Kilka dni temu dostałem tajemniczego e-maila z prośbą o dodanie wpisu, który tłumaczyłby jak napisać jakiś prosty plugin do WordPress. Zatem jedziemy z najprostszym, jednocześnie dość użytecznym pluginem jaki tylko można sobie wyobrazić w WordPress…
Wpis ma na celu pokazanie, jak w bardzo prosty sposób możemy dodać jakąś funkcjonalność do naszej strony w WordPress. W końcu utworzenie oddzielnego pluginu będzie bezpieczniejszym i bardziej praktycznym rozwiązaniem niż zapisywanie wszystkiego w functions.php*.
Co będziemy tworzyć?
Stworzony, tytułowy najprostszy plugin na świecie, będzie jedynie dopisywał fragment tekstu za treścią wpisu (skorzystamy z jednego ze snippetów, który znaleźć można w tym wpisie „Jak dodać coś przed i po każdym wpisie„). Skorzystamy zatem ponownie z wbudowanego w WordPress mechanizmu kotwic, dokładniej filtra do doklejenia kawałka tekstu na końcu wpisu. We wspomnianym wpisie znajdziecie kilka innych przydatnych informacji.
W tym wpisie nie będziemy tworzyć żadnych opcji, oraz nie będziemy nic zapisywać w bazie.
Krok 1 – gdzie zapisać kod pluginu, aby był „widziany” przez WordPress?
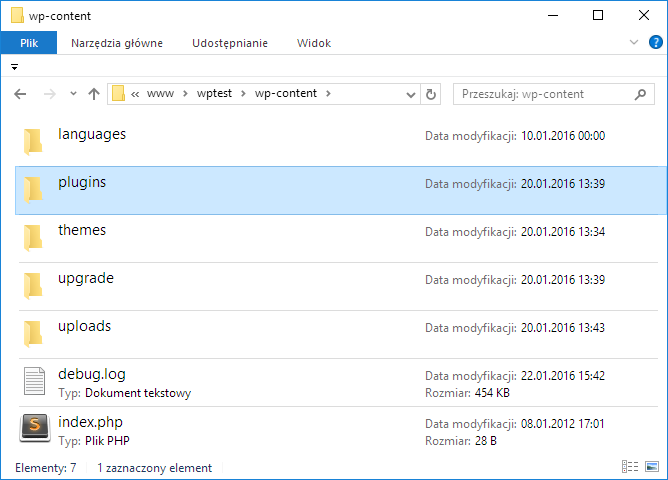
Pluginy są zwykle zapisywane w katalogu wp-content/plugins**.
Przejdź do wspomnianego katalogu i utwórz nowy plik. Jeżeli chodzi o ogólne wskazówki dotyczące jego nazwy, to ważne aby jego nazwa była unikalna w obrębie naszej instalacji WordPress – a dokładniej wspomnianego katalogu plugins. Na początek proponuję coś prostego jak moj-plugin.php (unikamy spacji, ogonków i innych różnych dziwnych znaków, pamiętamy o rozszerzeniu .php).
Otwieramy nasz plik i umieszczamy w nim taki kod:
<?php /* Plugin Name: Mój pierwszy plugin */ ?>
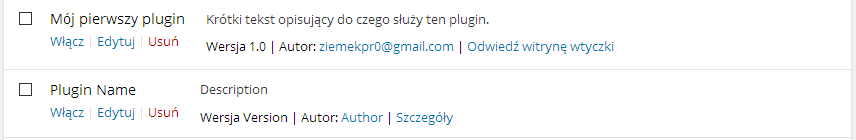
Jeżeli w tym momencie plik zapiszesz i odświeżysz stronę w kokpicie wyświetlającą listę pluginów (Wtyczki → Zainstalowane wtyczki), to zobaczysz że nasz plugin jest już na tej liście.
Wcześniejszy prosty kod informacyjny możesz rozbudować o dodatkowe linijki i dodać m.in.: opis pluginu, wersję, autora, adres do strony autora, adres do strony domowej pluginu i licencję. Więcej na temat nagłówka pluginu znajdziecie w kodeksie WP.
Krok 2 – dodanie funkcjonalności pluginu
Drugi i ostatni krok (miało być prosto), to dodanie kodu, który będzie realizował postawione we wstępie zadanie.
Kod naszego pluginu wygląda następująco:
<?php
/* Plugin Name: Mój pierwszy plugin */
// dodanie tekstu po poscie
function add_text($content) {
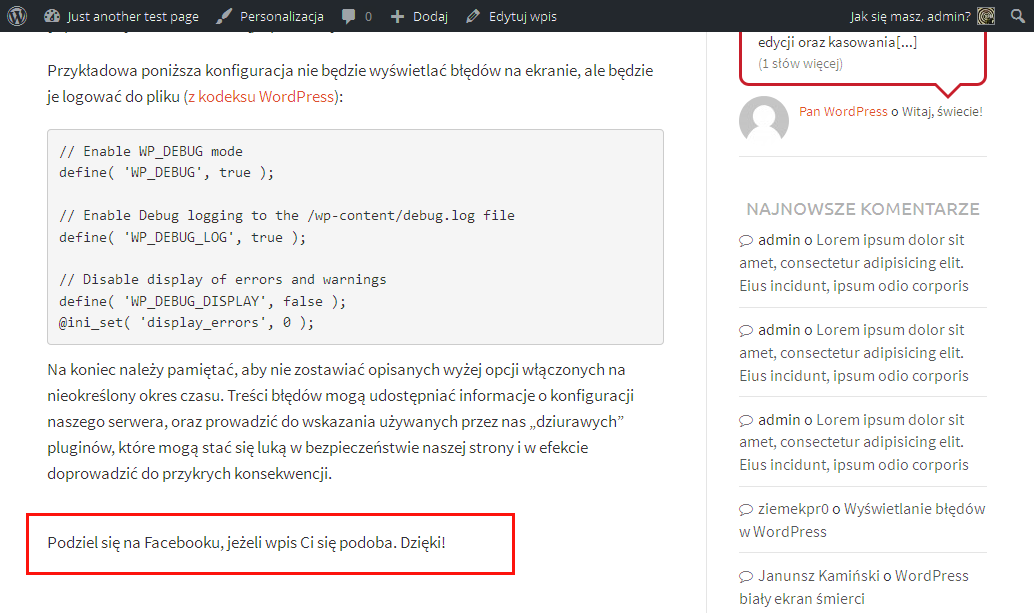
$my_text = 'Podziel się na Facebooku, jeżeli wpis Ci się podoba. Dzięki!';
$updated_content = '';
if ( is_single() ) {
$updated_content = $content . '<br />' . $my_text;
return $updated_content;
}
else {
return $content;
}
}
add_filter( 'the_content', 'add_text' );
?>
Przypominam, że jest to lekko zmodyfikowana wersja kodu z jednego z wcześniejszych wpisów, odsyłam do tamtego wpisu po więcej szczegółów.
W porządku! Teraz możemy już włączyć nasz nowy plugin w kokpicie. Jeżeli plugin jest wolny od błędów to powinno już wszystko działać zgodnie z zamierzeniem.
Podsumowanie
W plugin możemy opakować każdy fragment kodu, który tylko przyjdzie nam do głowy – z lepszym lub gorszym skutkiem, ale na pewno da się to zrobić.
Najczęstsze problemy, które mogą zdarzyć się podczas włączania pluginu, to błąd Headers already sent, jeżeli tak się stało, to spróbuj skasować wszystkie (białe) znaki (spacje, entery, taby) sprzed tagu <?php i wszystko po ?>.
Inny błąd? Nie wiesz jaki bo się nie wyświetla? Sprawdź wpis Wyświetlanie błędów w WordPress.
Zwróć uwagę, że jeżeli dodasz drugą funkcję, z tą samą nazwą w inne miejsce WordPress, np. do pliku functions.php motywu, to w rezultacie otrzymasz błąd PHP: Fatal error: Cannot redeclare nazwa_funkcji(). Dlatego ostatnia ważna uwaga odnośnie tego przykładu związana jest z nazewnictwem funkcji. Jeżeli plugin piszemy nie obiektowo, tylko jak teraz strukturalnie, to należy zadbać o to, aby nazwy funkcji w pluginie miały unikalne nazwy. Dopisanie krótkiego prefixu powinno załatwić sprawę.
To nie jest mój pierwszy artykuł o pluginach do WordPress. Sprawdź ten wpis Piszemy nasz pierwszy plugin do WordPressa.
Kilka pomocnych linków o tworzeniu pluginów do WordPress w kodeksie:
- https://codex.wordpress.org/Writing_a_Plugin
- https://codex.wordpress.org/Plugin_Resources
Pozostałe uwagi
- * Główne niebezpieczeństwo to utrata wprowadzonych modyfikacji przy pierwszej aktualizacji motywu. Drugie wynikające z pierwszego, to to że w obawie przed utratą tych modyfikacji nie chcemy aktualizować motywu.
- ** Jest jeszcze kilka innych możliwości. Plugin może być zapisywany w „równoległym” do
pluginskatalogumu-plugins. Więcej na ten temat znajduje się we wpisie o wtyczkach funkcjonalnych. Plugin może być też przechowywany w dowolnym podkatalogu motywu. Jest to częsta praktyka w przypadku rozbudowanych motywów, które korzystają z wtyczek specjalnie zaprojektowanych na ich potrzeby, ale też nie koniecznie tylko takie.










Przydatny wpis dla początkujących. Osobiście polecam kurs Eduweb -własne pluginy. Troszeczkę przestarzały, ale nadal bardzo praktyczny i pomocny.