że są przystępnie opisane – publikuj więcej jeśli znajdziesz czas. Pozdrawiam i dziękuję.
Dzięki za miłe słowo. Najlepszego! 🙂
O rany, dzięki ! Rozwiałeś mi jedną taką głupotę! Super wpis ! Jeszcze raz thx!
Dzięki za odwiedziny i komentarz. Mam nadzieję, że artykuł był pomocny. Pozdrawiam
OMG, dziękuję!! Nie mogłam za cholerę zakumać tej pętli. Nawet zakupiony specjalnie video kurs mi nie pomógł. A Ty wsparłeś się konkretnym przykładem i pokazałeś, które linie kodu dokładnie trzeba zmienić. No super 🙂
Jak dodać komentowanie do własnego szablonu. Disqus zainstalowany i nie działa. Czy można to zrobić samemu????
Dzięki wielkie za ten wpis. Na podstawie niego tworzę swoją pierwszą templatkę i idzie naprawdę gładko. 🙂
Czy używanie tej klasy „entry? jest obowiązkowe?
Spojrzałem do codex.wordpress.com i już wiem, że nie trzeba.
Wszystkie zastosowane klasy i identyfikatory w blokach kodu są opcjonalne – użyte wyłącznie dla potrzeb CSS.
Ponieważ do wspomnianej klasy przypisane zostały później reguły CSS, które bezpośrednio zmieniają wygląd bloku, do którego klasa została zastosowana, to aby osignąć przedstawiony efekt końcowy jest poniekąd obowiązkowa. W artykule, na przykładzie prostego motywu w HTML tworzymy motyw WP, a jednym z postawionych celów było osiągnięcie takiego samego wyglądu statycznego motywu jak i motywu WP, więc tak musiało być. 🙂
Witaj szukam pomocy w importowaniu własnego szablonu do wordpressa. A mianowicie czy muszę miec konto premium aby mieć opcję „dodaj szablon” lub „dodaj nowy” w ->Motywy?? mam kilka zapisanych i obawiam się że nie bede mogła ich wrzucić. Pozdrawiam
Korzystasz z wersji WordPress na własnym serwerze, czy z WordPress.com? W drugim przypadku faktycznie nie ma tam takiej opcji – trzeba korzystać z przygotowanych tam motywów.
Pozdrawiam 🙂
Ja mam pytanie, czy przykładowy plik html jest dalej dostępny? Wyskakuje błąd.
U mnie działa.
dziwne, mi po kliknięciu w link wyskakuje „Strony nie znaleziono” ehh
Dziwne, pobrałem plik (z zamieszczonego linka) i umieściłem tutaj: https://drive.google.com/file/d/0B_0ceIDPNJGxRmVabkgwUi1GSVk/view?usp=sharing
Pozdrawiam 🙂
Super, dzięki ! 🙂
Nie ma sprawy! 🙂
Witam! Mam pytanie… Jeżeli miała być to strona one page to muszę dodawać te funkcje o wpisach?
Witam,
chodzi o pętlę czy funkcje typu „pokaż datę wpisu”? Tak czy inaczej nie ma takiego obowiązku – nie dodasz pętli wpisów to nie wyświetlą się wpisy, jak nie wrzucisz funkcji wyświetlającej datę, to nie będzie daty, itp.
Podejrzewam, że chodzi Ci raczej o pętlę wpisów – tutaj, w tutorialu przedstawiona jest jej najprostsza, standardowa forma, która wyświetla ostatnie wpisy zgodnie z tym, co jest ustawione w kokpicie. O ile w szablonach typu one page wyświetlanie wpisów może nie być potrzebne, tak samą pętle można przerobić w taki sposób, aby pobierała określony typ wpisu, np. komentarze klientów, albo określony identyfikator strony/wpisu/CPT tworząc tym samym daną sekcję na stronie i pozwalając przy tym na jej wygodną edycję z poziomu edytora wpisów w kokpicie. Jednak… rozbijanie każdej sekcji na oddzielny wpis wprowadza sporo chaosu w kokpicie i wymaga zwiększenia nakładu pracy przy projektowaniu takiego szablonu. W mojej opinii jest to rzecz warta dodatkowego rozważenia, czy opłaca się implementować pętlę dla każdej sekcji, czy wpisać ją na sztywno w pliku szablonu, skoro i tak nigdy nie zostanie zmieniona albo za jakiś czas potrzebne będzie coś zupełnie nowego.
Pozdrawiam