Ten kurs poświęcony został zmianie wyglądu formularza dodawania komentarzy w WordPress. W ostatnim wpisie pisałem o tym, jak zaimplementować taki formularz w swoim motywie, a tym razem wyjaśnię, jak możemy wykorzystać argumenty funkcji generującej kod formularza, tak aby stał się atrakcyjniejszy dla odwiedzających i zachęcał do ich zostawiania przez odwiedzających.
W poprzednim wpisie dotyczącym dodawania formularza i wyświetlania komentarzy w motywie, opisałem sposób działania specjalnej funkcji WordPress wp_comments().
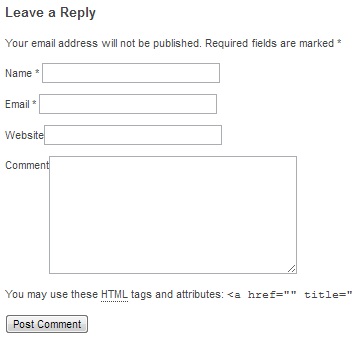
 O tym, jak działa, oraz wygląda wygenerowany przez funkcję formularz mogliście przekonać się już w poprzednim wpisie. Jeżeli nie korzystacie z żadnych frameworków CSS typu Bootstrap, to domyślnie sformatowany formularz komentarzy wygląda dokładnie, tak jak na obrazku obok.
O tym, jak działa, oraz wygląda wygenerowany przez funkcję formularz mogliście przekonać się już w poprzednim wpisie. Jeżeli nie korzystacie z żadnych frameworków CSS typu Bootstrap, to domyślnie sformatowany formularz komentarzy wygląda dokładnie, tak jak na obrazku obok.
W moim formularzu dodawania komentarzy planuję tylko kilka zmian – od warstwy technicznej właściwie tylko kilka drobnych zmian, ponieważ aktualna struktura jest dla mnie, i na potrzeby tego bloga, raczej zadowalająca. Jedyna rzecz, która wydaje mi się być tutaj zbędna, to podpowiedź, jakie znaczniki są dozwolone w komentarzach – w końcu każdy blogger wie jak skutecznie komentować. 🙂
Dodatkowo chciałbym podmienić tekst który pojawia się na początku formularza na jakiś ciekawszy. Od strony wizualnej na pewno kilka zmian będzie.
Modyfikacja starego formularza komentarzy
Najpierw pozbędziemy się niechcianego tekstu. Aby to zrobić, musimy wiedzieć jak i jakie argumenty możemy przesłać do funkcji. Strona funkcji wp_comments() w kodeksie WordPress wspomina o możliwości przesłania dwóch argumentów. Oba są opcjonalne. Pierwszy to tablica, w której możemy dodać ustawienia dotyczące formularza, czyli to o co nam chodzi. Drugi, pozwala na podanie identyfikatora wpisu dla którego formularz chcemy wygenerować.
- Za tekst na końcu formularza odpowiada właściwość
comment_notes_after. - Do zmiany nagłówka formularza, czyli tekstu 'Leave a Reply’, należy użyć właściwości
title_reply.
Kolejny krok to zdefiniowanie nowej tablicy PHP, w której zapiszemy ustalone powyżej nowe preferencje. Aby to zrobić, otwieramy do edycji plik comments.php i szukamy linijki wywołującej naszą funkcję. Zamieniamy ją w następujący sposób:
$new_defaults = array( 'comment_notes_after' => '', 'title_reply' => 'Dodaj swoją odpowiedź w tym temacie' ); comment_form($new_defaults);
comment_form(). Zapisujemy pliki.Teraz po odświeżeniu strony w przeglądarce, powinniśmy zobaczyć naniesione poprawki.
Wykorzystując dostępną w kodeksie listę opcji możemy nieźle „namieszać” w formularzu dodawania komentarzy. Możemy właściwie przedefiniować wszystkie pola formularza według naszych wymagań, określić ich identyfikatory, ustawić inne etykiety, zmienić tekst na przycisku zapisywania komentarzy, dodać lub usunąć pola itd. Mnie zupełnie satysfakcjonuje to, co przygotowali twórcy WP i na tym będę tutaj bazował.
Zmieniamy wygląd formularza dodawania komentarzy
Zajrzyjmy do źródła strony aby zobaczyć, jakie identyfikatory i klasy zostały przypisane do formularza.
Cały formularz znajduje się w bloku o identyfikatorze respond, więc wszystkie reguły CSS odnoszące się do formularza komentarzy będą poprzedzone przedrostkiem #respond, aby przypadkiem nie nadać niepotrzebnych styli innym elementom na stronie.
Jak widzisz w kodzie źródłowym strony, obok każdego pola input mamy wstawioną etykietę. Każda taka para zamknięta jest w elemencie <p>. Do „ostylowania” mamy tylko kilka elementów, są to:
- nagłówek formularza –
<h2>, - pola
inputtypu tekst, - etykiety –
<label>, - jedno pole
input[wpa_code] typu [wpa_code]submit, który jest naszym guzikiem wysyłającym formularz.
Kompletny zestaw styli CSS wygląda następująco:
#respond{
background: #f2f2f2;
border:solid #eaeaea 1px;
padding:20px;
margin-top:20px;
margin-bottom:10px;
}
#respond #reply-title{
font-size:16px;
font-weight:bold;
color: #0079E8;
}
#respond input[type="text"]{
display:block;
width:350px;
border: solid #ddd 1px;
padding: 5px;
font-size:13px;
line-height:28px;
}
#respond label{
display:block;
font-weight: bold;
padding: 5px;
line-height:30px;
width:200px;
}
#respond textarea{
padding: 5px;
border: solid #ddd 1px;
display:block;
height:150px;
width:350px;
}
#respond input[type=submit]{
-webkit-box-shadow: #c2c2c2 0px 1px 2px;
-moz-box-shadow: #c2c2c2 0px 1px 2px;
box-shadow: #c2c2c2 0px 1px 2px;
font-size:13px;
text-align:center;
margin-top:10px;
display: block;
padding:10px 15px;
border:solid #0079E8 1px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
font-weight:bold;
color:#fff;
text-shadow: #0079E8 1px 1px 1px;
border-radius: 3px;
background: #00A3FD;
background: -moz-linear-gradient(top, #00A3FD 0%, #0079E8 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00A3FD), color-stop(100%,#0079E8));
background: -webkit-linear-gradient(top, #00A3FD 0%,#0079E8 100%);
background: -o-linear-gradient(top, #00A3FD 0%,#0079E8 100%);
background: -ms-linear-gradient(top, #00A3FD 0%,#0079E8 100%);
background: linear-gradient(to bottom, #00A3FD 0%,#0079E8 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00A3FD', ndColorstr='#0079E8',GradientType=0);
}
#column-left input[type=submit]:hover{
background: #0079E8;
background: -moz-linear-gradient(top, #0079E8 0%, #00A3FD 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0079E8), color-stop(100%,#00A3FD));
background: -webkit-linear-gradient(top, #0079E8 0%,#00A3FD 100%);
background: -o-linear-gradient(top, #0079E8 0%,#00A3FD 100%);
background: -ms-linear-gradient(top, #0079E8 0%,#00A3FD 100%);
background: linear-gradient(to bottom, #0079E8 0%,#00A3FD 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0079E8', ndColorstr='#00A3FD',GradientType=0);
}
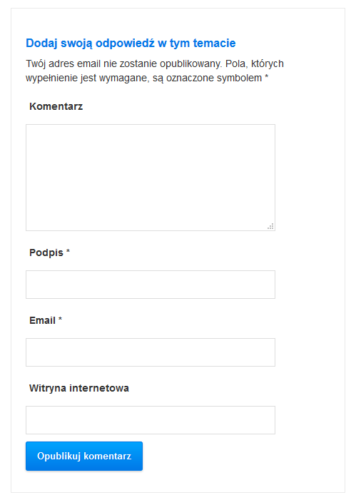
Po zapisaniu całego powyższego kodu w pliku style.css Twojego motywu powinieneś zobaczyć taki oto piękny formularz dodawania komentarzy do Twojej strony w WordPress:
Aktualizacja 2017-07-09
Te artykuł przeszedł gruntowną aktualizację. Dodałem nowy obrazek wyróżniający. Zmieniłem układ treści, rozwinąłem niektóre wyjaśnienia. Najważniejsze - dodałem obrazek z efektem końcowym. Nikt przecież nie będzie w ciemno bawił się w kopiowanie nie wiadomo czego. Przy okazji sprawdziłem, czy wszystko tutaj działa jak powinno - jest OK. 🙂






Mam pytanie. Czy jest możliwość (pewnie jest) zrobienia pod komentarzem pola typu „zgadzam się z regulaminem”, które wymaga zaznaczenia? Coś jak „powiadom mnie o nowych…”. Z tym, że dopiero po zaznaczeniu tego pola Pan X będzie mógł dodać komentarz. Byłbym MEGA wdzięczny 😉
pomocne dzieki
Super, fajnie opisane 🙂 dzięki za pomoc. Pozdrawiamy!