Jak zrobić prostą księgę gości w WordPress? No może nie będzie to typowa księga gości jaką kiedyś spotykało się na niemal każdej stronie, ale coś, co umożliwi naszym użytkownikom na dodawanie swoich wpisów w zasugerowanej przez nas kategorii.
Jak zwykle postanowiłem troszkę namieszać i pokazać proste rozwiązanie bazujące na wtyczce Contact Form 7 i kawałku własnego kodu, z którego zrobimy prosty plugin. Z kolei nasz plugin zadba o to, aby przy wysyłaniu formularza, dane w postaci posta były zapisywane w danej kategorii. Nie ukrywam, że jest to dosyć proste rozwiązanie ale na czymś takim można zbudować wiele różnych typów stron – od prostego serwisu ogłoszeniowego aż po katalogi stron.
Księga gości – przygotowanie
Zanim zaczniemy kodować, musimy sobie przygotować dwie rzeczy: formularz, który będzie pobierał potrzebne dane od użytkownika i zapisywał je do treści wpisu, oraz kategorię, a dokładniej jej ID, do której posty z formularza będą dodawane.
Formularz
Pierwsza rzecz jaką musimy zrobić, to instalacja pluginu ContactForm 7.
Po prawidłowej instalacji i aktywowaniu pluginu, przechodzimy do karty Formularze → Dodaj nowy, aby dodać nowy formularz.
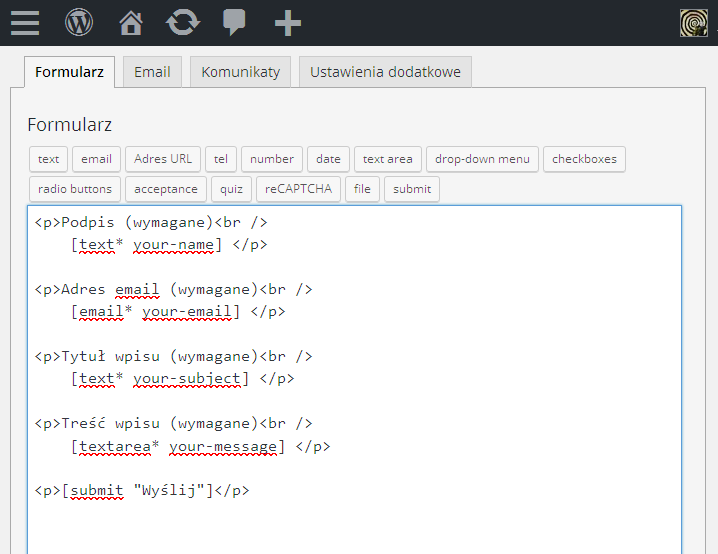
Aby za bardzo nie komplikować sprawy, tylko lekko zmodyfikujemy domyślny kod nowego formularza. Stary kod:
<p>Imię i nazwisko (wymagane)<br /> [text* your-name] </p> <p>Adres email (wymagane)<br /> [email* your-email] </p> <p>Temat<br /> [text your-subject] </p> <p>Treść wiadomości<br /> [textarea your-message] </p> <p>[submit "Wyślij"]</p>
Zamieniamy na:
<p>Podpis (wymagane)<br /> [text* your-name] </p> <p>Adres email (wymagane)<br /> [email* your-email] </p> <p>Tytuł wpisu (wymagane)<br /> [text* your-subject] </p> <p>Treść wpisu (wymagane)<br /> [textarea* your-message] </p> <p>[submit "Wyślij"]</p>
W zasadzie zmieniamy tylko etykiety niektórych pól formularza, oraz dodajemy * do wszystkich pól – wymagamy aby użytkownik zawsze wypełniał wszystkie pola. Tak to powinno wyglądać:

Będąc w tym miejscu dobrze by było przejść do zakładki Komunikaty i przetłumaczyć przynajmniej najważniejsze wiadomości wyświetlające się użytkownikom, myślę że to nie wymaga dodatkowego komentarza. 🙂
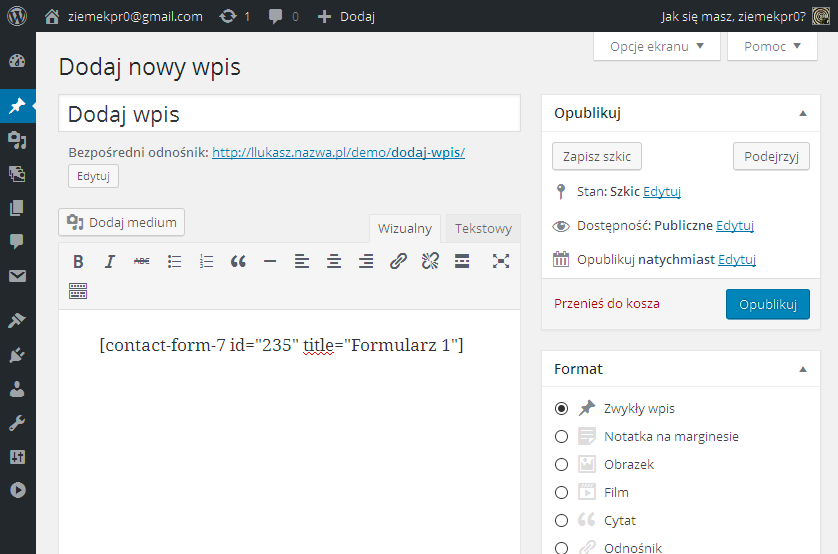
Zapisujemy zmiany i przechodzimy do listy formularzy: Formularze → Formularze. W kolumnie Skrót wyświetlony jest shortcode służący do osadzenia formularza na stronie. Shortcode należy w całości skopiować, a następnie utworzyć nową stronę lub wpis (obojętnie), wkleić tam nasz shortcode i zapisać zmiany (opublikować).

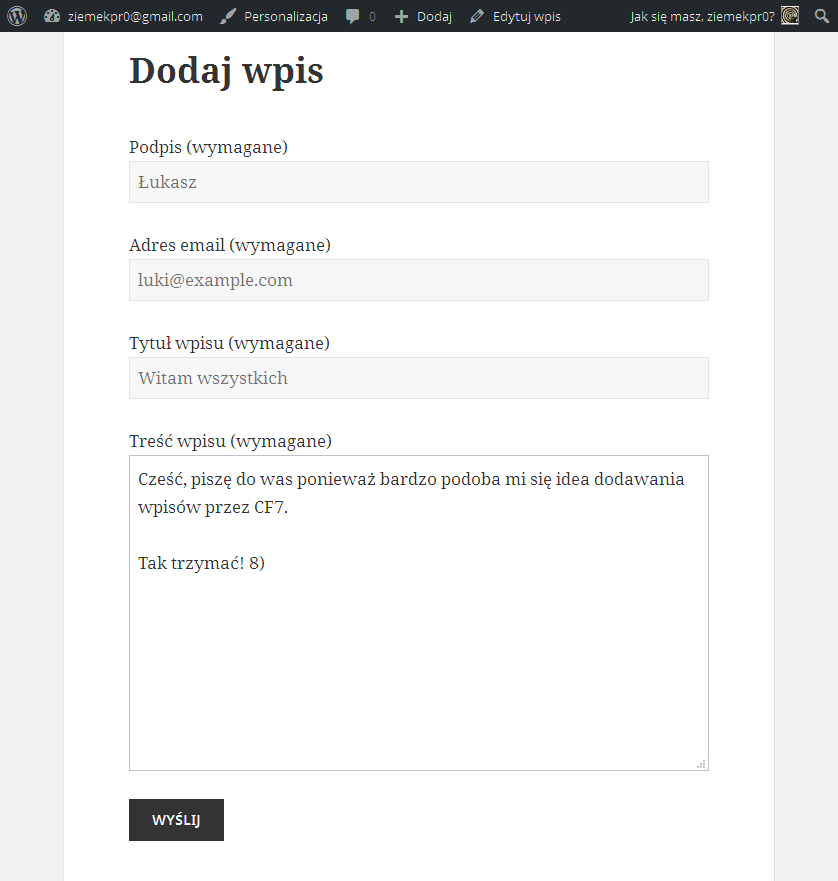
W motywie Twenty Fifteen, w którym wszystko testowałem, po przejściu do frontendu, otrzymałem całkiem satysfakcjonujący, następujący wynik:

Wygląd formularza, w zależności od zastosowanego motywu na pewno będzie się różnił, ale pola powinny być te same.
Kategoria księgi gości
Do tego projektu potrzebny nam będzie także identyfikator kategorii, do której będziemy dodawać nowe wpisy. Jeżeli ktoś nie wie skąd wziąć id kategorii niech napisze w komentarzu. 🙂
Plugin zapisujący wysłane dane jako posty
W zależności od potrzeb kod pluginu zapisującego wysyłane dane jako posty może być bardziej lub mniej złożony. W tym konkretnym przykładzie wymyśliłem sobie, że:
- Dane wysłane z tego konkretnego formularza nie powinny być wysyłane na e-mail. Chociaż z początku dobrze byłoby dostawać powiadomienia, że post oczekuje na moderację, to myślę, że później taki e-mail byłby całkiem irytujący.
- Druga kwestia wymagająca rozważenia to użytkownicy i tworzenie dla nich kont przy dodawaniu wpisu. Pomyślałem sobie, że fajnie byłoby, gdyby użytkownicy dodający wpisy, automatycznie dostawali konta w serwisie – również, jeżeli ktoś już ma konto w naszym serwisie, to taki wpis zostanie automatycznie do niego przypisany. Dawałoby to możliwość publikowania wpisów bez logowania. Z jednej strony mogłoby to być strasznie nadużywane, a z drugiej i bez tego sam formularz także, więc jest to bardziej zależne od konkretnych wymagań.
Kod pluginu
W porządku, przejdźmy do rzeczy. Oto „pełny” kod pluginu:
<?php
/**
* Plugin Name: Post Form
* Description: Umożliwia dodanie wysłanego formularza jako postu w kokpicie do przeglądu.
* Version: 1.0
* Author: ziemekpr0
* Author Email: ziemekpr0@gmail.com
* Author URI: https://wpadmin.pl
* License: GPLv2 or later
*/
/* Blokuj bezposredni dostep */
if (!defined('ABSPATH')) exit('No direct script access allowed');
class Post_Form
{
public function __construct()
{
// Zablokuj wyslanie e-maila z tego formularza
add_filter('wpcf7_skip_mail', array($this, 'skip_mail'), 10, 2);
// Zapisz formularz CF7 jako post
add_action('wpcf7_before_send_mail', array($this, 'save_submission_as_post'));
}
public function skip_mail($skip_mail, $contact_form)
{
if($contact_form->id == 235)
return true;
else
return $skip_mail;
}
// -------------------------------------------------------------------
public function save_submission_as_post()
{
$cf7_instance = WPCF7_Submission::get_instance();
$submission = $cf7_instance->get_posted_data();
// tworzymy konto nowego uzytkownika
$email = $submission['your-email'];
$is_email_exists = email_exists($email);
if($is_email_exists === FALSE)
{
// tworzymy unikalny id usera
if(username_exists($submission['your-name']))
{
$x = 2;
while( username_exists($submission['your-name'] . $x) )
{
$x++;
}
$user_name = $submission['your-name'] . $x;
}
else
{
$user_name = $submission['your-name'];
}
// Generujemy haslo dla uzytkownika
$random_password = wp_generate_password();
// Dodajemy nowego usera
$user_id = wp_create_user(
$user_name,
$random_password,
$submission['your-email']
);
}
else
{
$user_id = $is_email_exists;
}
// Szczegóły nowego postu
$post_data = array(
'post_type' => 'post',
'post_status' => 'draft',
'post_title' => $submission['your-subject'],
'post_content' => $submission['your-message'],
'post_author' => $user_id, //do skasowania, jesli nie chcesz tworzyc kont dla uzytkownikow
'post_category' => array(13)
);
wp_insert_post($post_data);
}
}
new Post_Form;
Kilka słów jak to działa.
W konstruktorze mamy jeden filtr, oraz jedną akcję:
add_filter('wpcf7_skip_mail', array($this, 'skip_mail'), 10, 2);
add_action('wpcf7_before_send_mail', array($this, 'save_submission_as_post'));
Zadanie filtra polega na zablokowaniu odpowiedniego formularza przed wysłaniem do nas e-maila poprzez wywołanie odpowiedniej funkcji w naszym pluginie:
public function skip_mail($skip_mail, $contact_form)
{
if($contact_form->id == 235)
return true;
else
return $skip_mail;
}
W zależności od ustawienia zmiennej $skip_mail, e-mail będzie wysłany, bądź nie. W tak skonstruowanej funkcji możemy dodać wiele innych, różnych warunków decydujących o tym, czy Contact Form 7 ma wysłać tego maila, czy nie.
W drugiej zmiennej – $contact_form, otrzymujemy dostęp do całego obiektu formularza – od przesłanych pól we frontendzie, aż po komunikaty zapisane w backendzie, więc możliwości zmiany zachowania pluginu jest naprawdę wiele.
Moja funkcja sprawdza, czy przesyłane dane pochodzą z formularza o identyfikatorze równym 235 (identyfikator formularza podany jest w jego shortcodzie) – jeżeli tak, to funkcja zwraca prawdę dla zapytania, czy „opuścić wysłanie” (ang. skip mail), czyli e-mail nie powinien być wysłany, natomiast jeżeli id się nie zgadza, to zwracam wartość ustawioną wcześniej przez plugin CF7. Uwaga! Prawie na pewno konieczne będzie ustawienie id swojego formularza w tej zmiennej.
Jeżeli nie interesuje Was to rozwiązanie, czyli chcecie otrzymywać e-maila z tymi danymi, to w edycji formularza może być niezbędne odpowiednie ustawienie wysyłanej wiadomości, a w moim kodzie należy dodatkowo wykomentować wywołanie funkcji w konstruktorze.
Dodaj użytkownika
Sekcja odpowiedzialna za dodawanie użytkownika do bazy wygląda tak:
// tworzymy konto nowego uzytkownika
$email = $submission['your-email'];
$is_email_exists = email_exists($email);
if($is_email_exists === FALSE)
{
// tworzymy unikalny id usera
if(username_exists($submission['your-name']))
{
$x = 2;
while( username_exists($submission['your-name'] . $x) )
{
$x++;
}
$user_name = $submission['your-name'] . $x;
}
else
{
$user_name = $submission['your-name'];
}
// Generujemy haslo dla uzytkownika
$random_password = wp_generate_password();
// Dodajemy nowego usera
$user_id = wp_create_user(
$user_name,
$random_password,
$submission['your-email']
);
}
else
{
$user_id = $is_email_exists;
}
Jeżeli nie interesuje Was dodawanie kont użytkowników możecie całkowicie wyrzucić tą sekcję z kodu. Oprócz tego, niezbędne będzie skasowanie tej linijki:
'post_author' => $user_id, //do skasowania, jesli nie chcesz tworzyc kont dla uzytkownikow
Ostatnią rzeczą, którą musimy ustawić jest kategoria, do której będą dodawane nowe wpisy. Ustalony wcześniej identyfikator wybranej kategorii należy podstawić w miejscu liczby 13:
// Szczegóły nowego postu
$post_data = array(
'post_type' => 'post',
'post_status' => 'draft',
'post_title' => $submission['your-subject'],
'post_content' => $submission['your-message'],
'post_author' => $user_id, // do skasowania, jesli nie chcesz tworzyc kont uzytkownikow
'post_category' => array(13) // tutaj podaj identyfikator kategorii
);
wp_insert_post($post_data);
Testowanie
I to właściwie wszystko. Plugin w całości, albo bez wybranych sekcji, zapisujemy w nowym pliku i wysyłamy do katalogu wp-content/plugins WordPress-a.
Przechodzimy do strony naszej księgi gości, gdzie wypełniamy, a następnie wysyłamy właśnie utworzony formularz:

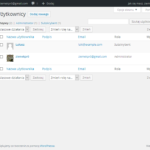
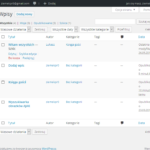
Efekt działania tego pluginu powinien być następujący: w kokpicie, na stronie użytkowników powinniśmy zobaczyć nowe konto zarejestrowane na e-mail podany w formularzu, a na liście postów powinien pojawić się szkic z nowym wpisem w kategorii Księga gości:
W razie ewentualnych problemów chętnie odpowiem w komentarzach do wpisu. 🙂









> No może nie będzie to typowa księga gości jaką kiedyś spotykało się na niemal każdej stronie
Na niektórych była większa aktywność niż pod wpisami danej strony 😀 Jakby to jakiś shoutbox był.
Wiadomo, łatwiej napisać „Cześć, pozdrawiam Adminka”, niż przeczytać wpis i napisać coś z sensem. 🙂
Chciałem szukać do tego jakiejś wtyczki, ale to chyba lepsze rozwiązanie. Dzięki 😀
Polecam się 🙂
Dobrze rozumiem formularz kontaktowy przerobiłeś na księge gości. Szacun!
Tak jest! 🙂
SUPER dzięki wprowadziłem u siebie i działa fajnie.
wiesz może jaki zrobic aby dana galeria wyswietlana była na całej stronie np w taki sposób?
https://pressfocus.pl/photos?query=09.12.2016%20pogon%20zaglebie
no dobra jednak nie działa. przy wgraniu wtyczki wyskakuje to:
Rozpakowywanie paczki…
Instalacja wtyczki…
Paczka nie mogła zostać zainstalowana. Nie znaleziono odpowiednio przygotowanych wtyczek.
Instalacja wtyczki nie powiodła się.
Cześć, to pokaż chociaż swój kod. Pliki były spakowane do zipa?
Dziękuję bardzo.