Ostatnio w komentarzu pod jednym z wpisów dostałem pytanie o wielopoziomowe menu w WordPress. Postanowiłem stworzyć krótki wpis na ten temat i udostępnić proste menu w CSS i HTML do dowolnego zastosowania. Ze względu na tematykę tego bloga podejdę do problemu od strony WordPress, ale samo menu można z powodzeniem wykorzystać przy innych projektach.
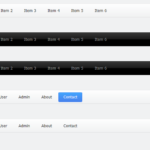
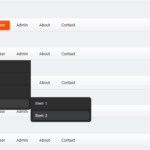
Zacznijmy od tego, że pokaże co będziemy tworzyć i do czego może się to przydać:
Do czego może nam się to przydać? Wielopoziomowe menu może okazać się użyteczne w przypadku, gdy na blogu / stronie (nie tylko opartej o WordPress) mamy sporo materiałów pogrupowanych w liczne, zagnieżdżone kategorie. Takie menu pozwoli na utrzymanie porządku, ułatwi nawigację po stronie i znalezienie potrzebnych informacji.
WordPress pozwala nam na łatwe zarządzanie menu z poziomu panelu administracyjnego i dodanie do niego swoich linków, linków do tagów, odnośników do stron. Takie menu w formie wielopoziomowej rozwijalnej listy może pomieścić znaczne ilości odnośników, a oprócz tego może dodać do strony ciekawy efekt.
Wielopoziomowe menu w WordPress
Podstawa do zastosowania tego menu w swoim motywie WordPress, to właściwie tylko skopiowanie wszystkiego z tego pliku CSS. Możesz pobrać cały plik i dołączyć go do motywu jak inne pliki w sekcji <head>, albo skopiować całość i wkleić do swojego głównego pliku style.css.
Dołączyć plik ze stylami menu możesz na przykład w ten sposób (zakładając, że plik znajduje się w katalogu głównym aktualnego motywu):
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css-menu.css" type="text/css" media="screen" />
Rejestrowanie menu w kokpicie WordPress
Ponieważ, kiedyś już pisałem jak to się robi i o co w tym chodzi (Dodawanie dynamicznego menu w WordPress), to tutaj tylko podam kroki, które należy wykonać, aby wszystko działało… 🙂
Przejdź do katalogu głównego motywu nad którym pracujesz, otwórz do edycji plik functions.php (jeżeli nie ma, to go utwórz) i header.php (jeżeli nie ma, to otwórz plik w którym znajduje się 'miejsce’ dla menu).
Na potrzeby tego wpisu przyjąłem, że w motywie będzie tylko jedno menu.
Rejestrowanie menu
Rejestrowanie pojedynczego menu w pliku functions.php możemy zrealizować na przykład tak:
<?php register_nav_menu( 'top-navi', 'Main menu' ); ?>
Jeżeli nasze menu zostało poprawnie zarejestrowanie (wielkiej sztuki właściwie tutaj nie ma 🙂 ), to już można nim zarządzać w kokpicie (Wygląd → Menu). Jeżeli wszystko jest ok, to plik functions.php możesz już zapisać i zamknąć.
Wyświetlanie utworzonego menu
Teraz przechodzimy do kodu HTML motywu – należy odnaleźć miejsce w którym menu ma się wyświetlać i skorzystać z funkcji wp_nav_menu():
<?php wp_nav_menu(array('theme_location'=>'top-navi', 'menu_class' => 'nav')); ?>
Właściwie wystarczy tylko skopiować ten snippet i wkleić w odpowiednie miejsce motywu. Ważna jest tutaj wartość podana dla klucza theme-location tablicy asocjacyjnej, czyli top-navi – musi być taka sama jak pierwszy argument podany w funkcji przy rejestrowaniu menu.
Dodatkowo chcę, aby do menu była dołączona moja klasa, czyli .nav, w tym przypadku również rzecz obowiązkowa ze względu na to, że korzystałem z tej klasy tworząc reguły CSS.
Zakończenie
I to właściwie wszystko, style podpięte, menu zarejestrowane i powinno się już wyświetlać.
Na zakończenie jeszcze kilka opcji personalizujących kolorystycznie wygląd tego menu. Myślę, że wszystko jest zrobione dosyć elastycznie.
- Po pierwsze nie ma potrzeby deklarowania klas dla 'submenów’ – o ile trzymamy się prawidłowo zagnieżdżonych list HTML. Jest to dosyć wygodne i łatwe w użyciu, nie tylko w WordPress.
- Po drugie możemy utworzyć nieskończoną ilość poziomów zagnieżdżenia list – tutaj należy tylko wziąć pod uwagę użyteczność takiego rozwiązania i zdrowy rozsądek… 🙂
- Po trzecie menu zostało zbudowane na gradientach CSS, więc nie trzeba ściągać żadnej grafiki.
- Czwarte – do menu można bardzo łatwo tworzyć własne motywy kolorystyczne na podstawie tych, które ja utworzyłem.
- I ostatnie. Zmiana motywów, animacji, kolorów samego menu i jego elementów odbywa się wyłącznie poprzez dodanie odpowiednich klas do głównej listy (zaraz pokażę kilka przykładów).
Teraz tak, aby zmienić kolor głównej belki należy do listy dodać klasę .nav-bar-black (w tej wersji jest tylko kolor srebrny i czarny, jak komuś potrzeba innego, to myślę że może łatwo zmodyfikować CSS).
Aby tego dokonać w WordPressie, trzeba wrócić do pliku w którym wyświetlamy menu, i po spacji dodać kolejną klasę:
<?php wp_nav_menu(array('theme_location'=>'top-navi', 'menu_class' => 'nav nav-bar-black')); ?>
Kolory 'hoverów’ podzielone są na dwie grupy – pierwsza sprawia, że linki w submenu są na białym tle, po najechaniu na item link zmienia się w odpowiednio kolorowy guzik. W drugiej grupie jest odwrotnie, tło pod submenu jest kolorowe, a hover na linku sprawia, że item jest tylko podświetlony. Mamy do wybory takie opcje:
- .nav-black, .nav-black-buttons
- .nav-orange, .nav-orange-buttons
- .nav-blue, .nav-blue-buttons
- .nav-red, .nav-red-buttons
- .nav-green, .nav-green-buttons
Jeżeli teraz chcemy wykorzystać którąś z tych opcji, wystarczy znowu po spacji dopisać kolejną nazwę klasy:
<?php wp_nav_menu(array('theme_location'=>'top-navi', 'menu_class' => 'nav nav-bar-black nav-red')); ?>
Możemy także dodać jedną z 6 'animacji’, dzięki którym submenu będzie się pokazywało w trochę inny sposób.
- .nav-animation-1
- .nav-animation-2
- .nav-animation-3
- .nav-animation-4
- .nav-animation-5
- .nav-animation-6
Aby skorzystać z wybranej animacji wystarczy dopisać nazwę klasy, jak wcześniej:
<?php wp_nav_menu(array('theme_location'=>'top-navi', 'menu_class' => 'nav nav-bar-black nav-red nav-animation-5')); ?>
I na koniec link do paczki ze wszystkim tutaj. 🙂












Dzięki wielkie!! Przydało się 🙂
Mam tylko jedno pytanko:
Jak to menu przerobić na pionowe (to już zrobiłem) żeby pod każdym przyciskiem menu pojawiał się menubar? Bo nie mogę tego opanować i pojawia się tylko pod pierwszym (górnym) przyciskiem menu
Wielkie dzięki, ale mam jeszcze jedno pytanie jak zrobic tak aby w pierwsze element listy np. item nie można było kliknąć tylko w następne z listy ( generalnie chcialbym wykluczyc ten pierwszy element z listy tylko jako tekst tak aby nawet nie bylo takiego linka np. wpadmin.pl/item1 tylko wpadmin.pl/item2 no i tym samym wyrzucić z SEO). Pozdrawiam.
Jeżeli mówimy o WordPress, to najprościej jest dodać Własne odnośniki, gdzie jako adres URL podajesz „#”. Do tego można opcjonalnie dodać JS, aby zablokować przeskoki do góry strony po kliknięciu w takie linki. Można też całkowicie skasować atrybut href, i wtedy linki będą nieklikalne, według mnie również ma to sens i też można to zrobić w WP:
/** * Remove the href from empty links <a href="#" rel="nofollow"> in the nav menus * @param string $menu the current menu HTML * @return string the modified menu HTML */ function wpse_remove_empty_links( $menu ) { return str_replace( '<a href="#" rel="nofollow">', '<a>', $menu ); } add_filter( 'wp_nav_menu_items', 'wpse_remove_empty_links' );świetna robota choć brakuje tutaj strzałem które wskazują, że menu jest rozwijane w danym sub menu