Dosyć często zdarza się, że w pobranym z internetu szablonie do WordPress brakuje polskich znaków. Problem najczęściej objawia się w nagłówkach przez dziwnie wyróżniającymi się literkami z ogonkami, zupełnie jakby miały całkiem inny krój. W ekstremalnych przypadkach ogonki mogą w ogóle nie przypominać liter.
Co może mieć wpływ na ich brak, oraz jakie błędy są najczęściej popełniane przy wyborze czcionki, oraz jak ten problem rozwiązać we własnym zakresie. Sprawdź!
Brak polskich znaków
Obecnie, w wielu nowych motywach często wykorzystywane są czcionki z Google Fonts. Czcionki znajdujące się w tym katalogu są darmowe, również w komercyjnych projektach, jest ich sporo, a sama aplikacja umożliwiająca ich wyszukiwanie, filtrowanie bardzo przyspiesza znalezienie ciekawych styli, czy nowości. Dodatkowo, czcionki są umieszczone na bardzo szybkim serwerze i nie ma potrzeby ich pobierania – wystarczy odpowiednie podpięcie w dokumencie. To dlatego cieszą się taką popularnością i są chętnie wykorzystywane w wielu webowych projektach.
Problem z czcionkami, które korzystają z Google Fonts pojawia się, gdy ktoś chce na takim motywie zrobić 'polską’ stronę. Oczywiście nie ma w tym nic złego, ale należy wziąć pod uwagę, że język polski do najpopularniejszych nie należy. Faktem jest, że większość motywów tworzona jest w języku angielskim i pod ten język, aby trafić do szerszego grona odbiorców.
Serwisów udostępniających czcionki w sposób podobny do Google jest na pewno kilka, osobiście najczęściej spotykam się z Google Fonts, również sam chętnie korzystam, i dlatego skupiam się na nim w tym wpisie.
Brak polskich znaków w menu
Problem zaczyna się, gdy w niektórych sekcjach strony np. w nagłówkach, linkach menu, czy blokach kodu, pojawiają się dziwnie cienkie, albo dużo grubsze od reszty polskie znaki.
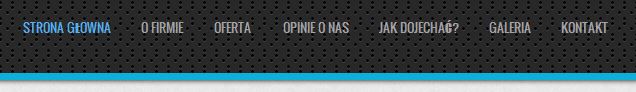
 Powyższy obrazek doskonale ilustruje to, co staram się wyjaśnić. Jest to menu, z pewnej strony, która już trochę w internecie „działa”. Dokładnie widać tutaj, że litera 'Ł’ w pierwszym linku 'STRONA GŁÓWNA’ jakby nie pasuje do reszty? Podobnie z 'Ć’ w opcji 'JAK DOJECHAĆ’.
Powyższy obrazek doskonale ilustruje to, co staram się wyjaśnić. Jest to menu, z pewnej strony, która już trochę w internecie „działa”. Dokładnie widać tutaj, że litera 'Ł’ w pierwszym linku 'STRONA GŁÓWNA’ jakby nie pasuje do reszty? Podobnie z 'Ć’ w opcji 'JAK DOJECHAĆ’.
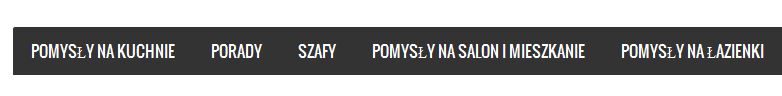
 Drugi przykład, to zupełnie inna strona ale ponownie problem z literą 'Ł’. Widać, że każde wystąpienie tej litery psuje ogólny efekt i wygląda jakby było wycięte z innej bajki.
Drugi przykład, to zupełnie inna strona ale ponownie problem z literą 'Ł’. Widać, że każde wystąpienie tej litery psuje ogólny efekt i wygląda jakby było wycięte z innej bajki.
Może nie jest to do końca brak polskich znaków ale definitywnie coś tu nie gra. Wszystko wskazuje na problem z czcionką.
W czym tkwi problem i skąd wiadomo, że motyw korzysta z Google Fonts?
Problem tkwi w tym, że wybrana przez dewelopera motywu czcionka, nie została 'wyposażona’ w zestaw znaków z krojem dla polskich znaków. Ponieważ każdy taki zestaw znaków trochę 'waży’ toteż brak znaków dla wybranego języka jest częstą przypadłością. Na szczęście łatwo można ją rozpoznać i naprawić.
Jak naprawić brak polskich znaków w szablonie
Jeżeli zajrzymy do źródła strony z problemem, w sekcji head powinniśmy szukać czegoś co by wskazywało na pobieranie czcionki z Google Fonts no i na kod wczytujący czcionki. Najprościej jest szukać słowa 'google’, nie powinno być go dużo w kodzie, a z zaznaczonych linijek powinniśmy łatwo odgadnąć te, które nas interesują.
W pierwszym przypadku znalazły się dwie takie linijki:
<link rel='stylesheet' href='//fonts.googleapis.com/css?family=Oswald&ver=3.7.1' type='text/css' media='all' /> <link rel='stylesheet' href='//fonts.googleapis.com/css?family=Droid+Sans&ver=3.7.1' type='text/css' media='all' />
Natomiast w drugim
<link rel='stylesheet' href='http://fonts.googleapis.com/css?family=Oswald|Arimo|Open+Sans' type='text/css' media='all' />
W pierwszym przypadku mamy dwa zewnętrzne odwołania do platformy Google, wczytujące czcionki Oswald i Droid Sans, a w drugim jedno wczytujące 3 czcionki: Oswald, Arimo i Open Sans.
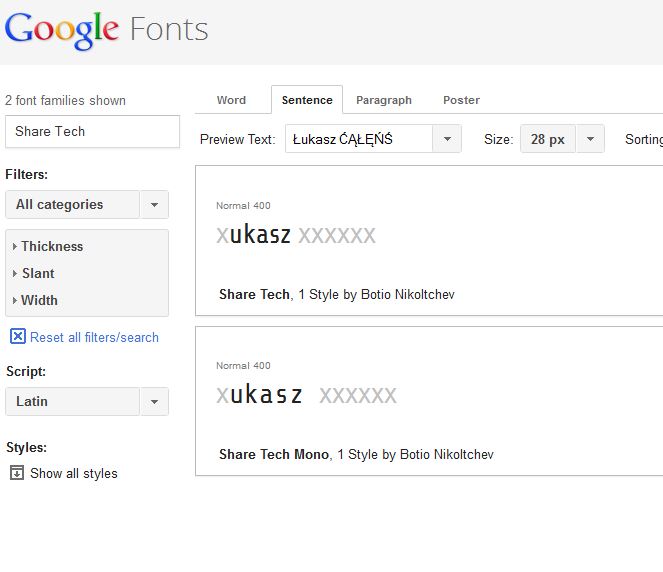
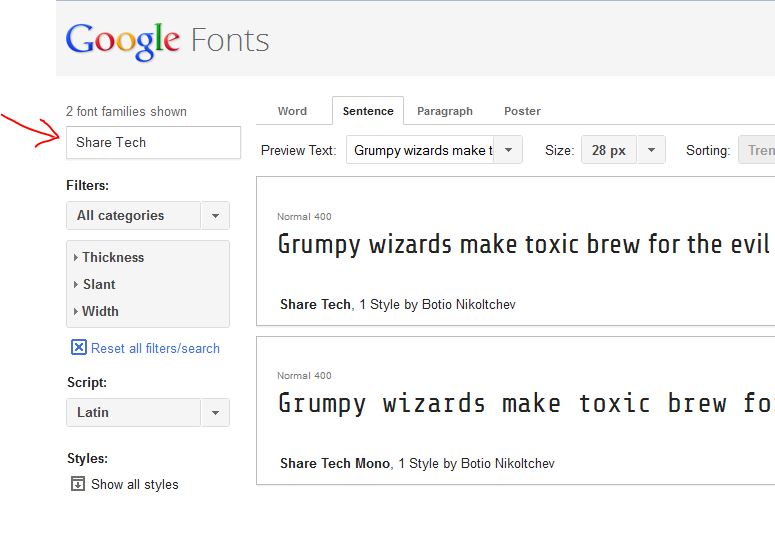
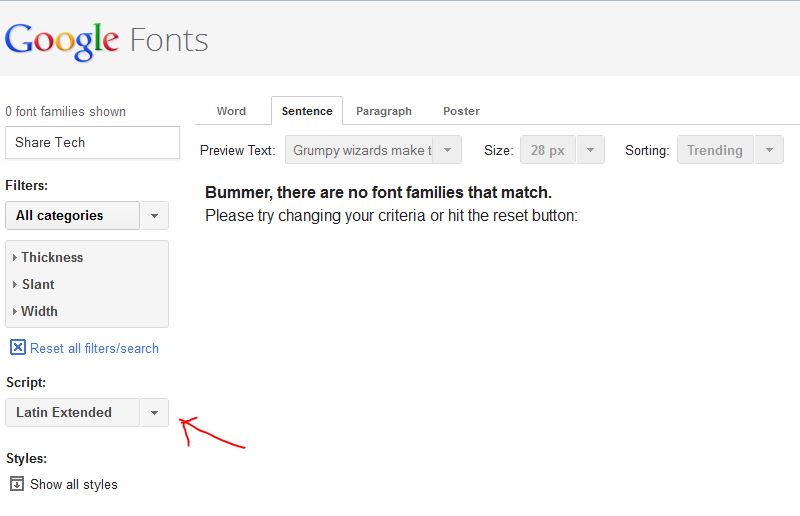
Naprawienie problemu, to przede wszystkim sprawdzenie, czy wybrane w motywie czcionki posiadają rozszerzenie Latin Extended i poprawne jego zdefiniowanie w odwołaniu wczytującym czcionkę. Aby, sprawdzić czy czcionka obsługuje Latin Extended najlepiej jest przejść do Google Fonts wpisać w wyszukiwarkę nazwę czcionki a następnie wybrać z listy potrzebny nam script.
Przykład na screenach: sprawdzam, czy czcionka Share Tech ma polskie znaki, niestety po zmianie scriptu na Latin Extended czcionka znikła z wyników wyszukiwania – szkoda. Jeszcze się upewniam wpisując losowy tekst w polu preview text… no niestety.
 Naprawa jest bardzo prosta. Jeżeli wiemy już, że nasza czcionka może obsługiwać polskie znaki, wystarczy lekko zmodyfikować stary kod, albo wygenerować nowy i zamienić.
Naprawa jest bardzo prosta. Jeżeli wiemy już, że nasza czcionka może obsługiwać polskie znaki, wystarczy lekko zmodyfikować stary kod, albo wygenerować nowy i zamienić.
Tak wyglądałoby poprawne zdefiniowanie czcionki z rozszerzeniem Latin Extended dla czcionki Oswald:
<link href='http://fonts.googleapis.com/css?family=Oswald&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
Wystarczy po nazwie czcionki dopisać dodatkowy parametr &subset=latin,latin-ext. Niestety problemu z Droid Sans nie da się naprawić w ten sposób, najprościej będzie wyszukać podobną czcionkę i ją zastąpić.
Dla drugiego przypadku, tak powinien wyglądać drugi link:
<link href='http://fonts.googleapis.com/css?family=Oswald|Arimo|Open+Sans&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
W razie pytań zapraszam do sekcji komentarzy poniżej.








Mam wersję 3,7,1 z motywem graphene. Nie wiem na czym to polega ale tam zastosowano inny mechanizm pobierania czcionki. Jest on wrzucony do folderu Font na serwerze i nazywa się Genericons to czcionka. Kod w stylu.css wygląda tak:
@font-face {
font-family: 'Genericons’, serif;
src: url(’fonts/genericons/genericons-regular-webfont.eot’);
src: url(’fonts/genericons/genericons-regular-webfont.eot?#iefix’) format(’embedded-opentype’),
url(’fonts/genericons/genericons-regular-webfont.woff’) format(’woff’),
url(’fonts/genericons/genericons-regular-webfont.ttf’) format(’truetype’),
url(’fonts/genericons/genericons-regular-webfont.svg#genericonsregular’) format(’svg’);
font-weight: normal;
font-style: normal;
}
Czy wiesz może jak to zmienić aby nie było tych dziwnych czcionek na stronie.
Moja strona http://www.informatyka.sztum.net
Fragment, który akurat podałeś to czcionka z ikonami. Do nagłówków i kilku innych rzeczy używasz czcionki Pontano Sans, możesz to sprawdzić klikając na swojej stronie, na elemencie, w którym 'coś jest nie tak’ z czcionkami PPM -> „Zbadaj element”. Z kolei szablon wczytuje wspomnianą czcionkę asynchronicznie z Google Fonts WebFont loaderem.
<script type="text/javascript"> WebFontConfig = { google: { families: ['Pontano+Sans::latin'] } }; (function() { var wf = document.createElement('script'); wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); })(); </script>Aby to naprawić przejdź do kokpitu -> Wygląd -> Opcje motywu Graphene -> zakładka Wyświetlanie -> Opcje wyświetlania tekstu.
Po rozwinięciu, zobaczysz pole textarea w którym trzeba podać nazwę czcionki z rozszerzeniem latin-ext, w sposób taki jaki korzysta Webfont Loader.
Pod spodem jest nawet przykład, który wystarczy skopiować (
Pontano+Sans::latin,latin-ext), wkleić i zapisać w to okno i problem powinien zniknąć.Pozdrawiam
dzięki pomogło
Dzień dobry, a u mnie nie chce pomóc. Coś zrobiłem, że zamiast strzałki w menu mam dziwny znaczek: http://www.master-telekom.pl
Witam, ciężka sprawa, z początku myślałem że może nie ma czcionek na serwerze, ale są. Co gorsza problem tylko w FireFoxie. Myślę, że może to mieć związek z którąś wtyczką.
Hej, a co mogę zrobić gdy nie mam linku zawierającego frazę googleapis… a czcionki nadal nie mają polskich znaków? Czego mam szukać, jakiej frazy?
Brak polskich znaków najczęściej oznacza ustawione błędne kodowanie na stronie, albo brak ich obsługi przez użytą w motywie czcionkę. Jeżeli na całej stronie brakuje 'ogonków’ to znaczy, prawdopodobnie coś jest nie tak z kodowaniem na stronie. Aby to potwierdzić, najlepiej byłoby użyć jakiejś podstawowej czcionki.
Jeżeli brak ogonków dotyczy tylko niektórych sekcji na stronie jak menu, nagłówki, no i widać że użyta została inna czcionka niż na przykład w akapitach gdzie ogonki są, to znaczy że coś jest nie tak z tą czcionką.
Otwieramy arkusz styli CSS (w WordPress najczęściej będzie to plik
style.css) i szukamy fraz typufont, albofont-family. Spisujemy, albo zapamiętujemy nazwy czcionek, musimy odnaleźć ich stronę domową i sprawdzić czy czcionka obsługuje kodowanieLatin Extended, albo zamienić czcionkę na taką, która obsługuje 🙂Cześć,
mam w head:
http://fonts.googleapis.com/css?family=Open+Sans%3A300italic%2C400italic%2C600italic%2C300%2C400%2C600&subset=latin%2Clatin-ext&ver=4.2.2
mimo to brak polskich znaków w firefox. Jak można to ogarnąć?
Najlepiej podeślij link do strony z problemem.
Jam mam problem, bo nie wiem w jakim pliku muszę edytować kod, żeby się dobrze wyświetlały polskie znaki?
http://www.orientstyle.nazwa.pl
U mnie w Chrome polskie znaki działają poprawnie, natomiast w Safari czcionka się sypie.. http://sie.bavio.pl/
Problem jest tylko z jedną czcionką, to czcionk albo Roboto albo Dosis
A jeśli na stronie wyświetlają się litery poprawnie po polsku słowa, ale w kodzie strony (źródle) są te polskie znaki krzaczone – to na czym to polega w w wordpres? Co jest lub może być tego przyczyną?