Korzystając z wolnych chwil postanowiłem zająć się MUSLI. Komentarze, prośby, oraz pytania pod artykułami dotyczące tego jak dodać do strony slider z Facebookowym LikeBoxem pozwoliły mi na poznanie waszych oczekiwań, oraz potrzeb względem MUSLI. Dzięki takiej motywacji, w tej odsłonie plugin potrafi trochę więcej i to przy podobnym nakładzie pracy i czasu. Zapraszam.
Nowości w MUSLI
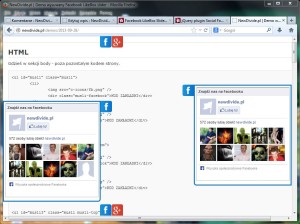
Plugin MUSLI nadaje się na każdą stronę internetową – portal, blog, stronę firmową itd. Idealnie sprawdzi się jak boczny widget z animowanymi zakładkami. Przykład tego, o czym mówię możecie zobaczyć klikając na link do strony demonstracyjnej znajdującej się na końcu tego artykułu.
Jak to działa? Najeżdżając kursorem nad jedną z zakładek powodujemy wysunięcie dodatkowego obszaru z wybraną, dowolną zawartością. Najczęściej spotkać można w tym miejscu wspomniany już plugin społecznościowy z Facebooka.
Z tą wersją pluginu, zakładki mogą być dowolnych rozmiarów (wystarczy zdefiniować odpowiednie 2 parametry w CSS).
Druga nowość, o którą pytało w komentarzach kilka osób, to możliwość przeniesienia wyświetlenia zakładek z prawej na lewą stronę. Teraz możliwe jest także ustawienie, oprócz lewej i prawej strony, także na górę lub dół. Problem, który wiązał się z wyświetlaniem zakładek w różnych pozycjach ekranu i który trochę mnie odstraszał, to problem z wyświetlaniem grafiki zakładek – zaokrąglone narożniki z lewej strony nie bardzo pasują do slidera, który będzie znajdował po prawej stronie. Ponieważ wcześniej udostępniałem do pluginu gotowe motywy z różnymi setami ikon, to teraz trochę ciężko było by tworzyć zestaw ikon dla każdego motywu i każdej możliwej pozycji. Postanowiłem więc to uprościć używając CSS – nie ma już potrzeby tworzenia ikon z zaokrąglonymi rogami z odpowiedniej strony – tym zajmuje się z powodzeniem CSS.
Instalacja MUSLI
Instalacja pluginu jest banalnie prosta, zajmuje kilka chwil i jest bardzo analogiczna do wcześniejszych wersji.
Opis instalacji może wyglądać na odrobinę przydługi, za co przepraszam, starałem się opisać wszystko tak dokładnie jak jest to tylko możliwe.
Zaczynajmy!
Dodanie kodu HTML do strony
Zacznijmy od kodu HTML. Jak powinien wyglądać prawidłowo zdefiniowany kod HTML dla MUSLI? Właściwie to bardzo podobnie jak poprzednio, jeżeli chcemy uzyskać ten sam efekt… Ale czytaj uważnie, żeby uchwycić różnicę, o której za chwilę wspomnę.
Najprostszy przykład:
<ul id="musli" class="musli">
<li>
<img src="icons/fb.png" />
<div class="musli-facebook">KOD ZAKŁADKI</div>
</li>
<li>
<img src="icons/gp.png" />
<div class="musli-google">KOD ZAKŁADKI</div>
</li>
</ul>
Cały kod wystarczy skopiować i wkleić do kodu swojej strony – może to być gdziekolwiek, ale bezpośrednio wewnątrz znacznika <body>. Najlepiej zrobić to tuż przed jego zamknięciem – przed znacznikiem </body>. Kod nie może znajdować się w żadnym innym bloku.
Patrząc od góry – tworzymy niesortowaną listę HTML z klasą .musli (bardzo ważne!), tej samej liście możemy nadać także jakiś unikalny identyfikator u mnie jest to #musli (identyfikator w tym przypadku jest drobnym uproszczeniem w celu określenia, o który obiekt na stronie dokładnie nam chodzi – przyda się jeżeli będziemy chcemy uruchomić plugin wielokrotnie, tak jak w demie).
W elemencie listy, czyli wewnątrz tagów <li> i </li> znajdują się:
- obrazek z ikoną,
- oraz „ciało zakładki”, czyli blok z jej zawartością
W tym przykładzie tworzymy dwie zakładki, dlatego jeżeli potrzebujesz tylko jednej zakładki możesz swobodnie usunąć drugi element listy, albo dodać kolejne – w miarę potrzeb.
![]() W
W![]() elemencie listy
elemencie listy <li> mamy także tag <img src=”(…)” />, w którym w atrybucie src należy podać swoją ścieżkę do ikony zakładki. Po lewej stronie zamieszczam przykładowe grafiki jako przykład do dowolnego wykorzystania, a w poprzednim wpisie znajdziecie link do paczki z projektami GIMP, więc również można skorzystać i stworzyć dodatkowe ikony.
Kolejna składowa wspomnianego przed chwilą elementu listy, to blok div wewnątrz którego należy wstawić wygenerowany kod LikeBoxa Facebook.
Do tego bloku należy dodać jedną z 4 predefiniowanych klas, które nadadzą kolorowe obramowanie do ramki, bez podania klasy domyślne obramowanie przyjmie kolor czarny. Klasy nazywają się następująco:
.musli-google{
border: solid #cd3c2a 3px;
}
.musli-facebook{
border: solid #0170cf 3px;
}
.musli-twitter{
border: solid #07afee 3px;
}
.musli-nk{
border: solid #8fc44c 3px;
}
Korzystając z tego wzoru łatwo można dopisać do CSS kolejne klasy z własnym kolorem pasującym do grafiki zakładki.
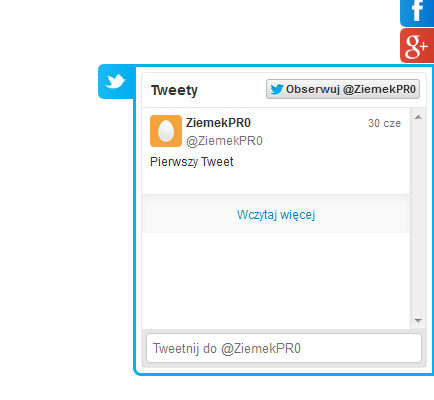
Ostatni krok tutaj to zastąpienie napisu KOD ZAKŁADKI i wklejenie w jego miejsce wygenerowanego kodu z treścią zakładki – np. LikeBox Facebook, Badge Google +, Widget Twittera, formularz subskrypcji, czy cokolwiek innego wymyślisz. 🙂
Efekt jaki powinniśmy ujrzeć po zapisaniu zmian w pliku i odświeżeniu w przeglądarce, to wyświetlające się grafiki zakładek, oraz dodane treści zakładek. W tym momencie na białym tle. Jeżeli wstawiłeś już kod PagePluginu Facebooka i na tym etapie jeszcze się nie wyświetla, to coś jest nie tak.
Plugin może nie wyświetlać się, jeżeli nie jesteśmy zalogowani na FB, jeżeli przeglądarka jest w trybie prywatnym, albo oglądamy pliki w trybie offline. Jeżeli mimo to plugin się nie wyświetla, to opisz problem w komentarzu, albo spróbuj od początku.
Etap 2 – CSS
/* reset */
.musli, .musli *{
padding:0;
margin:0;
list-style:none;
}
.musli{
position:fixed;
right:0px;
top:150px;
z-index:100;
list-style:none;
}
.musli-bottom{
left:300px;
bottom:0px;
right:auto;
top:auto;
}
.musli-top{
left:300px;
top:0px;
right:auto;
bottom:auto;
}
.musli-left{
left:0px;
top:200px;
right:auto;
bottom:auto;
}
.musli > li{
cursor:pointer;
width:35px;
height:35px;
margin-bottom:1px;
position:relative;
}
.musli-bottom > li, .musli-top > li{
margin-right: 1px;
margin-bottom: 0;
float:left;
}
.musli > li > img{
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
border-radius: 5px 0 0 5px;
}
.musli-bottom > li > img{
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.musli-top > li > img{
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.musli-left > li > img{
-moz-border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
border-radius: 0 5px 5px 0;
}
.musli > li > div{
padding:5px;
background: #fff;
float:left;
width:286px; /* szerokosc zakladek */
height:296px; /* wysokosc zakladek */
-moz-border-radius: 0 0 0 8px;
-webkit-border-radius: 0 0 0 8px;
border-radius: 0 0 0 8px;
position:absolute;
top:0;
left:35px;
z-index:100;
}
.musli-bottom > li > div{
top:35px;
left:auto;
-moz-border-radius: 0 8px 0 0;
-webkit-border-radius: 0 8px 0 0;
border-radius: 0 8px 0 0;
}
.musli-top > li > div{
bottom:35px;
left:auto;
top:auto;
-moz-border-radius: 0 0 8px 0;
-webkit-border-radius: 0 0 8px 0;
border-radius: 0 0 8px 0;
}
.musli-left > li > div{
top:0px;
left:auto;
right:35px;
-moz-border-radius: 0 0 8px 0;
-webkit-border-radius: 0 0 8px 0;
border-radius: 0 0 8px 0;
}
.musli-google{
border: solid #cd3c2a 3px;
}
.musli-facebook{
border: solid #0170cf 3px;
}
.musli-twitter{
border: solid #07afee 3px;
}
.musli-nk{
border: solid #8fc44c 3px;
}
Tutaj zaszło chyba najwięcej zmian i całkiem porządnie wydłużyła się ta sekcja.
Ten etap polega tylko na skopiowaniu wszystkiego i wklejeniu albo do istniejącego arkusza CSS Twojej strony, albo do zupełnie nowego pliku CSS. Jeżeli jesteś początkujący to pierwszy sposób będzie dla Ciebie najbardziej optymalny i najłatwiejszy do wykonania.
Aby zmienić wysokość i szerokość zakładek należy edytować te właściwości:
.musli > li > div{
width: 200px; /* szerokosc zakladek */
height: 300px; /* wysokosc zakladek */
}
Zauważ, że wartości powyżej będą się odnosić do wszystkich zakładek dodanych do slidera.
Na tym etapie, jeżeli CSS został prawidłowo dodany, zakładki powinny wreszcie wskoczyć na właściwe miejsce (na razie po prawej stronie w ostatnim etapie wytłumaczę jak umieścić zakładki w innym miejscu), po kliknięciu (najechaniu) na zakładkę nic się nie będzie działo.
Etap 3 – podpinanie jQuery, Musli i opcje uruchamiania
Plugin był testowany z najnowszą obecnie wersją jQuery, nie obiecuję, że będzie działał z wcześniejszymi wersjami, ale ponieważ nie ma tutaj nie wiadomo czego, to myślę że nie powinno być problemów :). Jeżeli Twoja strona aktualnie korzysta już z jQuery to ten krok możesz pominąć.
Jeżeli Twoja strona nie korzysta z jQuery to skopiuj poniższy snippet i wklej gdziekolwiek wewnątrz sekcji <head></head>:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
Krok drugi to podpięcie MUSLI do strony – możesz zrobić podobnie jak w przypadku CSS i skopiować zawartość pliku (musli.js) do innego już podpiętego skryptu, albo podpiąć jako oddzielny plik, o tak:
<script type="text/javascript" src="musli.js"></script>
Pamiętaj o prawidłowej ścieżce do pliku. Ten snippet również możesz umieścić w sekcji <head></head>.
Teraz najprzyjemniejsza niemal sprawa, czyli uruchomienie animacji 🙂
Dla powyższego przykładu najprostsze uruchomienie pluginu wygląda następująco:
<script type="text/javascript">
$(function(){
$('#musli').musli();
});
</script>
Skopiuj całość i wklej do kodu swojej strony. Może być pod linijką wczytującą jQuery. Zwróć uwagę na fragment $(’#musli’) – podany identyfikator musi być taki sam jak identyfikator przypisany w pierwszym kroku do listy w kodzie HTML.
Zmiana prędkość animacji
Aby zmienić prędkość animacji (wysuwania zakładek) możemy uruchomić plugin w następujący sposób:
<script type="text/javascript">
$(function(){
$('#musli').musli({animationSpeed: 5000});
});
</script>
Gdzie 5000, to liczba w milisekundach określająca prędkość animacji.
Zmiana eventu wywołującego animację
Aby zmienić event wywołujący animację, czyli aby zamiast najechania kursorem nad zakładkę, animację wywoływało kliknięcie na nią, uruchamiamy tak:
<script type="text/javascript">
$(function(){
$('#musli').musli( { animationAction: "click" } );
});
</script>
Do dyspozycji mamy hover i click.
Zmiana pozycji zakładek
Aby zakładki znalazły się w innym niż domyślnym miejscu (domyślnie prawa, lub lewa, na górze i na dole), musimy dokonać drobnej modyfikacji w kodzie HTML – do listy należy dopisać jeszcze jedną klasę.
Aby zakładki znalazły się po lewej stronie
Do listy, obok znajdującej się już klasy .musli dodajemy klasę .musli-left, o tak:
<ul id="musli" class="musli musli-left">
<li>
<img src="icons/fb.png" />
<div class="musli-facebook">KOD ZAKŁADKI</div>
</li>
<li>
<img src="icons/gp.png" />
<div class="musli-google">KOD ZAKŁADKI</div>
</li>
</ul>
Natomiast plugin uruchamiamy w sposób następujący:
<script type="text/javascript">
$(function(){
$('#musli').musli( { musliPosition: "left" } );
});
</script>
Mówiąc w skrócie, aby ustawić wyświetlanie zakładek w innym miejscu, do listy dodajemy odpowiednią klasę – .musli-top, .musli-bottom
.musli-left, oraz uruchamiamy plugin z odpowiednim parametrem musliPosition – top, bottom, albo left.
| klasa CSS | musli-top | musli-bottom | musli-left |
| musliPosition | top | bottom | left |
Wszystkie opcje można też połączyć, a sam plugin wywoływać na stronie wielokrotnie:
<script type="text/javascript">
$(function(){
$('#musli').musli( { musliPosition: "left", animationAction: "click" , animationSpeed: 3000 } );
});
</script>

Na koniec link do wspomnianej strony demonstracyjnej.
To na dzisiaj wszystko, w razie problemów, lub sugestii zapraszam do dodawania komentarzy i zadawania pytań. Niedługo mam nadzieję poprawić również WordPressową wersję pluginu wykorzystującą pozycje na ekranie, dlatego zapraszam do odwiedzin. 🙂





Bardzo Ci dziękuję, wszystko pięknie działa.
a jak zmienić odstęp pomiędzy dwoma obrazkami?
Poszukaj w CSS tych linijek:
.musli > li{ margin-bottom:1px; } .musli-bottom > li, .musli-top > li{ margin-right: 1px; }zwiększając wartość dla margin-bottom ustawisz odstępy dla zakładek wyświetlanych pionowo, natomiast edytując margin-right ustawisz odstępy dla zakładek wyświetlanych poziomo.
Pozdrawiam
A ja mam problem ;-( Okienko się wysuwa, ale jest puste …
Ha już sobie poradziłem !!! Działa wszystko ok.
witam zaistalowałem ten twój kod musli slajdera na css bez biblioteki jquery i wszystko pięknie działa. Ale czy jest możliwość, aby były różne wysokosci wysuwanych zakładek?
Jest taka możliwość, wystarczy albo nadać każdej zakładce identyfikator i później w arkuszu CSS poustawiać sobie wysokość i szerokość, nadpisując domyślne wartości, albo zastosować style „inline”. Jedna uwaga, wysokość i szerokość zakładki to div znajdujący się bezpośrednio w elemencie listy (li), dlatego trzeba odwoływać się mniej więcej w ten sposób:
#id-zakladki1>div{CSS}. Z resztą nawet na tym blogu masz przykład jak ja to zrobiłem.W razie dalszych pytań zapraszam, chętnie pomogę.
jaka byla przyczyna mam identyczny problem ?
Brak obrazków – błędne ścieżki
Puste okienko – błędnie wygenerowany/skopiowany kod ramki z FB, może to być też np. to że niektóre widgety nie działają w wersjach offline.
A jak tutaj zmienić parametr klasy ” ”
Chodzi mi o odległość od krawędzi strony czyli 316px potrzebuję zwiększyć całego boxa ale gdy zwiększam to nic się nie dzieje bo część powiększona jest schowana za lewą krawędzią .
Twój komentarz oczekuje na moderację..
A jak tutaj zmienić parametr klasy ”li class=”musli-opened” style=”left: 316px; ”
Chodzi mi o odległość od krawędzi strony czyli 316px potrzebuję zwiększyć całego boxa ale gdy zwiększam to nic się nie dzieje bo część powiększona jest schowana za lewą krawędzią .
Wszystkie zmiany takie jak odległość od krawędzi okna przeglądarki, zmiana wysokości i szerokości powinny być zmieniane/nadpisywane poprzez arkusz CSS. Style inline jak w tym przypadku left są dodawane przez plugin jQuery (automatycznie obliczane są szerokość, wysokość ewentualne marginesy i paddingi każdej zakładki, dlatego raczej nie należy modyfikować zakładek w ten sposób).
Nie bardzo rozumiem też czy chcesz zmienić rozmiar zakładki czy położenie względem krawędzi okna przeglądarki? Napisz ile chcesz zakładek i czy każda będzie inna (wymiary), to postaram się coś podpowiedzieć.
mam dwie zakładki facebook i youtube. facebok mam idealny jednak youtube trochę mi uciekła lewa krawędź okna poza obszar przegladarki (http://supron1.pl/like_box/slider/slider.html) w linku masz slider jest on trochę duży ale robiony na życzenie osoby zlecającej. w facebooku widać niebieski border z lewej w youtube jest on nieco schowany poza okno przeglądarki. Znalazłem w firebugu miejsce w którym można to zmodyfikować. Tego jednak nie ma w css czy w html dlatego też zdecydowałem się napisać.
Dobra poradziłem sobie w inny sposób zwęziłem element bedący w środku i przywróciłem domyślną szerokość głównego i wszystko teraz śmiga.
Aczkolwiek jak byś udzielił odpowiedzi będę wdzięczny bo przyda się na przyszłość taka wiedza.
Przy okazji tego komentarza zaktualizowałem wersję pluginu linkującą w tym artykule, i dodałem malutki update do resetu w CSS, ale wszystko da się zrobić tak jak pisałem wcześniej. Napisałem do tego małe demo z mam nadzieję zrozumiałymi wskazówkami co po co, dlaczego no i jak… :>
http://wpadmin.pl/demos/2014-02-20/index.html
Dodatkowo dla ułatwienia powyższy przykład można sobie pobrać stąd: przykład musli.
Generalnie chodzi tutaj tylko o nadpisanie wymiarów bloku div znajdującego się wewnątrz elementu listy. Moim niedopatrzeniem było że link pluginu w artykule linkuje do starszej wersji.
Pozdrawiam
a jak mogę zablokować wysuwanie jednego z nich ? tzn chcę by była po prostu ikona z hiperłączem.
Możesz skasować div, wtedy nie będzie co animować, a obrazek zamknąć w 'anchorze’, np. tak:
Tak też właśnie zrobiłem nawet nie widziałem że odpisałeś. Powiem szczerze, że tutorial dobry chodź może nie uniwersalny jak widać . No ale to zalezy od potrzeb klienta
Tutorial przydatny, slider działa. Mam zamiar użyć go na stronie na WordPressie – działa, ale wymaga ingerencji w pliki theme’a (u mnie header.php i footer.php). Oczywiście pracuję na motywie potomnym, ale jednak nie przepadam za takimi ingerencjami. Stąd pytanie – jak idzie z wersją jako wtyczka pod WP (wersja multitab podlinkowana we wpisie z czerwca 2013 wywala u mnie błędy). Wygodniej by było 😉
Witam,
o kilku błędach już wiem i wkrótce zostaną naprawione… jak znajdę chwilkę i starczy chęci. 🙂
Mimo to, jeżeli jest to możliwe, prosiłbym o przesłanie na maila, albo nawet tutaj w komentarzu, opisu w czym tkwi problem z jakim motywem, i jakie inne wtyczki są zainstalowane. No i czy musli ma interfejs po polsku czy angielsku (wersja po angielsku jest nowsza).
Pozdrawiam
Wersja PL, sprawdziłem jeszcze z wtyczkami, wyślę informacje w mailu.
Dzięki!
Witam uprzejmie sam slider musli dziala zwykły tekst po wpisanu tez lecz gdy wklejam facebooka nie mam nic ;/ jakies sugestie?
Witam, czy do zakładki facebooka użyta została opcja do facebooka czy customowa?
Witam,
Czy na podstawie musli można stworzyć też wyskakujące okienko – modal z jakąś informacją?
Z góry dziękuję za jakąkolwiek odpowiedź.
Nie. Modal to zupełnie coś innego, nie sądzę abyś był w stanie cokolwiek wykorzystać z tego co zostało użyte w musli.
A co w przypadku, gdy slider jest biały (pusty), a jego zawartość widoczna jedynie wtedy, gdy jest się jednocześnie zalogowanym do FB? np. w innej karcie przeglądarki? 🙁
Jeżeli slider się wyświetla i animuje zakładki, to znaczy że coś jest nie tak z zawartością, czyli kodem z FB, tak? Mógłbym być bardzo nieuprzejmy i napisać, że proszę się zgłosić do supportu FB z problemem… Z resztą jak można cokolwiek stwierdzić, czy podpowiedzieć jeżeli jedyne co wiem o problemie, to to że nie działa…
PS. Brak wiedzy nie zwalnia z uprzejmości! 🙂
Problem polega na tym, że trzeba mieć PRZYJAZNY (heh) adres na Facebooku Firmowym. Bez uzbierania przynajmniej 25 fanów, takiego adresu nie można wygenerować. Cała zagadka rozwiązana.
Pozdrawiam serdecznie i uprzejmie z kraju, gdzie inni są życzliwi :-))))
Dziękuję za zadanie sobie trudu i zostawienie informacji tutaj o źródle problemu. Pozdrawiam również. 🙂
Gdzie znaleźć taki kod iframe do twittera, jak do Facebooka. Z Facebookiem nie ma problemu, bo można łatwo wygenerować na stronie. Ale nie widzę nigdzie takiej opcji na twitterze.
https://dev.twitter.com/
Dzięki.
Witam
Czy mógłbym poprosić o pomoc i informację gdzie znajdę narzędzie do generowania kodu iframe do YouTube?
Witam,
ramkę z czym dokładnie? Ten link może pomoże: https://www.youtube.com/yt/dev/pl/api-resources.html
Znam ten link ale nie znalazłem tam pomocy. Chodzi mi o to żeby pokazywała sie nazwa mojego kanału i ostatnie dodane filmy (tak jak jest to w na stronie http://webfrik.pl/dodatek-na-strone/youtube#), czy mógłbyś mi pomóc?
Spróbuj zainstalować jakiś plugin, trochę tego jest w necie. Przykładowo ten video tutorial – w dwie minuty masz ostatnie filmiki:
https://www.youtube.com/watch?v=KhLQDh0xEEw
Wiem, że różni się to nieco od tego czego chcesz, ale nie każdemu chce się uczyć API YT, żeby komuś dogodzić, mam nadzieję że to rozumiesz. Pozdrawiam! 🙂
Dodaje java script konkretnie ten
i znika mi slider i dostaje taki komunikat.
LayerSlider: multiple jQuery issue
It looks like that another plugin or your theme loads an extra copy of the jQuery library causing problems for LayerSlider to show your sliders. Please navigate on your WordPress admin area to the main page of LayerSlider and enable the „Put JS includes to body” option within the Troubleshooting & Advanced Settings box.
KIedy to zmieniam to skrypt powyższy przestaje działać i ikony nie jeżdżą.
Witam
Super rozwiązanie – szukałem tego nie pamiętam jak długo 😉
Mam tez jedną prośbę. Jak umieścić pole kodu G+ albo faceboka nie pod ikonką a nad nią?
No nareszcie znalazłem to czego szukałem. Dobra robota !!!
Skąd wziąć zawartość pliku musli.js bo link w artykule nie działa.
Faktycznie, dzięki za czujność. Link poprawiony.
Z pierwszym problemem już sobie poradziłam. Wystarczył slash w ścieżkach do plików .png i .js 😉