Jakiś czas temu Google uruchomiło nową usługę dzięki której możliwe jest sprawdzenie szybkości działania i optymalizacji witryny – mowa o PageSpeed Insights. Dzięki temu narzędziu możemy przeanalizować naszą stronę i dowiedzieć się jaki jest SpeedRank naszej strony, czy bloga. Dlaczego warto zoptymalizować swoją stronę i postarać się, aby wczytywała się szybciej? Dzisiaj na bazie własnych doświadczeń powiem jak z bardzo niskiego SpeedRank-u na poziomie 59 dla urządzeń mobilnych i 73 dla PC-tów w kilku prostych krokach udało mi się wskoczyć na poziom 90 dla urządzeń mobilnych i 96 dla PCtów inwestując jedynie trochę czasu na znalezienie odpowiednich narzędzi.
PageSpeed Insights
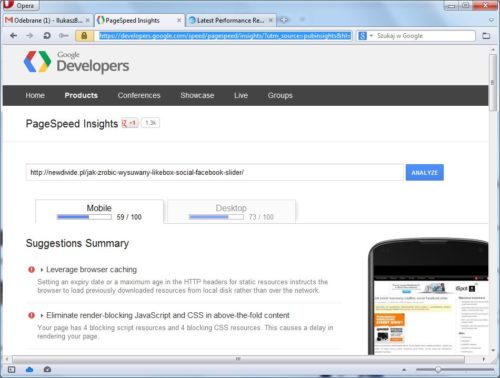
 Przed optymalizacją Przed optymalizacją |
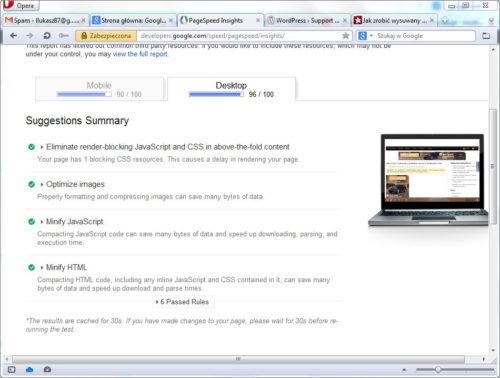
 Obecnie Obecnie |
PageSpeed Insights to bardzo sprytna usługa, która pozwala na analizowanie prędkości wczytywania strony na różnych urządzeniach i w dosyć przystępny sposób informuje co należy poprawić aby podnieść wynik analizy. Znaleźć tutaj można wiele dobrych informacji wyjaśniających czego dotyczy problem, oraz rekomendowane działania uporania się z problemem).
Po przeanalizowaniu strony przez PageSpeed Insights dowiemy się co spowalnia naszą stronę w formie listy, z informacjami podzielonymi na 3 kategorie (czerwony wykrzyknik, żółty wykrzyknik i zielony znacznik wyboru). Dzięki takiej analizie od razu będziemy mogli przystąpić do optymalizacji strony i poprawić nasz PageSpeed.
Inne przydatne narzędzia
Innym bardzo przydatnym narzędziem, podobnym do PageSpeed Insights, do sprawdzania prędkości i optymalizacji strony jest serwis GTmetrix. Z jego pomocą dowiemy się wielu rzeczy, które można poprawić, aby podnieść nasz PageSpeed. Jest to również prawdziwa kopalnia wiedzy – oprócz list problematycznych plików praktycznie do każdego problemu znajdziemy artykuł wyjaśniający o co chodzi, no i w większości jak się z nim uporać.
Optymalizacja WordPressa
Podczas optymalizacji nie tylko tego bloga, ale także kilku innych przetestowałem kilkanaście różnych wtyczek i kilka portali do sprawdzania problemów oraz mierzenia PageSpeed, polecanych na wielu różnych stronach i blogach. Nie wszystko co udało mi się znaleźć było dobre, albo w ogóle działało, albo działało nie tak jak tego oczekiwałem. Prawda jest taka, że nie ma gotowego przepisu ani jednej drogi do idealnie zoptymalizowanego WordPressa.
Bardzo ważne jest i należy pamiętać, że nie wolno instalować więcej niż jednej wtyczki do cache-owania strony, bo mogą pojawić się nieoczekiwane problemy w jej działaniu, takie jak białe strony zamiast artykułów, utrata możliwości zalogowania się do kokpitu, albo w ogóle WordPress „wysiądzie” z komunikatem, że wystąpił błąd.
Co prowadzi do drugiej rady, aby przed przystąpieniem do instalowania wtyczek i sprawdzania czegokolwiek utworzyć działającą kopię bazy danych WordPressa i plików z serwera do bezpiecznego miejsca, z którego będziemy mogli odtworzyć blog w razie problemów.
Optymalizacja obrazów na blogu
Bardzo częsty problem, jeżeli mamy obrazki na blogu, to prawie pewne jest, że z tym będzie jakiś problem. Obrazki na blogu możemy podzielić na: obrazki w artykułach, avatary userów w komentarzach, grafika strony. Problem to oczywiście używanie obrazków w formatach, które charakteryzują się niską kompresją i niepotrzebnie zajmują miejsce. Problem związany z avatarami jest taki, że obrazki najczęściej znajdują się na innym serwerze, no i do tego również dochodzi problem z kompresją, no i dodatkowo to że skoro avatar znajduje się na serwerach np. gravatara to nie możemy nic z nimi zrobić.
Obrazki w artykułach
Zacznijmy od obrazków w artykułach, bo to zajmie tylko chwilę i jest prawie automatyczne. Tutaj mogę polecić dwie wtyczki:
- EWWW Image Optimizer (której sam używam)
- WP Smush.it
W repozytorium WordPressa znaleźć można co najmniej 10 innych o podobnym zastosowaniu.
Podstawowa optymalizacja obrazków w pierwszym przypadku wygląda tak, że po zainstalowaniu pluginu w menu WordPressa przy opcji Media pojawia się dodatkowa opcja Bulk Optimize, która automatycznie zrobi resztę. Pamiętaj, że po optymalizacji obrazki wraz ze swoją wagą tracą również trochę ze swojego wyglądu, oraz że nie zawsze wszystko musi się udać szczególnie w przypadku bardzo dużych bibliotek obrazków, dlatego ważne jest zrobienie kopii bezpieczeństwa w razie czego.
Grafika strony
Optymalizacja grafiki strony, czyli wszelkie obrazki znajdujące się w katalogu z motywem idealnie było by oprócz optymalizacji pod względem wagi, również ograniczyć ich ilości łącząc w pojedynczy obrazek tzw. sprite image, do tego można wykorzystać jeden ze sprite generatorów dostępnych w sieci.
Optymalizacja obrazków awatarów
Tutaj problem polega na tym, obrazki znajdują się na zewnętrznym serwerze do którego nie mamy dostępu i niestety nie możemy tych obrazków zoptymalizować. Sposobem na rozwiązanie tego problemu może być cachowanie tych obrazków na własnym serwerze przy wykorzystaniu odpowiedniej wtyczki.
Pierwsza jest dosyć stara, od ponad dwóch lat nie aktualizowana, ale ciągle pojawiająca się w zestawieniach najlepszych w tego typu problemach. Oczywiście wtyczek tego typu jest dużo więcej. Przypominam, że należy uważać na instalowanie więcej niż jednej wtyczki do cachowania, bo może to powodować problemy.
Po zainstalowaniu pierwszej z nich muszę przyznać, że pliki avatarów z listy obrazów wymagających optymalizacji i cachowania znikły z problemów w PageSpeed Insights, ale po dodaniu innej wtyczki do minimalizowania css i js pojawiały się problemy. Dlatego ja postanowiłem odpuścić sobie tą wtyczkę.
Google Fonts, czcionka blokująca renderowanie strony
Chyba jednym z najtrudniejszych do poradzenia sobie problemów jest grupa błędów znajdująca się pod kategorią:
Eliminate render-blocking JavaScript and CSS in above-the-fold content
albo po polsku
Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie
Do czego zmierzam, a czego trochę się naszukałem, to pozbycie się błędu, który mówił, że plik z czcionką z Google Fonts blokuje renderowanie strony. Czcionka została zakwalifikowana jako kolejny plik CSS, a ponieważ jest to czcionka to przecież nie możemy ani połączyć jej w jednym plik wraz pozostałym kodem CSS, ani jak rekomenduje Google, dodać zawartości pliku do kodu HTML. No i błędów będzie więcej, jeżeli używamy większej ilości czcionek.
Klucz do rozwiązania to Web Font Loader. A samo rozwiązanie to asynchroniczne wczytanie potrzebnych czcionek.
Web Font Loader
Web Font Loader pozwala na ładowanie czcionek z takich serwisów jak Google Fonts, Typekit, Fonts.com, i Fontdeck. Oprócz tego umożliwia ładowanie swoich czcionek hostowanych na swoim serwerze.
Użycie tego narzędzia jest banalnie proste i ogranicza się tylko do skopiowania kilku linijek kodu. Więc, aby skorzystać z dobrodziejstw Web Font Loader-a, najlepiej do pliku JavaScript aktualnie aktywnego motywu, dodać taki kod:
WebFontConfig = {
google: { families: [ "Noto+Sans&subset=latin,latin-ext" ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
Kod pobiera asynchronicznie czcionkę Noto Sans z serwerów Google Fonts, a więcej przykładów znaleźć można w dokumentacji Web Font Loader-a.


Nie spodziewałem, że wyjaśnienie tych kilku wskazówek zajmie tyle czasu i miejsca, dlatego myślę, że na tym dzisiaj zakończę. Na koniec jeszcze screeny z Google PageSpeed Insights z przed i po mojej optymalizacji.






Bardzo pomocny artykuł. Dzięki
Witam,
Chodzi Web Font Loader a dokładnie do którego pliku JavaScript trzeba dodać ten kod ?
Jest to obojętne, możesz utworzyć nowy plik, albo dodać do istniejącego, ale będzie to działało tylko na tych stronach, na których plik z loaderem będzie wczytywany.
Dzięki Lazy Load można ładować zdjęcia i elementy poza obszarem „foldu”. Potrafi to działać cuda.