W tym wpisie zajmiemy się kilkoma aspektami tworzenia bloga na platformie WordPress. Będziemy tworzyć lub dodawać moduł bloga na nowej lub już działającej stronie opartej o WordPress.
Pomysł na ten wpis pochodzi właściwie z oficjalnego forum WP, gdzie ostatnio skumulowało się kilka pytań typu:
- jak utworzyć blog do strony,
- jak dodać blog do URL,
- jak użyć bloga w szablonie.
No i dlatego w tym wpisie zastanowimy się, jak w dedykowanej blogom platformie zrobić bloga!
Śmieszy mnie to tym bardziej, że nie tak dawno WordPress nadawał się tylko do blogów, a teraz nie wiadomo jak w nim założyć bloga… 😀
Blog to wpisy
Tak jak wspomniałem we wstępie, kiedy na rynku pojawił się WordPress, był to skrypt przeznaczony tylko i wyłącznie do tworzenia blogów. Od tamtego czasu minęło już kilka ładnych lat, powstało całe mnóstwo poradników w internecie i wydrukowanych zostało wiele książek na ten temat.
WordPress przestał być platformą blogową i stał się pełnoprawnym CMS-em mniej więcej wtedy, kiedy jego twórcy zaprezentowali możliwość dodawania niestandardowych typów postów (2010 – wersja 3.0 Thelonious).
Obecnie, jeżeli chcesz zacząć prowadzić bloga, to WordPress jest najlepszym wyborem. Już po jego instalacji, do dyspozycji mamy kilka typów postów:
- Wpisy – Posts (Typ Postu: 'post’),
- Strony – Pages (Typ Postue: 'page’),
- Załączniki – Attachments (Typ Postu: 'attachment’),
- Rewizje – Revisions (Typ Postu: 'revision’),
- Menu nawigacyjne – Navigation menu (Typ Postu: 'nav_menu_item’).
Dla nas najważniejsze w tym momencie są Wpisy i Strony. Jaka jest różnica między nimi?
Wpisy są typem postu przeznaczonego typowo pod prowadzenie bloga, są bowiem sortowane i wyświetlane odwrotnie chronologicznie – od najnowszych wpisów na stronie głównej, do tych najstarszych na stronie ostatniej. Wpisy można grupować w kategorie, oraz przypisywać im tagi.
Strony w przeciwieństwie do Wpisów mogą być organizowane hierarchicznie. W normalnych warunkach nie można przypisać ich do kategorii ani tagów. Strony nadają się idealnie do tworzenia stron statycznych, które muszą być zawsze „pod ręką” – przykładami takich stron mogą być:
- formularz kontaktowy,
- polityka prywatności,
- regulamin,
- strona „O mnie”.
Wpisy to polecany typ posta do prowadzenia bloga. Jeżeli chcesz dodać do strony WWW treści nie-blogowe, to Strony prawdopodobnie będą lepszym wyborem.
Do tego momentu wszystko powinno być w miarę proste i zrozumiałe, ale co jeżeli masz, albo w przyszłości planujesz dodawać do strony także artykuły, newsy, recenzje i wiele innych różnych typów treści, które chciałbyś trzymać oddzielnie od bloga? Co jeżeli już masz masę artykułów i chcesz dodać także bloga?
Przykładowy scenariusz
Wyobraźmy sobie sytuację, w której posiadamy stronę zbudowaną na WordPress o tematyce „fajnych” samochodów. Naszą stronę prowadzimy już od jakiegoś czasu, regularnie dodając do niej opisy losowych super samochodów. W pewnym momencie wpadamy na genialny pomysł, aby rozwinąć stronę i dodawać do niej również jakiś inny format, bo kupiliśmy właśnie jakąś „skorupę” i postanowiliśmy, że w formie bloga będziemy opisywać czytelnikom postęp prac nad przywróceniem jej dawnej świetności.
Powyższy Scenariusz jest czystą fikcją. Wszelka zbieżność z innymi stronami lub osobami jest przypadkowa.
Jak oddzielić blog od reszty strony
Myślę, że do tego miejsca dotarło wielu użytkowników WordPressa i dlatego też co jakiś czas wypływają pytania przytoczone przeze mnie we wstępie – te dotyczące oddzielenia bloga od reszty strony. W tej części artykułu przedstawię kilka prostych i bardziej zaawansowanych rozwiązań, jak można sobie poradzić z tym problemem.
Kategoryzowanie wpisów
Sposób polega na tym, że tworzymy nową kategorię – „Blog” i dodajemy do niej „wpisy blogowe”. Niestety samo dodanie wpisów do tej kategorii nie wiele daje i dlatego kolejny krok to wyłączenie wyświetlania wpisów znajdujących się w kategorii blog na stronie głównej.
Możemy to zrobić przy pomocy wtyczki:
- https://wordpress.org/plugins/ultimate-category-excluder/
- https://wordpress.org/plugins/simply-exclude/
Wyłączenie kategorii bloga na stronie głównej przy pomocy snippetu
Wpisy możemy także wyłączyć korzystając z tego prostego snippetu, który znaleźć można w kodeksie WP (kopiujemy i wklejamy do functions.php):
function exclude_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '-1347' );
}
}
add_action( 'pre_get_posts', 'exclude_category' );
W 3 linijce (w miejscu 1347) musimy podać ujemne ID kategorii do wyłączenia, w tym przypadku ID kategorii Blog.
Wyłączenie kategorii bloga na stronie głównej przy pomocy wtyczki
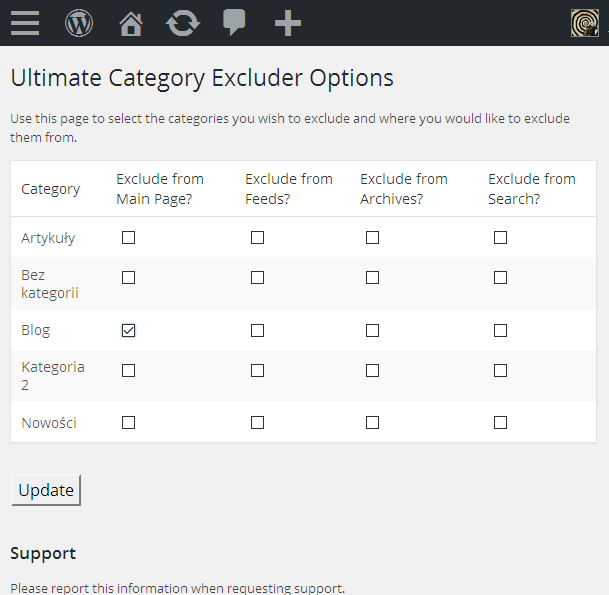
W przypadku wtyczki Ultimate Category Excluder, wystarczy przejść do karty Ustawienia → Category Exclusion, gdzie powinniśmy zobaczyć coś takiego:

Wszystko, co musimy zrobić, to zaznaczyć kratkę w kolumnie Exclude from Main Page? na poziomie kategorii Blog, oraz kliknąć Update, aby zapisać wprowadzone zmiany.
Dodanie bloga do menu strony
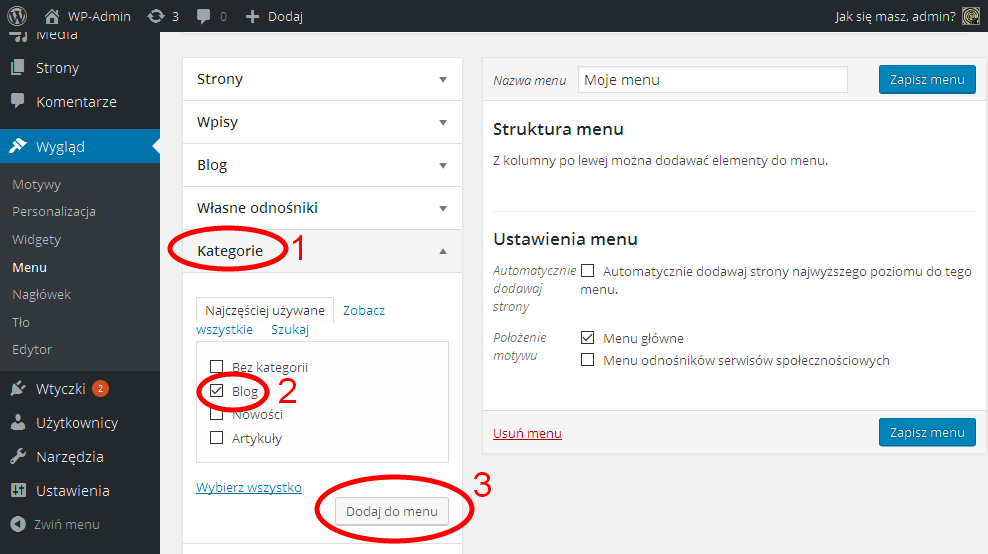
Ostatni krok, to dodanie pozycji do menu. W tym celu przechodzimy do strony Wygląd → Menu. W lewej kolumnie szukamy pozycji Kategorie. Po jej rozwinięciu powinniśmy zobaczyć wszystkie utworzone na stronie kategorie, w tym również Blog. Zaznaczamy znajdującą się obok kratkę i klikamy Dodaj do menu, aby dodać pozycję do menu. Zapisujemy zmiany.

I to właściwie wszystko. Dzięki pluginowi Ultimate Category Excluder, wpisy oznaczone kategorią blog nie powinny już wyświetlać się wraz z innymi wpisami na stronie głównej, a dzięki dodaniu kategorii Blog do menu, użytkownicy mają wygodny dostęp do dodanych tam wpisów.
Dodanie segmentu 'blog’ do adresów wpisów
Opcjonalnie, możemy zmodyfikować ustawienia odnośników prowadzących do wpisów, aby wyświetlały przedrostek „blog”. Uprzedzam, że zmiana wpłynie na wszystkie wpisy – nie tylko na te blogowe. Przykładowo dla odnośników do wpisów znajdujących się w kategorii Blog otrzymamy takie adresy:
http://domena.pl/blog/pierwszy-wpis-na-blog/
Reguła zostanie zastosowana również do wszystkich innych wpisów, poprzedzając jego tytuł nazwą pierwszej kategorii w której się znajduje:
http://domena.pl/klasyki/przykladowy-wpis-o-klasyku/
Aby włączyć wyświetlanie nazwy kategorii przed wpisami przechodzimy do strony Ustawienia → Bezpośrednie odnośniki, wybieramy opcję Własny format, gdzie wpisujemy:
/%category%/%postname%/
Zapisujemy zmiany.
Niestety nie jest to idealne rozwiązanie i ma jeszcze jeden minus. Jeżeli wpis ma więcej niż jedną kategorię, to ponieważ w adresie może pojawić się nazwa tylko jednej kategorii, to zostanie wybrana pierwsza kategoria według kolejności alfabetycznej. Czyli jeżeli do wpisu dodamy dwie kategorie: blog i antyki, to w adresie wpisu użyta zostanie nazwa kategorii antyki.
Post oczywiście będzie dostępny poprzez pozostałe kategorie do których został przypisany, ale zawsze będziemy przekierowywani do tej pierwszej. To ograniczenie możemy obejść instalując plugin, który pozwala wybrać „nadrzędną” kategorię:
https://wordpress.org/plugins/wp-category-permalink/
Zapisywanie wpisów w kategorii, to jedna z najprostszych i najmniej wymagających metod. Efekt końcowy jaki jest każdy widzi i sam musi zdecydować, czy takie rozwiązanie będzie pasowało do jego potrzeb.
> WordPress przestał być platformą blogową
WordPress.com nadal jest platformą blogową, nawet platforma VIP choć lekko klienckie witryny podrasowane to głównie blogi.
Tylko na WordPress do samodzielnej instalacji zaczęły ewoluować większe twory, portale, duże ecommerce, elearningowe serwisy, społecznościówki czy intranety.
Pewnie powinno być „tylko platformą blogową”, zły dobór słów. Rzeczywiście chodziło mi o te samodzielne instalacje WP i o nich traktuje ten artykuł.
Dzięki! Też kiedyś miałem przygodę z dodaniem osobnego blogu do „blogu” 🙂 Długo poszukiwałem rozwiązania. Ten wpis jest znaczniej prostszy!
Prościej już się nie da, ale tak miało być. 🙂
Rozpocząć blogowanie, moim zdaniem, najlepiej na WordPress.com – ma to tę zaletę, że jeśli zdecydujemy się na niezależność (własny hosting, domena), to wszystko możemy ładnie przenieść.