WordPress podział wpisu na podstrony, czyli jak dodać paginację do pojedynczego wpisu.
Istnieje wiele wtyczek do WordPress, które są w stanie podzielić każdy wybrany przez nas wpis na podstrony. Tylko po co instalować wtyczki do czegoś co WordPress ma już „w sobie”. Po co zaśmiecać swoją stronę obcym kodem, skoro w kilku prostych krokach sami możemy poprosić nasz WordPress, aby to dla nas zrobił…
W tym wpisie zajmiemy się prostą, zarazem przydatną sprawą, jaką jest dodanie paginacji i podzielenie wpisu na kilka stron.
Dziel i zwyciężaj, czyli jak podzielić post na strony
Pierwszy problem to podzielenie treści wpisu na strony. Innymi słowy musimy powiedzieć WordPressowi, gdzie jedna strona się kończy, a gdzie zaczyna druga. Tylko jak to zrobić?
QuickTagi w WordPress
Jeżeli masz już jakieś doświadczenie z WordPressem, to z pewnością wiesz jak oddzielić kawałek wpisu, po którym w liście postów, zamiast reszty tekstu, pojawi się guzik Czytaj dalej →. Jasne, jest to tzw. QuickTag.
WordPress oprócz znacznika Czytaj dalej posiada jeszcze kilka innych… dla ciekawskich do poczytania o QuickTagach tutaj.
Nas interesuje w tym momencie tylko jeden:
<!--nextpage-->
Podział treści wpisu na strony
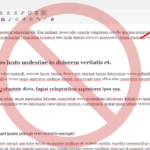
Aby prawidłowo podzielić wpis na strony musimy wiedzieć kilka rzeczy. W edytorze, ani w edycji wizualnej, ani tekstowej nie ma odpowiadającego temu quicktagowi guzika. Należy więc skopiować jego prawidłowy kod do schowka, następnie w edytorze przejść na zakładkę „Tekstowy” i w miejscu gdzie chcesz dodać podział strony wkleić nasz tag.
Jeżeli kod tagu wkleimy w edytorze w trybie wizualnym, to taki tag nie zadziała. Aby potwierdzić prawidłowe dodanie tagów możemy przejść na zakładkę wizualną i wtedy zobaczymy graficzną reprezentację tagu (patrz screeny poniżej).
W porządku! Jeżeli wszystko zrobiliśmy prawidłowo, to po wyświetleniu edytowanej strony (wpisu), powinniśmy zobaczyć jego treść tylko do pierwszego znacznika nextpage. I tak miało być…
Będąc jeszcze w tym miejscu sprawdzamy, czy autor naszego motywu przewidział naszą chęć skorzystania z podziału wpisu na strony. Niektóre motywy mogą bowiem wspierać paginację wpisu, a niektóre niekoniecznie. Jeżeli korzystasz z któregoś z domyślnych motywów, jak np.: Twenty Sixteen, Twenty Fifteen, czy Twenty Fourteen (i pewnie wcześniejsze), to nic więcej nie trzeba tutaj robić. Jeżeli jednak nie masz tego szczęścia, to zapraszam do drugiej części artykułu. 🙂
WordPress podział wpisu na podstrony – paginacja pod wpisem
Druga część artykułu jest nieco trudniejsza, gdyż niezbędna będzie edycja plików motywu.
Aby dodać paginację do wpisów otwieramy plik single.php aktywnego motywu, lub page.php w przypadku stron.
Najłatwiej i chyba najbardziej logicznie będzie wyświetlać paginację tuż pod treścią wpisu. Musimy więc namierzyć pętlę wyświetlającą wpis i funkcję the_content() i pod nią dodać odpowiedni kod.
Więc… pozostało już tylko wyświetlić numery stron wpisu, aby to zrobić wystarczy skorzystać z funkcji wp_link_pages.
Najprostsze wywołanie funkcji z domyślnymi opcjami, oraz z proponowaną lokalizacją, może wyglądać tak:
<!-- Początek pętli --> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> [...] <!-- pozostały kod pętli --> <!-- funkcja wyswietlająca treść wpisu --> <?php the_content(); ?> <!-- funkcja wyświetlająca paginację wpisu --> <?php wp_link_pages(); ?> [...] <!-- pozostały kod pętli --> <?php endif; ?> <!-- Koniec pętli -->
Warto dodać, że dostępne opcje funkcji wp_link_pages pozwalają między innymi na:
- zmianę tagu, w którym paginacja ma się wyświetlić,
- możemy zamiast numerów stron, ustawić linki następny, poprzedni,
- dodać separator pomiędzy numerami stron,
- możemy dodać tekst do numerów stron, tworząc guziki w stylu Strona 1, Strona 2 itd.
Po zapisaniu pliku i odświeżeniu strony z wpisem, powinniśmy wreszcie zobaczyć numery kolejnych podstron.









A jaki URL będzie w takich stron?
Bezpośrednie odnośniki ustawione na nazwę wpisu:
domena.com/tytul-wpisu/
domena.com/tytul-wpisu/2/
domena.com/tytul-wpisu/3/
itd.
Bezpośrednie odnośniki ustawione na prosty:
domena.com/?p=1846
domena.com/?p=1846&page=2
itd.
No dobra a ja chce podzielić stronę właśnie w ten sposób tylko nie chcę mieć ani numerów podstron ani strona1 strona2 tylko ich nazwy. Przykładowo „opis” „specyfikacja techniczna” „wideo” „zdjęcia”. Czy tak się da zrobić metodą którą tu opisałeś?
Ciekawy pomysł, i pewnie dało by się to zrobić, tylko sporo z tym kombinowania. Dla Twojego przykładu poszukałbym raczej jakiegoś pluginu do zakładek, albo „akordeonu” jQuery.
Właśnie szukam pluginu i google doprowadził mnie do tej strony 🙂
A co jeśli numery stron wyświetlają się dopiero po jakiejś wtyczce? W moim przypadku po wtyczce wyświetlającej podobne posty. Jak przenieśc numerowanie stron wyżej? Tuż pod treść? Nigdzie nie mogę znaleźć rozwiązania. Nawet w postaci wtyczki…
Niestety do udzielenia dokładnej odpowiedzi potrzebnych jest nieco więcej detali. Podejrzewam, że u Ciebie wtyczka wyświetlająca podobne posty (jaka to wtyczka?) korzysta z hooka, który „dokleja” swój kod po prostu zaraz za treścią posta. W tym przypadku spróbowałbym przenieść funkcję wyświetlającą paginację wpisu z kodu motywu (jaki to motyw? pomógł by tutaj trochę kod pętli aby sprawdzić w którym miejscu znajduje się wp_link_pages()) do wtyczki, która podobnie jak ta od podobnych postów będzie doklejać tę funkcję na końcu posta. Stąd można spróbować, czy zmiana priorytetu uruchamianych wtyczek dałaby pożądany rezultat. Oczywiście to tylko moje domysły na bazie informacji, które podałeś wcześniej.