Po krótkiej przerwie wracamy do tematu tworzenia wtyczek do WordPress. W ostatnim wpisie skończyliśmy na dodaniu opcji do menu w kokpicie i utworzeniu strony administracyjnej naszego pluginu.
Dzisiaj skupimy się na zapisywaniu i odczytywaniu ustawień pluginu, poznamy mechanizm zapisywania i odczytywania ustawień z bazy danych WordPress, oraz przyjrzymy się specjalnej klasie – WP_List_Table, dzięki której utworzymy profesjonalnie wyglądającą listę zakładek.
Zapisywanie ustawień pluginu w bazie danych WordPressa
W jednym z ostatnich wpisów: Budowanie pluginów dla WordPress, opracowaliśmy szkic strony administracyjnej, który (na razie) nic pożytecznego nie robi:
A dzisiaj postaramy się to wszystko poskładać i zrobić następujące rzeczy:
- stworzenie formularza dodawania nowej zakładki do slidera,
- zapisywanie zakładek do bazy danych,
- odczyt zakładek z bazy danych,
- wyświetlenie zakładek wykorzystując klasę
WP_List_table.
Klasa WP_List_Table
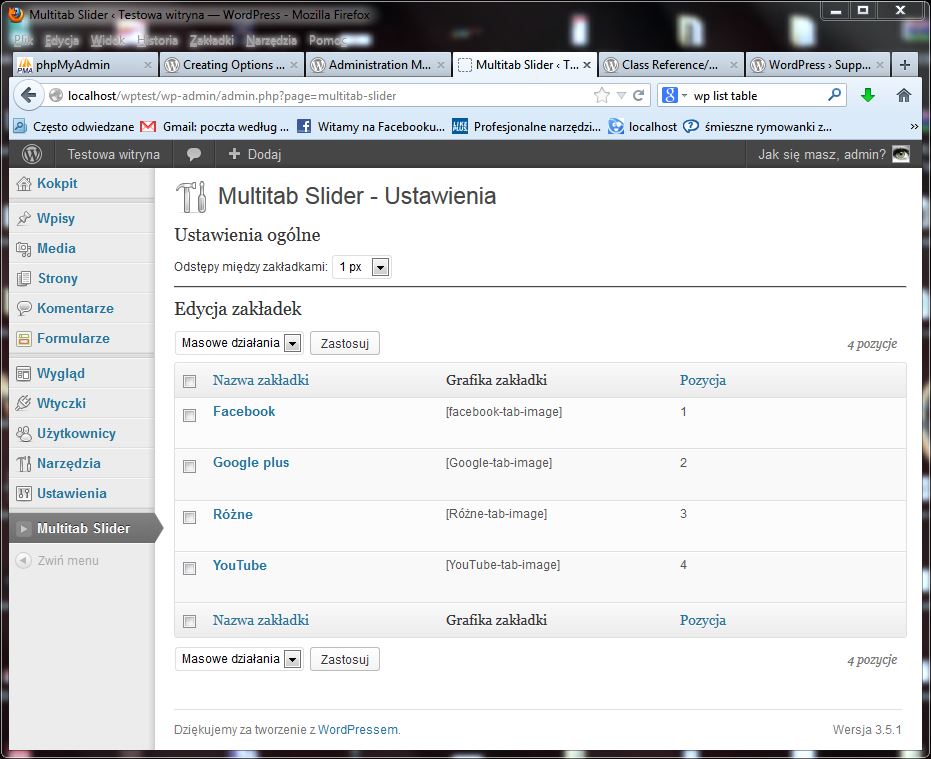
Pierwsza rzecz, która będzie nam potrzebna i już właściwie została wykorzystana w poprzednim wpisie jako zapowiedź do tej części, to klasa WP_List_Table. Klasa służy do budowania zaprezentowanej na pierwszym tutaj screenie tabeli, w której mamy listę czegoś – postów, stron, wtyczek, użytkowników. Informacje o klasie można znaleźć w Kodeksie WP, jest na ten temat trochę informacji, ale wiadomo – nie ma to jak praktyczny przykład zastosowania.
Znalazłem bardzo dobry przykład budowania takiej tabeli, dostarczany w postaci pluginu, a jego kod, to prawdziwa kopalnia wiedzy dotycząca zastosowania zarówno całej klasy WP_List_Table, jak również jej metod, o czym przekonać się można czytając zapisane w niej komentarze. Plugin dostępny jest pod nazwą custom-list-table-example.1.2 i można go pobrać ze strony kodeksu tutaj.
Na jego podstawie udało mi się przystosować tabelę do moich potrzeb.
Zapisywanie danych w bazie WordPress
Wracając do głównego tematu tego wpisu, czyli zapisywania danych pluginu w bazie, w moim przypadku informacji o zakładkach slidera – według kodeksu możemy to zrobić na 4 sposoby, o czym znowu można przeczytać w kodeksie tutaj.
- Tabela wp_options i WordPress Options Mechanism.
- Post Meta.
- Własma taksonomia.
- Własna tabela.
Z opcji, które pasują do charakterystyki mojego pluginu (pierwszej i czwartej), wybrałem opcję pierwszą. Przewiduję że każdemu wystarczy od 1 do maksymalnie 3-4 zakładek na blog, więc tworzenie oddzielnej tabeli w bazie byłoby tutaj lekką przesadą.
WordPress Options Mechanism
WordPress Options Mechanism, to “coś” co pozwala na zapisywanie, uaktualnienie i wyświetlanie wybranych danych z bazy danych WordPress. Mechanizm operuje na WordPressowej tabeli wp_options (w standardowej konfiguracji). Struktura tabeli wp_options wygląda tak:
| option_id | bigint(20) UN PK AI |
| option_name | varchar(64) |
| option_value | longtext |
| autoload | varchar(20) |
Zapisywane dane mogą być w postaci łańcuchów danych, tablic, obiektów PHP. Należy tutaj pamiętać, aby tworzyć unikalne nazwy opcji, oraz żeby tworzyć jak najmniej rekordów w tabeli – w sensie lepiej stworzyć tablicę opcji i zapisać jako jeden rekord w bazie, niż tworzyć oddzielny wpis i rekord dla każdej opcji.
Do operacji na bazie w pluginie będą mi potrzebne właściwie tylko dwie WordPressowe funkcje wchodzące w skład Options Mechanism:
//pobieranie zapisanych opcji z bazy danych, //wymaga jednego parametru - nazwy opcji do pobrania get_option($option); //uaktualnia wartosc zapisanej w bazie opcji, //lub zapisuje ja jeśli taka jeszcze nie istnieje update_option($option_name, $newvalue);
Tyle w teorii dzisiaj, przejdźmy do postawionych sobie na dzisiaj zadań…
Tworzenie formularza dodawania nowej zakładki do slidera
Pierwsza sprawa, to utworzenie odnośnika wczytującego formularz. W funkcji, która odpowiada za wyświetlenie strony administracyjnej modyfikujemy kod HTML nagłówka, tak aby pojawił się w nim nowy guzik:
<h2>Multitab Slider - Ustawienia</h2>
Zamieniamy na:
<h2>Multitab Slider - Ustawienia <?php echo '<a href="?page=' . $_REQUEST['page'] . '&action=add_new">Nowa zakładka</a>'; ?> </h2>
Następnie gdzieś w skrypcie pluginu sprawdzamy, czy w tablicy $_GET[’action’] jest akcja 'add_new’. Jeżeli tak to wczytujemy plik z formularzem, albo wywołujemy odpowiednią funkcję, która go wyświetli.
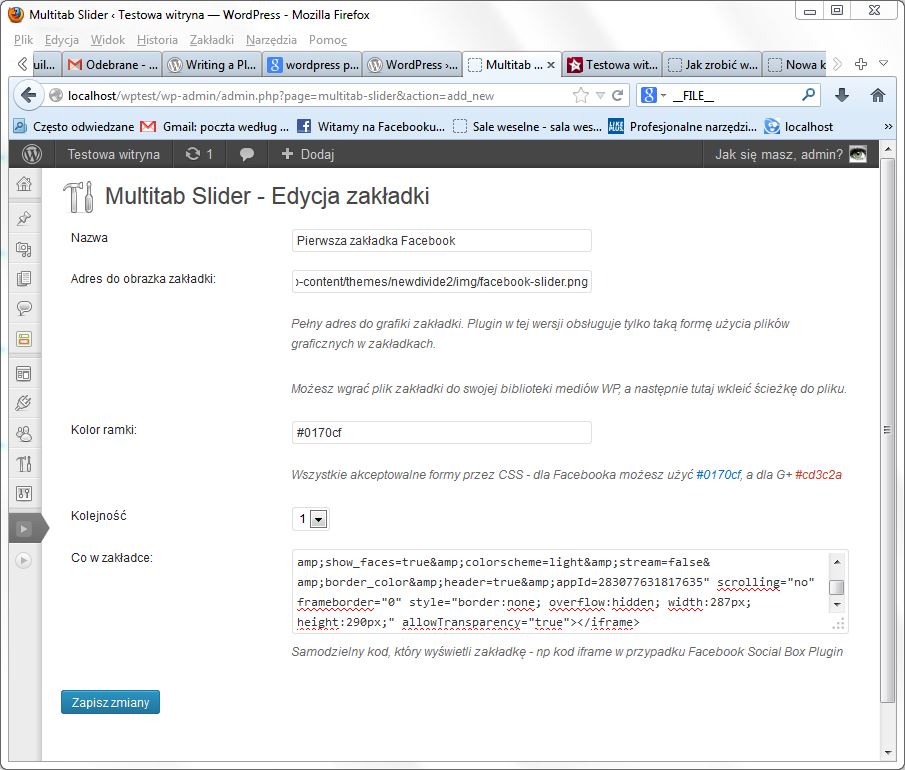
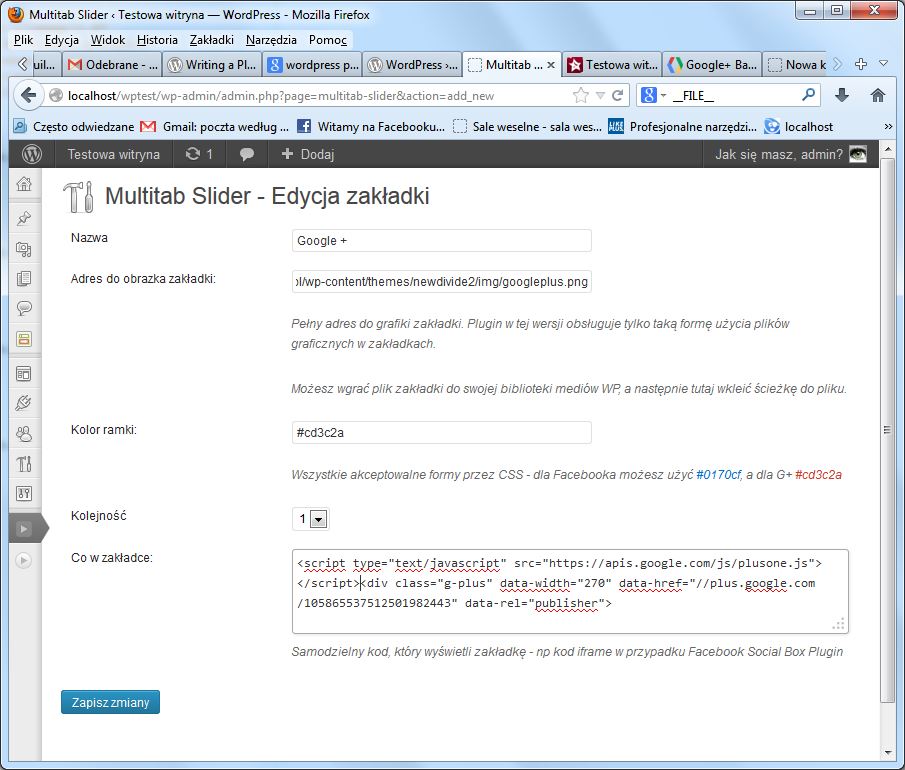
<div class="wrap"> <div id="icon-tools"></div> <h2>Multitab Slider - Edycja zakładki</h2> <form action="<?php echo '?page='.$_REQUEST['page'].'&action=save_new_tab'; ?>" method="post"> <table> <tr valign="top"> <th scope="row">Nazwa</th> <td><input type="text" name="title" value="" /></td> </tr> <tr> <th scope="row">Adres do obrazka zakładki:</th> <td><input type="text" name="tab_image" value="" /></td> </tr> <tr> <td></td> <td><p>Pełny adres do grafiki zakładki. Plugin w tej wersji obsługuje tylko taką formę użycia plików graficznych w zakładkach.</div></td> </tr> <tr> <td></td> <td><p>Możesz wgrać plik zakładki do swojej biblioteki mediów WP, a następnie tutaj wkleić ścieżkę do pliku.</div></td> </tr> <tr valign="top"> <th scope="row">Kolor ramki:</th> <td><input type="text" name="border_color" value="#0170cf" /></td> </tr> <tr> <td></td> <td><p>Wszystkie akceptowalne formy przez CSS - dla Facebooka możesz użyć <span style="color:#0170cf;">#0170cf</span>, a dla G+ <span style="color:#cd3c2a;">#cd3c2a</span></div></td> </tr> <tr valign="top"> <th scope="row">Kolejność</th> <td> <select name="tab_order"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> </td> </tr> <tr> <th>Co w zakładce: </th> <td> <textarea rows="3" name="tab_data"></textarea> <p>Samodzielny kod, który wyświetli zakładkę - np kod iframe w przypadku Facebook Social Box Plugin</p> </td> </tr> </table> <?php submit_button(); ?> </form> </div>
Po uzupełnieniu wysyłamy formularz, na razie zrobiłem to w jak najprostszy sposób i sprawdzam tutaj tylko czy pola nie są puste – jeżeli nie, to tworzymy strukturę w której będą przechowywane niezbędne informacje o zakładce.
Zapisywanie zakładek w bazie danych
Każda zakładka posiada kilka niezbędnych informacji, dzięki którym plugin zacznie wreszcie coś robić:
$ms_insert = array( 'id' => md5(time()), 'title' => trim($_POST['title']), 'image' => trim($_POST['tab_image']), 'order' => trim($_POST['tab_order']), 'data' => trim($_POST['tab_data']), 'border_color'=> trim($_POST['border_color']) );
Dlaczego moje id jest takie dziwne? Uznałem, że tak będzie najlepiej z następującego powodu… ID zakładki jest mi tylko i wyłącznie potrzebne do zidentyfikowania odpowiedniej zakładki w przypadku, gdy zajdzie potrzeba jej edycji albo skasowania. Tworzenie np. kolejnego id wiązało by się z tym, że przy dodawaniu kolejnej musiałbym sprawdzać ostatnie ID robiąc foreach dla wszystkich zakładek. Wykorzystanie innego pola jako id – może być problem z unikalnością pola. Myślę, że to nie jest mój najgorszy pomysł. 🙂
Wracając… jeżeli wszystkie pola są wypełnione…
$data = get_option('multitab_slider_slides');
$data[] = $ms_insert;
update_option('multitab_slider_slides', $data);
Pobieram wszystkie zapisane zakładki z bazy danych do zmiennej, dopisuję nową i zapisuję z powrotem w bazie.
Odczyt danych z bazy danych
Właściwie, zrobiliśmy to już przed chwilą, chodzi oczywiście o linijkę
$data = get_option('multitab_slider_slides');
i po tej linijce, w zależności od potrzeb, należy te dane posortować według kolejności wskazanej przez użytkownika.
Wyświetlanie zakładek w tabeli
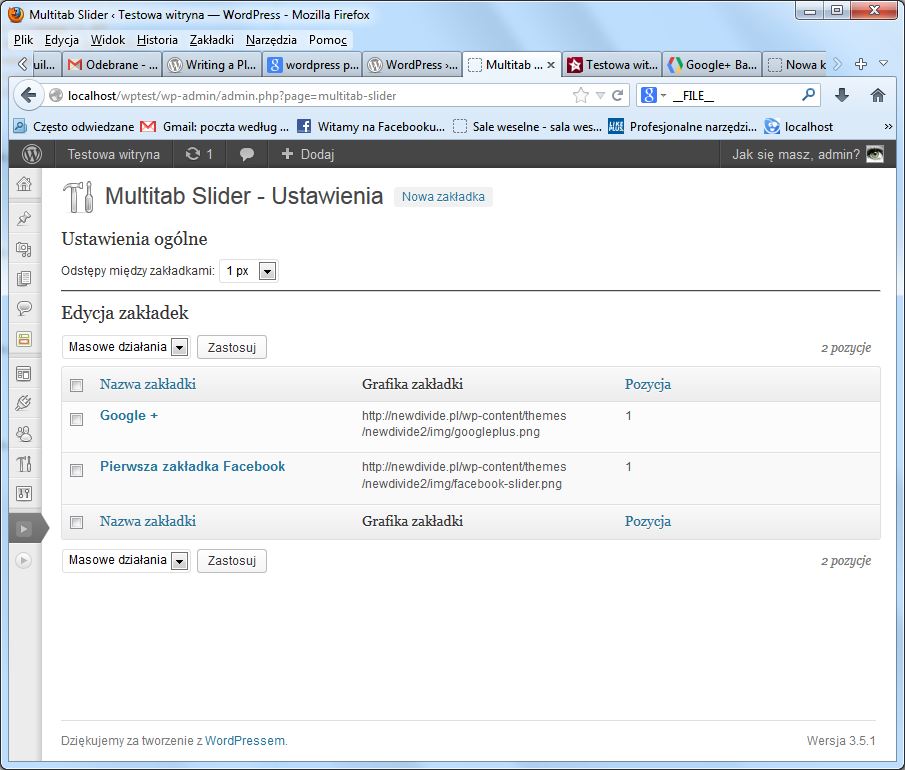
I na koniec wyświetlenie na stronie administracyjnej pluginu listy zakładek slidera w Tabeli. Tak na prawdę w większości przypadków wystarczy tylko skopiować kod z przytoczonego wcześniej pluginy z przykładem tabeli. Idąc po kolei modyfikujemy kolejne opcje, dostosowując je pod plugin (co zmieniłem u siebie można zobaczyć w paczce z pluginem – na końcu artykułu). Najważniejsza rzecz, to pozbycie się tabeli z przykładowymi danymi i pobranie danych z bazy – tak jak wcześniej pokazałem.
A teraz galeria tego co udało mi się dzisiaj zrobić:
Screen 1: Formularz dodawania nowej zakładki:
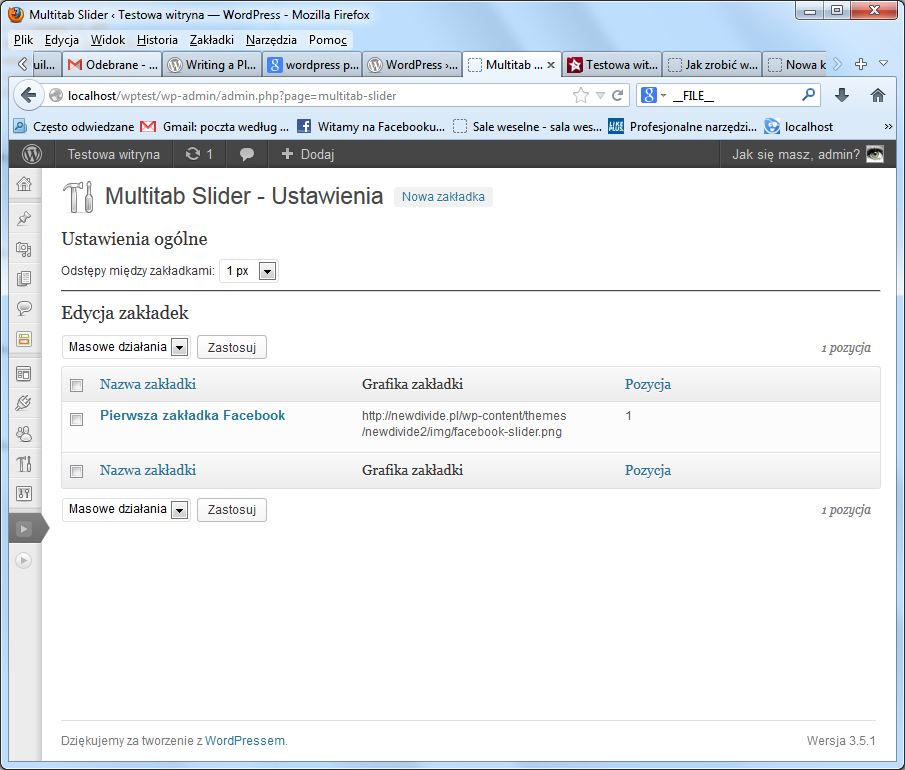
Screen 2: Dodana pierwsza zakładka Facebooka:
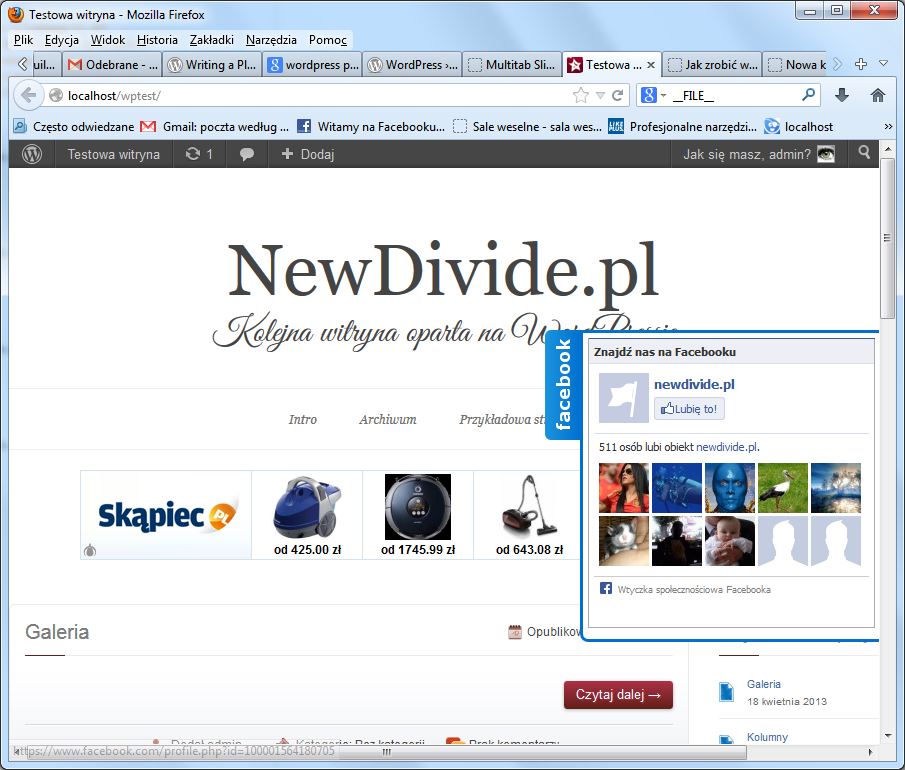
Screen 3: Wyświetlenie zakładki na stronie administracyjnej:
Screen 4: Formularz dodawania nowej zakładki dla Google +:
Screen 5: Wyświetlanie zakładek na stronie administracyjnej pluginu
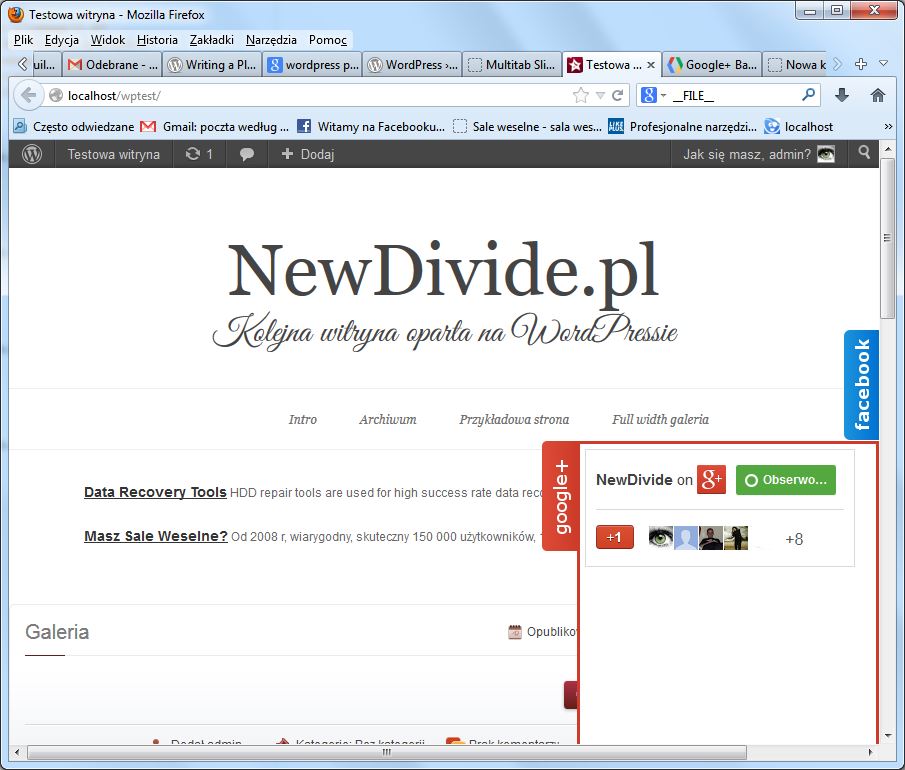
Screen 6: Dwie zakładki na głównej:
Uwagi końcowe
Plugin nie jest skończony! Działa w nim dodawanie nowych zakładek i wyświetlanie ich na stronie głównej. Jeżeli dodasz za dużo zakładek, albo się gdzieś pomylisz to ich nie usuniesz / nie zmienisz. Informacje o zakładkach można wykasować jedynie poprzez dostęp do bazy danych, kasując odpowiedni rekord w tabeli wp_options. Po skasowaniu można jeszcze raz spróbować dodać zakładki, ale jeżeli nie potrafisz dokonywać operacji na bazie danych, lub nie jesteś pewny jak to zrobić, to radzę tego nie zrobić… 🙂
Paczka z pluginem multitab-slider.













A jak robi się opcje konfiguracji szablonu? też jako plugin? czy jakoś inaczej?
Polecam bardzo fajny artykuł i tutorial w temacie
http://alisothegeek.com/2011/01/wordpress-settings-api-tutorial-1/