WordPress widget tutorial – piszemy własny widget, to seria mini kursu dla początkujących dotycząca tworzenia widgetów do WordPress zupełnie od zera.
Widgety w WordPress, to dosyć fajny i ciekawy temat dla twórców motywów. Jest to bardzo dobry sposób na wzbogacenie funkcjonalności szablonów, oraz o tyle elastyczne narzędzie, że raz napisany widget, może być wykorzystywany w kolejnych projektach. O wygodnym zarządzaniu z kokpitu chyba wspominać nie trzeba. W tym wpisie postanowiłem przybliżyć nieco podstawy tworzenia widgetów do WordPress, a w następnych pokazać realizację i zastosowanie kilku interesujących, przynajmniej mam taką nadzieję, projektów związanych właśnie z widgetami.
Część 1 – WordPress widget tutorial – piszemy własny widget
W pierwszej części tego kursu zajmiemy się przygotowaniem środowiska testowego, utworzymy odpowiednie pliki, rozszerzymy klasę basową WordPress-a WP_Widget, nadamy identyfikator, nazwę, oraz opis naszemu widgetowi, oraz go zainicjujemy. Na koniec tej częściTwój widget będzie już widoczny w kokpicie, a Ty zdobędziesz solidny fundament do dalszej rozbudowy widgetu, według własnych potrzeb.
Przygotowanie środowiska testowego
Zacznijmy od przygotowania środowiska, w którym będziemy mogli testować nasz widget i na bieżąco śledzić poczynione postępy.
Zakładam, że macie już przygotowaną jakąś testową instalację WordPress-a na swoim komputerze, a oprócz tego polecam lekturę kodeksu WP dotyczącą Widgets API, gdzie znajdziecie bardziej szczegółowe informacje i inne przykłady na ten temat.
Rozszerzanie klasy WP_Widget
Pierwszym krokiem niech będzie skopiowanie z podanej przed chwilą strony kodu, znajdującego się pod nagłówkiem „Default usage„, który będzie naszą bazą wyjściową i który będziemy cały czas modyfikować, aby osiągnąć zamierzony efekt.
W katalogu naszego motywu (aktywnego) tworzymy nowy plik i wklejamy do niego wcześniej skopiowany kod. Teraz musimy zmienić nazwę naszej klasy, która będzie rozszerzać klasę bazową WordPress-a – WP_Widget. Robimy to, w sposób podany poniżej:
class My_Widget extends WP_Widget {
zmieniamy na przykład na:
class Najnowsze_Posty extends WP_Widget {
Teraz zapisujemy wszystko pod wybraną nazwą – najnowsze-posty.php. Tak powinna wyglądać zawartość tego pliku w tym momencie:
<?php
class Najnowsze_Posty extends WP_Widget {
/**
* Sets up the widgets name etc
*/
public function __construct() {
// widget actual processes
}
/**
* Outputs the content of the widget
*
* @param array $args
* @param array $instance
*/
public function widget( $args, $instance ) {
// outputs the content of the widget
}
/**
* Outputs the options form on admin
*
* @param array $instance The widget options
*/
public function form( $instance ) {
// outputs the options form on admin
}
/**
* Processing widget options on save
*
* @param array $new_instance The new options
* @param array $old_instance The previous options
*/
public function update( $new_instance, $old_instance ) {
// processes widget options to be saved
}
}
W naszej klasie Najnowsze_Posty mamy zasadniczo 4 funkcje:
- konstruktor – tutaj, w dalszej części artykułu zapiszemy identyfikator widgetu, jego nazwę, oraz opis;
- funkcja
widget(), jest to funkcja w której zapiszemy właściwą funkcjonalność widgetu. To tutaj pobieramy odpowiednie dane z bazy, przetwarzamy je i wyświetlamy użytkownikowi w formie ładnej listy, czy tabeli na stronie; - funkcja
form(), tutaj znajdzie się kod formularza, dzięki któremu możliwe będzie zarządzanie opcjami widgetu z poziomu kokpitu WordPress-a; - funkcja
update(), odpowiada za walidację danych wprowadzonych w formularzu z poprzedniej funkcji i ewentualne uaktualnienie ich w bazie danych.
Możliwe jest tworzenie i dodawanie do klasy własnych funkcji pomocniczych, ale generalnie w prostych projektach te 4 zwykle wystarczają.
Inicjalizacja widgetów
Aby widget zaczął działać musimy go jeszcze zainicjować. W tym celu otwieramy plik functions.php i najlepiej, dla zachowania porządku w kodzie, sprawdzili czy motyw inicjuje już jakieś własne widgety i dodali nasz kod gdzieś blisko, ale nie jest to konieczne. Jeżeli nie wiesz do końca o co chodzi możesz pominąć ten krok.
Najprościej będzie utworzyć nową funkcję i dodać ją na końcu pliku functions.php:
function najnowsze_posty_init()
{
require get_template_directory() . '/widgety/najnowsze-posty.php';
register_widget( 'Najnowsze_Posty' );
}
add_action( 'widgets_init', 'najnowsze_posty_init' );
Co jest ważne tutaj:
- nazwa funkcji inicjującej widget musi być unikalna (w przykładzie nazywa się
najnowsze_posty_init()); - wczytujemy plik z zapisanym kodem widgetu przy pomocy konstrukcji
require; - do określenia ścieżki dodatkowo używamy funkcji
get_template_directory(); - rejestrujemy widget funkcją register_widget(), pierwszy argument tej funkcji to nazwa klasy naszego nowego widgetu, czyli ta, którą ustaliliśmy wcześniej, w tym przypadku
Najnowsze_Posty.
Na koniec dajemy znać WordPress-owi (specjalna funkcja WP – add_action), kiedy nasza funkcja ma być wywoływana (widgets_init – czyli przy inicjalizacji widgetów). Jako drugi argument podajemy nazwę funkcji, którą przed chwilą zapisaliśmy najnowsze_posty_init. Uwaga na nazwy!
Dodajemy własny widget do motywu
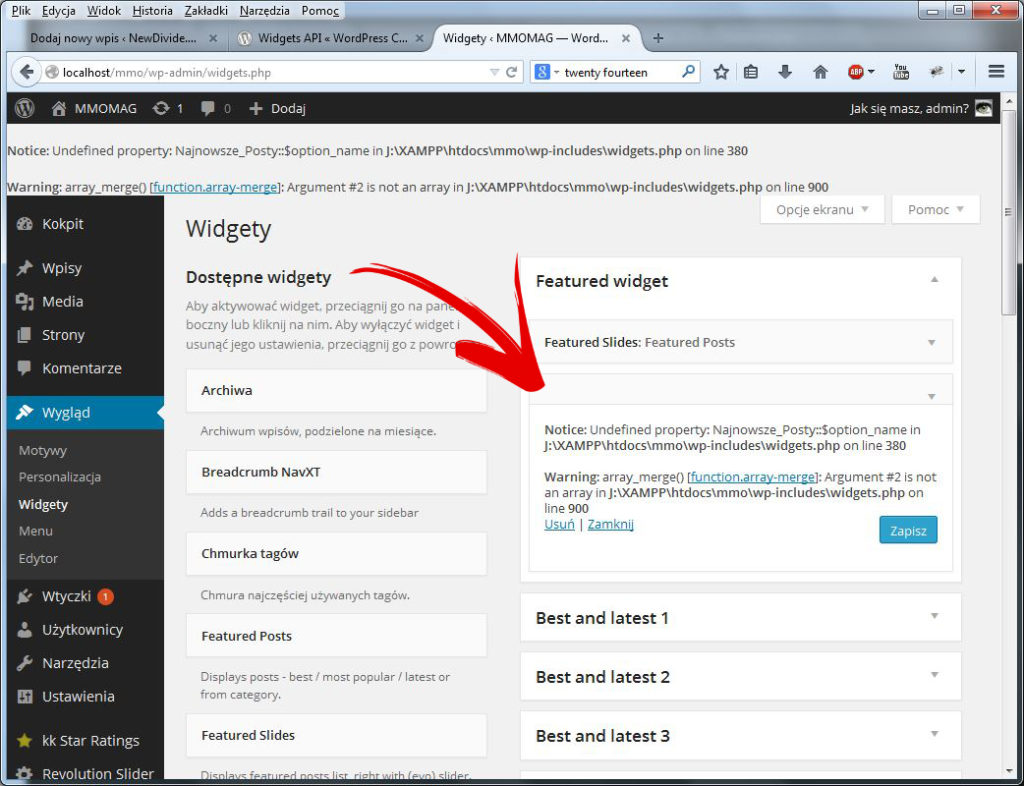
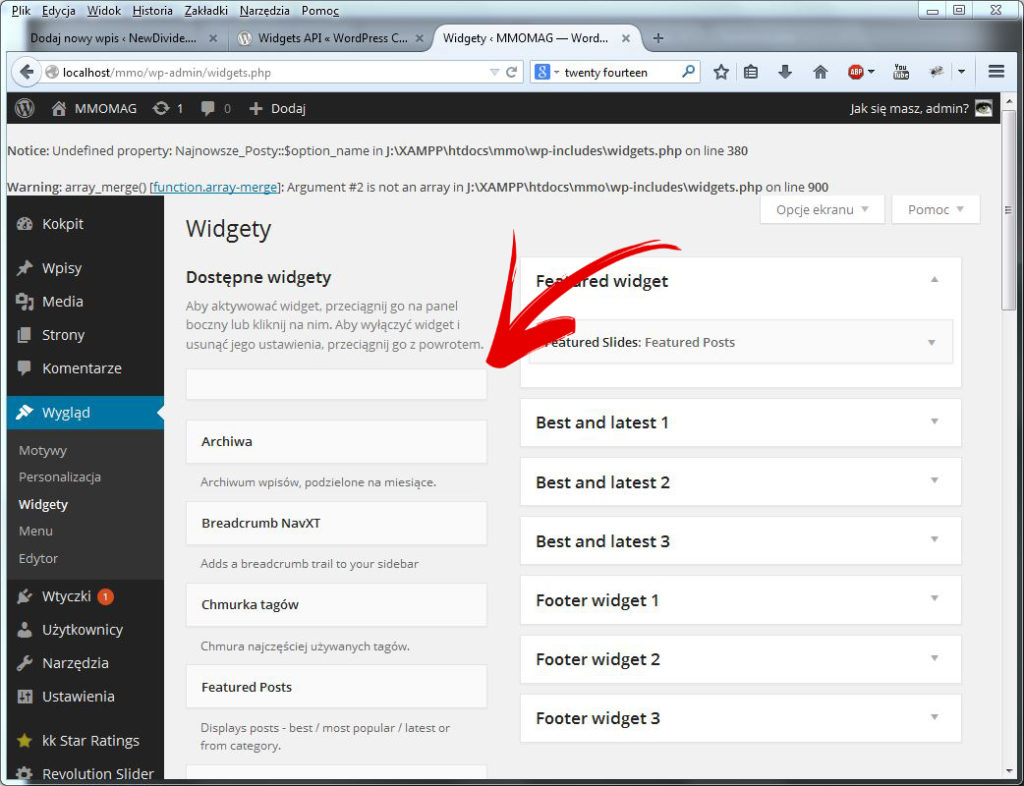
Po zapisaniu wszystkiego, jeżeli wszystko zrobiliśmy prawidłowo, to w kokpicie WordPress-a (Wygląd → Widgety), z błędami ale jednak, powinniśmy zobaczyć już pierwszy efekt naszej pracy – pusty widget. Będzie on bez nazwy, bez dodatkowych pól, i jedyne co możemy z nim zrobić, to dodać do któregoś sidebara.
Kolejny krok to pozbycie się widocznych na screenach błędów, a dokonamy tego uzupełniając nasz konstruktor:
public function __construct() {
$widget_id = 'najnowsze_posty';
$widget_name = __('Najnowsze Posty', 'NajnowszePosty');
$widget_opt = array('description'=>'Ten widget wyświetla najnowsze posty.');
parent::__construct($widget_id, $widget_name, $widget_opt);
}
Dla uproszczenia i ułatwienia czytania argumenty zostały rozpisane na 3 zmienne, zwykle jednak, w źródłach gotowych widgetów wszystko zapisywane jest „ciurkiem” w jednej linijce.
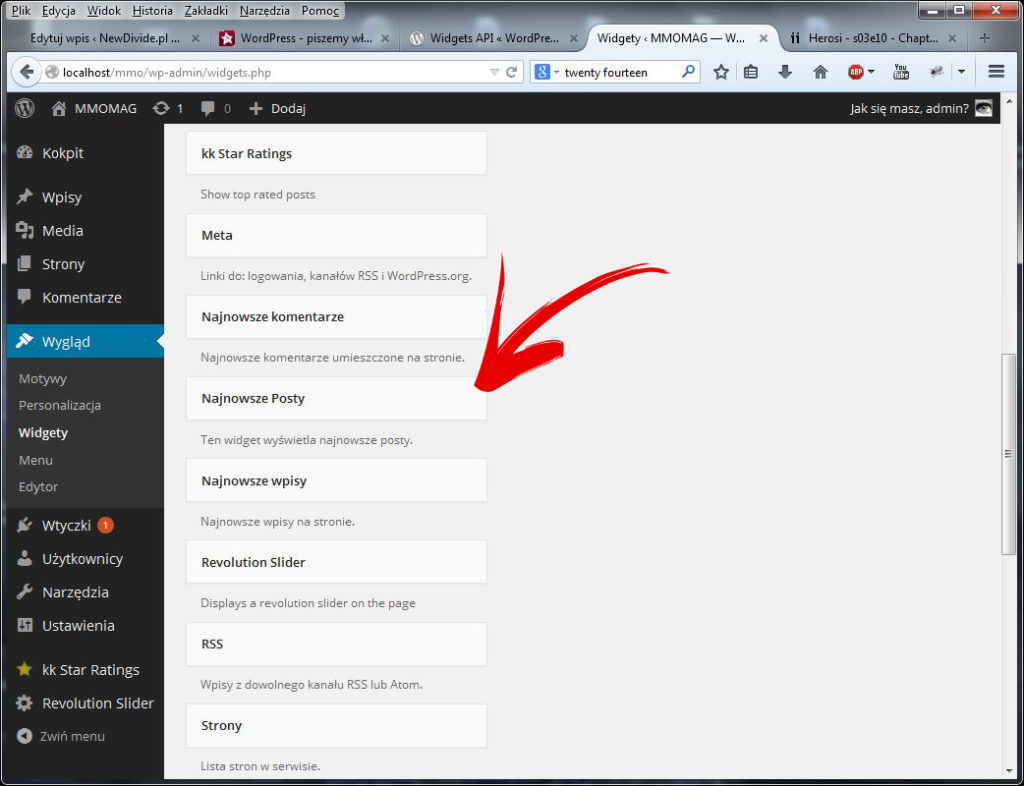
Po podmienieniu starego konstruktora z nowym wszystkie błędy powinny zniknąć. Od teraz widget ma już przypisany swój identyfikator, nazwę i opis. Ostatnie możemy sprawdzić wracając do kokpitu WordPress-a.
W tej części to już wszystko, mimo iż nasz widget na razie nie robi za wiele, to tak przygotowana klasa jest idealnym punktem wyjściowym do każdego nowego projektu związanego z widgetami.
Zapraszam wkrótce na kolejną część kursu WordPress widget tutorial – piszemy własny widget!









Jaka jest lokalizacja pliku function.php, bo jest ich więcej niż 1 w folderze wordpress… Jak na razie wywala tylko błędy po powyższych instrukcjach.
Chodzi o katalog aktywnego motywu.
Po zrobieniu tego przestala działać widget.php radze sie zajac czyms innym a nie psucialudziom nerwów
Współczuję jeżeli nie potrafił Pan skopiować szkieletu klasy i podmienić w niej konstruktora. Jeżeli ma Pan jakiś problem, można normalnie zapytać, prawda?
(Polecam także testowanie każdego kodu z internetu w środowisku testowym, oraz włączenie sobie wyświetlania błędów przed pisaniem czegokolwiek w WP).
Pozdrawiam
Popatrzyłem na angielska wersje Wp zapomniałeś o pluginie gdzie widget bedzie działał , jak robi sie szkolenie to solidnie a nie po to by ludzi wku#$%^
To nie jest szkolenie, tylko blog hobbystyczny. Są to swego rodzaju notatki, tworzone przeze mnie i dla mnie, aby sobie coś przypomnieć, przetestować lub utrwalić. Naprawdę nie dbam o to, czy jakiś chłopak z gór uzna to za pomocne lub nie. Nie chcesz to nie korzystaj.
W tym kursie tworzony był widget dedykowany do motywu i w tym kontekście miał być aktywny zawsze, gdy używamy tego konkretnego motywu. Dlatego też uznałem, że „opakowywanie” wszystkiego dodatkowo w plugin nie jest potrzebne – inicjalizacja klasy odbywa się w z poziomu pliku functions.php. Nie jest to błędem a jedną z możliwości.
Pozdrawiam