Witam w pierwszej części serii artykułów poświęconej tworzeniu szablonów pod obecnie jeden z najpopularniejszych systemów zarządzania treścią na stronie, jakim bez wątpienia jest WordPress. Niniejszy kurs WordPress wyjaśnia, jak ze zwykłego statycznego szablonu HTML, zrobić dynamiczny motyw stworzony na miarę potrzeb Twojej następnej strony opartej o WP.
Niniejszy wpis, to właściwie „szybki start”, napisany z myślą i dedykowany wszystkim początkującym użytkownikom WordPress, którzy tak jak ja zainteresowani są tworzeniem własnych motywów pod ten CMS, ale mają już jakieś pojęcie i potrafią samodzielnie zakodować statyczny layout przy użyciu HTML i CSS.
Własny szablon WP – Jak z gotowej strony www zrobić motyw do WordPress
Dzisiaj nikogo już nie dziwi strona firmowa, serwis społecznościowy, czy e-sklep postawiony na WP.
Motyw WordPress to nic innego jak „przystosowany” szablon statycznej strony WWW napisanej w HTML i CSS, z małym dodatkiem PHP. Ta ostatnia składowa nadaje szablonowi dynamicznego charakteru i sprawia, że strona może być zarządzana z poziomu panelu administracyjnego. Praktycznie każdy szablon HTML można z powodzeniem zaadaptować do WordPress.
Przykładem praktycznym, na którym oparłem serię „Własny szablon WP”, jest pierwszy szablon, którego kiedyś używałem na tym blogu. Z biegiem czasu zmieniły się trendy i moje upodobania, dlatego też postanowiłem go zmienić, jednak opisane tutaj mechanizmy i techniki tworzenia szablonów wcale tak bardzo się nie zmieniły.
Wstępne wskazówki
Pracę nad szablonem dobrze jest rozpocząć od zakodowania strony głównej, albo przynajmniej sporej jej części do HTML i CSS. Niektórzy pomyślą, że to dwukrotnie więcej roboty, otóż nie… Takie podejście pozwala na wygodną edycję w wybranym edytorze i nieustanny podgląd postępów pracy w przeglądarce bez potrzeby ciągłego „uploadowania” plików na serwer WWW ale także pozwala na wcześniejsze zaplanowanie pewnych rzeczy. Gdy statyczny szablon jest już gotowy zaimplementowanie w nim dynamicznych konstrukcji WordPress-a jest już stosunkowo łatwe.
Podczas projektowania i kodowania motywu warto trzymać się pewnych standardów, poniżej wyróżniam kilka, które mogą zaoszczędzić Ci sporo czasu:
- Zanim zaczniesz cokolwiek pisać, utwórz zupełnie nowy katalog z następującą hierarchią katalogów i plików:
- [katalog-główny-szablonu]
- [katalog-na-grafikę]
- [katalog-na-js]
- style.css
- index.php
- [katalog-główny-szablonu]
- Nie mieszaj kodu HTML z CSS – wszystkie reguły CSS trzymaj w oddzielnym pliku z rozszerzeniem CSS. Dzięki temu unikniesz problemu braku stylów, gdy jakiś statyczny element strony będziesz musiał/chciał zamienić na dynamiczny.
- Jeżeli masz zbiór kilku reguł CSS, których ciągle używasz, utwórz nową klasę css! Nie ma sensu dla każdej części strony od nowa nadawać marginesów i paddingów, skoro wszędzie muszą być takie same.
- Każde menu na stronie buduj na listach (ul, ol) z jak najprostszą strukturą. Praktycznie każde menu, które utworzymy w naszym przykładowym szablonie, będziemy musieli zamienić na dynamiczne menu edytowalne z poziomu panelu administracyjnego. Należy wiedzieć, że wygenerowany przez WP kod menu, będzie właśnie taką listą, więc zaoszczędzimy sporo czasu, jeżeli od razu będziemy się tam spodziewać takiej listy i od razu będziemy pisać CSS pod listę.
- Przy budowaniu menu staraj się nie używać dodatkowych identyfikatorów i klas CSS. Buduj każde menu w sposób podobny do poniższego:
<div id="identyfikator-menu"> <ul> <li><a href="#">Menu item 1</a></li> <li><a href="#">Menu item 2</a></li> </ul> </div>
Unikaj nadawania dodatkowych identyfikatorów i klas, oraz nie używaj atrybutu style w kodzie HTML, zamiast tego staraj się bazować na identyfikatorze bloku nadrzędnego. Późniejsze dodanie dynamicznego menu WordPress-a w miejscu takiej listy będzie o wiele łatwiejsze i szybsze.
Sekcja HEAD
Prawidłowo sformatowana sekcja head dla szablonu w HTML5, powinna wyglądać tak jak na poniższym listingu i od tego należałoby zacząć:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
WordPress CORE CSS
Do pliku ze stylami należy dodać kod CSS z którego korzysta WordPress – dzięki temu nadane w edytorze formatowanie do tekstu, czy obrazka będzie działać również po stronie użytkownika. Dokładny opis i wspomniany kod CSS znajdziesz tutaj.
/* =WordPress Core
-------------------------------------------------------------- */
.alignnone {
margin: 5px 20px 20px 0;
}
.aligncenter,
div.aligncenter {
display: block;
margin: 5px auto 5px auto;
}
.alignright {
float:right;
margin: 5px 0 20px 20px;
}
.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.alignright {
float: right;
margin: 5px 0 20px 20px;
}
a img.alignnone {
margin: 5px 20px 20px 0;
}
a img.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption {
background: #fff;
border: 1px solid #f0f0f0;
max-width: 96%; /* Image does not overflow the content area */
padding: 5px 3px 10px;
text-align: center;
}
.wp-caption.alignnone {
margin: 5px 20px 20px 0;
}
.wp-caption.alignleft {
margin: 5px 20px 20px 0;
}
.wp-caption.alignright {
margin: 5px 0 20px 20px;
}
.wp-caption img {
border: 0 none;
height: auto;
margin: 0;
max-width: 98.5%;
padding: 0;
width: auto;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
/* Text meant only for screen readers. */
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute !important;
white-space: nowrap;
height: 1px;
width: 1px;
overflow: hidden;
}
.screen-reader-text:focus {
background-color: #f1f1f1;
border-radius: 3px;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
clip: auto !important;
color: #21759b;
display: block;
font-size: 14px;
font-size: 0.875rem;
font-weight: bold;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000; /* Above WP toolbar. */
}
Uaktywnianie motywu w panelu administracyjnym
Co należy zrobić, aby nasz szablon pojawił się w panelu administracyjnym? Najpierw nasz szablon musi spełnić kilka warunków:
- lokalizacja – umieść cały katalog z motywem w tym folderze: <code>wp-content/themes/</code>
- zmień rozszerzenie pliku <code>index.html</code> na <code>index.php</code>
- otwórz do edycji plik <code>style.css</code> i na samym początku umieść taką linijkę:
/* Theme Name: Mój szablon WP */
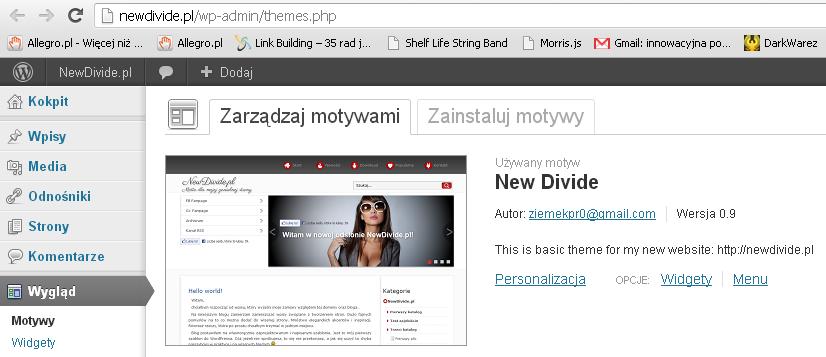
Oprócz nazwy motywu, możemy dodać jeszcze kilka innych informacji o naszym szablonie – m.in. autora motywu, opis, wersję. Po więcej informacji odsyłam do kodeksu WP, gdzie znajduje się pełna lista. Do działania motywu niezbędna jest tylko jedna, podana wyżej linijka. - opcjonalnie do naszego motywu możemy dołączyć obraz z miniaturką szablonu – miniaturka będzie widoczna w panelu administracyjnym obok naszego szablonu. Aby to zrobić wystarczy utworzyć plik graficzny w rozmiarze 1200px x 900px i zapisać w katalogu głównym szablonu pod nazwą –
screenshot.png.
 Po tych zabiegach nasz nowy motyw powinien być już dostępny w panelu administracyjnym (Wygląd → Motywy) i teraz możemy go już aktywować.
Po tych zabiegach nasz nowy motyw powinien być już dostępny w panelu administracyjnym (Wygląd → Motywy) i teraz możemy go już aktywować.
Pierwsza funkcja WordPress
Szablon został uaktywniony, po przejściu na stronę bloga jest już treść (w tym momencie jeszcze statyczna – to co mieliśmy w naszym pliku-demie) ale widać, że coś jest nie tak… nie działa CSS.
Czas na użycie pierwszej funkcji WordPressa – bloginfo(), której użyjemy do naprawienia ścieżki do pliku CSS. Jest to bardzo fajna funkcja, która w zależności od podanego argumentu, może zwrócić wiele cennych informacji zarówno o samym blogu jak i jego autorze. Dostępne argumenty i przykłady zastosowania funkcji bloginfo():
admin_email = admin@example.com atom_url = http://www.example.com/home/feed/atom charset = UTF-8 comments_atom_url = http://www.example.com/home/comments/feed/atom comments_rss2_url = http://www.example.com/home/comments/feed description = Just another WordPress blog home = http://www.example.com/home (DEPRECATED! use url option instead) html_type = text/html language = en-US name = Testpilot pingback_url = http://www.example.com/home/wp/xmlrpc.php rdf_url = http://www.example.com/home/feed/rdf rss2_url = http://www.example.com/home/feed rss_url = http://www.example.com/home/feed/rss siteurl = http://www.example.com/home (DEPRECATED! use url option instead) stylesheet_directory = http://www.example.com/home/wp/wp-content/themes/largo stylesheet_url = http://www.example.com/home/wp/wp-content/themes/largo/style.css template_directory = http://www.example.com/home/wp/wp-content/themes/largo template_url = http://www.example.com/home/wp/wp-content/themes/largo text_direction = ltr url = http://www.example.com/home version = 3.5 wpurl = http://www.example.com/home/wp
Więc jak zrobić, aby WordPress wskazywał na prawidłową ścieżkę do pliku ze stylami CSS? Wystarczy drobna zmiana – w naszym głównym pliku motywu, czyli index.php szukamy linijki, w której wcześniej mieliśmy zdefiniowaną ścieżkę:
<link rel="stylesheet" href="style.css" type="text/css" />
i podmieniamy ją na:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
Teraz powinno być już ok!
Główny plik ze stylami naszego motywu czyli style.css powinien znajdować się w katalogu głównym motywu.
Funkcje wp_head, wp_footer
Kolejnym bardzo ważnym krokiem jest zaimplementowanie dwóch funkcji – wp_head() i wp_footer(). To specjalne funkcje jądra WordPress, które są wykorzystywane przez wiele pluginów i motywów, a w wielu przypadkach są im niezbędne do prawidłowego działania. Pozwalają także na rozszerzenie możliwości WP, oraz umożliwiają zmianę pewnych zachowań strony bez potrzeby edytowania plików jądra WP. Dzięki nim możliwe jest np. dodanie dodatkowego kodu w sekcji head lub na końcu strony.
Na tym etapie tworzenia motywu, zaimplementowanie tych funkcji pozwoli na wczytanie i wyświetlanie toolbara WP, który ułatwi przełącznie się pomiędzy kokpitem a frontendem.
Obie funkcje nie przyjmują żadnych parametrów i nic też nie zwracają. Zaimplementowanie ich w szablonie, ogranicza się jedynie do ich prawidłowego umiejscowienia w pliku index.php:
wp_head – funkcja powinna zostać umieszczona tuż przed tagiem </head> w taki oto sposób:
<html> <head> <!-- pozostały kod sekcji <head> --> <?php wp_head(); ?> </head> <!-- pozostały kod strony -->
wp_footer – umieszczamy na końcu sekcji <body>, tuż przed znacznikiem </body>:
<!-- pozostały kod strony --> <body> <!-- treść strony --> <?php wp_footer(); ?> </body> </html>
The Loop – pętla wyświetlająca wpisy w WP
Aby nasz szablon mógł wreszcie uzyskać status motywu WP musi spełniać jeszcze jeden zasadniczy warunek – musi wyświetlać wpisy!
Do wyświetlania wpisów służy wbudowany w WordPress zestaw funkcji – są to tzw. tagi pętli, oraz sama pętla. Tagi pętli to wyspecjalizowane funkcje działające wyłącznie w obrębie pętli (The Loop). Za pomocą tagów pętli możemy pobrać i w odpowiednim momencie wyświetlić przypisane do aktualnie przetwarzanego wpisu dane, np. treść, datę publikacji, nazwę autora i wiele więcej.
Pętla natomiast, to konstrukcja za pomocą której pobrane do pamięci wpisy mogą być kolejno przetwarzane i wyświetlane w oknie przeglądarki internetowej. Nie jest to nic innego jak pętla while znana z języków programowania.
Do pliku index.php dodamy teraz naszą pierwszą pętlę wyświetlającą wpisy. I tutaj przydało by się trochę doświadczenia z pętlami. 🙂 Najprościej ujmując statyczną listę wpisów zastąpimy pętlą. Mój kod pętli wygląda tak jak na kolejnym listingu, ważna jest tutaj pierwsza linijka i trzy ostatnie – tak rozpoznamy początek i koniec pętli, natomiast to, co znajduje się pomiędzy nimi może wyglądać tak jak w załączonym przykładzie albo zupełnie inaczej. Tak jak różni się kod między stronami WWW, tak i tutaj mamy dowolność co do struktury kodu.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="entry">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php the_content('Czytaj dalej...'); ?>
<br class="clear" />
</div> <!-- end entry -->
<div class="entry-author">Dodał <span><?php the_author(); ?></span></div>
<div class="entry-date"> w dniu <span><?php the_time('d-m-Y'); ?></span></div>
<div class="postmetadata">Opublikowano w kategorii <?php the_category(', '); ?></div>
<?php endwhile; else: ?>
<p><?php _e('Nie znaleziono postów spełniających podane kryteria.'); ?></p>
<?php endif; ?>
Jak działa pętla w powyższym przykładzie? W pierwszej kolejności sprawdzane jest, czy istnieją jakiekolwiek wpisy do wyświetlenia – jeżeli nie ma, to zwracacy jest komunikat błędu – wykonywana jest linijka za else, czyli:
<p><?php _e('Nie znaleziono postów spełniających podane kryteria.'); ?></p>
Jeżeli natomiast warunek jest spełniony i istnieją wpisy do wyświetlenia, to przechodzimy do właściwej części pętli:
Każdy wpis, ma znaleźć się w bloku z klasą .entry. Na początku każdego wpisu ma pojawić się jego tytuł w postaci odnośnika do strony wpisu, czyli wykonywana jest ta linijka:
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
- the_permalink() – wyświetla adres URL aktualnie przetwarzanego w pętli wpisu.
- the_title() – wyświetla tytuł aktualnego wpisu.
Teraz najważniejszy tag pętli, służący do wyświetlania zawartości wpisu. W argumencie możemy podać treść dla linku „czytaj więcej”, „czytaj dalej”, „zobacz jak się to skończyło” itd…
<?php the_content('Czytaj dalej...'); ?>
I po tym zamykam blok wpisu, dodaję jeszcze na końcu kilka informacji o wpisie:
<div>Dodał <span><?php the_author(); ?></span></div>
<div> w dniu <span><?php the_time('d-m-Y'); ?></span></div>
<div>Opublikowano w kategorii <?php the_category(', '); ?></div>
the_author()– wyświetla autora wpisu.the_time('d-m-Y')– wyświetla datę i godzinę opublikowania wpisu. W argumencie możemy podać format wyświetlanej daty, inne przykłady formatowania daty i godziny tutaj.the_category()– wyświetla link, lub linki do kategorii do których należy dany wpis. Jako argument możemy podać separator między kategoriami.
I na tym kończymy pętlę. Nic więcej tutaj nie trzeba robić. Konstrukcja jest na tyle „inteligentna”, że potrafi sama określić czy znajduje się na stronie głównej, czy pojedynczym wpisie i na tej podstawie sama określa co ma wyświetlić.
Zapisujemy nasz plik index.php i sprawdzamy, czy działa – nie powinno być problemu!
Podsumowanie
Podsumowując tutorial WordPress, po jego przerobieniu powinieneś otrzymać podstawową wersję motywu do WordPress składającego się z dwóch głównych plików – index.php i style.css. Motyw powinien być widoczny w panelu administracyjnym, oraz o ile dodaliśmy miniaturkę motywu to również powinniśmy ją tam zobaczyć. Dzięki zastosowaniu funkcji wp_head() i wp_footer() bez problemu powinniśmy być w stanie określić czy jesteśmy zalogowani do WP, czy też nie.
Taki motyw jest w stanie wyświetlić listę ostatnich wpisów, pojedynczy wpis, pojedyncze strony, wyniki wyszukiwania i strony archiwów. Niestety ze względu na dosyć skromny w tym momencie charakter motywu, wszystko jest jeszcze nieco ograniczone.
Jeszcze wiele zostało tutaj do zrobienia i wiele z tych rzeczy zostało już opisanych na tym blogu, przejdź do strony głównej i sprawdź indeks artykułów.
Wpis zaktualizowano 2016-01-11
Poprawiono kilka literówek, niektóre wyjaśnienia. Zaktualizowano niezbędny kod CSS jądra WP, oraz wyjaśnienie że ich dodanie nie jest opcjonalne – kod powinien zostać dodany. Rozmiar miniaturki motywu został zaktualizowany z 600px x 450px na 880px x 660px. Zaktualizowane zostały argumenty funkcji bloginfo(). Dodano krótkie podsumowanie wpisu.
Wpis zaktualizowano 2017-07-05
Ponownie wkradło się kilka literówek i zmienione zostały niektóre wyjaśnienia. Zmieniła się rekomendowa wielkość obrazka ze screenem motywu – obecnie jest to 1200px na 900px. Wcześniej było to 880px x 660px.






Naprawdę mi pomogłeś! Dzięki bardzo :)!
Tego szukałem, brajuje mi w tym jednak dodawania dyskusji pod wpisami.
Witam, co masz na myśli? Artykuł traktuje o podstawach tworzenia motywu pod WP. Prosta dyskusja, czyli o tym jak do swojego motywu dodać formularz dodawania komentarzy, ich formatowanie i wyświetlanie znajdziesz w innych poradnikach również na tym blogu. Zapraszam do działu archiwum, gdzie znajdziesz listę wszystkich opublikowanych tutaj artykułów.
Co do komentarzy typu disquis, czy FB, powinieneś szukać oficjalnych wtyczek w repozytorium wordpressa.
Pozdrawiam 🙂
już chciałem wykupywać kolejny kurs na eduweb… a tu masz! Wystarczy poszperać i znalazł się dobry samarytanin który jest skłonny dzielić się wiedzą, pięknie dziękuje, miłego dnia i biore się za czytanie Twojego bloga!;)
Ja robiłem kurs z tworzenia stron w wordpressie z eduweba, bardziej rozwinięty jest i szczerze mówiąc grosze kosztuje jak na tematykę. Ale tu tutorial też bardzo ciekawy, odbiega od tego co często w sieci można znaleźć.
Rozwinięty, czy nie, miał być po pierwsze krótki po drugie w miarę zrozumiały. 🙂 Niestety żaden ze mnie pisarz i wyszło jak wyszło… Myślę, że niedługo będziemy coś w tej materii poprawiać. 🙂
Dlatego piszę że ciekawy 😉 Jak zaczynałem swoją przygodę z wordpressem nie było za wiele takich tutoriali w sieci, dlatego korzystałem z eduweba, ale nie ma czego żałować, majątku nie wydałem. Teraz właśnie szukam w sieci tego typu tutoriali. Dobra robota, dzięki.
Takie komentarze cieszą i motywują do dalszej pracy nad blogiem. Dziękuję. 🙂
Na prawdę solidny tutorial o tworzeniu szablonów. Jako uzupełnienie dodam, że od 21 kwietnia 2015 zmienił się algorytm Google dla urządzeń mobilnych, dlatego warto zbudować swój szablon w Responsive Web Design wykorzystując CSS media queries. Pozdrawiam.
Wielkie dzięki za ten tutorial, czekam na następny materiał. Myśle, że tego własnie brakuje w necie, rzeczowych instrukcji bez lania wody 😉
[…] dotyczące umieszczania i samych funkcji odsyłam do kodeksu WP, oraz do mojego wcześniejszego wpisu. Tutaj wspomnę tylko, […]
A jak przenieść plik z psd do wordpressa? Czy są pluginy jakieś?
Tak samo. Projekt graficzny kodujesz do HTML, a do HTML-a podpinasz PHP i funkcje WP. 🙂
Dobrze, że tutorial został zaktualizowany i że dodano adnotacje o tym (dzięki temu zresztą pozycja jest wciąż wysoka :)). Zanim coś czytam często patrze na datę dodania wpisu i dopiero czytam, a najbardziej nie lubię wpisów bez daty dodania. Przynajmniej jeśli chodzi o pewne tematy, które wymagają aktualności.
Sam bardzo często wracam do tego wpisu, bo są tutaj praktycznie wszystkie potrzebne rzeczy jeżeli chodzi o przerobienie motywu z HTML do WordPressa, no i co jakiś czas staram się sprawdzać aktualność wszystkiego. 🙂
Pozdrawiam
Witam, pomogłeś i dzięki Ci za to, lecz czy aby przypadkiem w nowej wersji WordPressa już to wszystko nie wygląda „trochę” inaczej?
Witam,
nie ma sprawy. Co masz dokładnie na myśli? Nie słyszałem, aby nowa wersja zrywała z pętlą czy używała innych funkcji niż te tutaj wymienione. Sporną kwestią jest tutaj funkcja wp_title(), której w tym przypadku należałoby się pozbyć, niemniej masa szablonów dalej korzysta z tego w ten sposób.
[…] więc po podstawowe matriały dotyczące wiedzy na temat tworzenia templatek WP odsyłam do Tworzenie templatek WP. Niektóre fragmentu kodu są oparte na wtyczkach ( google maps) które omawiam w ty kursie […]
Witam, świetny tutorial. Pokusiłem się nawet w oparciu o niego o stworzenie własnego szablonu. I wszystko było OK do momentu w którym do istniejących już wpisów dodałem STRONĘ. Na stronie brak treści „biała karta”. Czy za strony odpowiada inna pętla jak za wpisy??
Pozdrawiam i dziękuję za tutorial!!!
Witam,
dziękuję za komentarz. Co do Twojego pytania, to istnieje w WordPressie coś takiego jak hierarchia plików wykorzystywanych do wyrenderowania danej strony. Przykładowo, jeżeli Twój motyw składa się z pliku
index.phpistyle.css, to w takim przypadkuindex.phpbędzie wykorzystywany do wyświetlania wszystkiego – zaczynając od wpisów i stron, a kończąc na stronach załączników, czy stronach autorów. Dopiero gdy dodasz kolejny plik, np.page.php, wtedy ten plik będzie wykorzystywany przedindex.phpdo renderowania pojedynczych stron.Brzmi to trochę jak masło maślane ale mam nadzieję że coś z tego zrozumiesz. 🙂 Poniżej grafika przedstawiająca dokłądnie to, co próbowałem wyjaśnić.
https://developer.wordpress.org/files/2014/10/template-hierarchy.png
Do pisania czegokolwiek, warto włączyć sobie wyświetlanie błędów PHP, bo to jest przyczyną białego ekranu.
Jak to zrobić znajdziesz tutaj:
http://wpadmin.pl/wyswietlanie-bledow-w-wordpress/
Pozdrawiam!
Bardzo fajny tutorial!!! Dziękuję
Co jeśli mam kilka plików css.? Do wszystkich dodać kod i wszystkie umieścić w katalogu głównym?
Bez przesady. Możesz zorganizować je tak jak chcesz np, w taki sposób:
<?php function my_load_scripts() { // Add custom fonts, used in the main stylesheet. wp_enqueue_style( 'fonts', '//fonts.googleapis.com/css?family=Open+Sans:300,400,700', array(), NULL ); // Bootstrap CSS wp_enqueue_style( 'bootstrap', get_stylesheet_directory_uri() .'/assets/bootstrap/css/bootstrap.min.css', array(), NULL ); // Owl Carousel wp_enqueue_style( 'owl-carousel', get_stylesheet_directory_uri() .'/assets/owl-carousel/assets/owl.carousel.min.css', array(), NULL ); } add_action( 'wp_enqueue_scripts', 'my_load_scripts' );Jak się ma sprawa z wtyczkami do takiego motywu? Np. formularz kontaktowy lub przełącznik PolyLang. Czy mam tylko wydzielić miejsce na ich instalacje, np. jakiś DIV, czy może zakodować ja maja one wyglądać?
W tym artykule ostateczna wersja motywu jest bardzo minimalistyczna, działamy jedynie na dwóch wymaganych przez WordPress plikach. Integracja z pluginami w takim motywie zależy od danego pluginu. Przykładowo formularz kontaktowy, jeżeli mówimy o Contact Form 7 i shortcodeach we wpisach, to ten motyw obsługuje shortcode i z tym nie będzie problemu.
Jeszcze lepszym przykładem są komentarze i integracje z wtyczkami komentarzy. Po przerobieniu tego tutoriala, komentarzy w motywie nie ma (zapraszam do lektury kolejnych wpisów 🙂 ). Jeżeli będziesz chciał zamiast standardowego systemu komentarzy WordPress zastosować np. wtyczkę Disqus, nie mając zaimplementowanej funkcji wczytywania standardowego pliku z szablonem komentarzy albo funkcji generujących komentarze (proszę wybaczyć, dokładnie nie pamiętam, o którą funkcję chodzi), to to też prawdopodobnie nie zadziała. Wszystko dlatego, że disqus „podpina się” w trakcie wykonywania wspomnianych funkcji i próbuje zastąpić ten standardowy kod swoim. Nie ma to większego znaczenia.
Są też pluginy, które niczego takiego nie potrzebują – podpinają się pod standardowe hooki i tyle.
Przełącznik Polylang. Integracja jest raczej błyskawiczna. Tzn. zależy to od tego, jak szybko czytasz i rozumiesz dostarczone do pluginu dokumentacje. A sama najrpstsza integracja z motywem WP wygląda tak, że do headera motywu wrzucasz funckję, która zwraca listę UL z flagami – twój przełącznik. Możesz sobie dodać gdzieś blok z identyfikatorem i obrazkiem flagi, albo zająć się tym, gdy Twój motyw będzie już miał wszystkie pozostałe moduły – dynamiczne menu, widgety, komentarze.
W takim razie rozumiem, że z pluginami, które obsługują shortcody jest najmniejszy problem? Dzięki za obszerna odpowiedź:)
Dokładnie. Proszę, nie ma za co. 🙂
Pozdrawiam
Bardzo Ciekawy artykul.
// Za nieco ciekawszy komentarz URL by pozostał. 🙂
Po dodaniu szablonu w ten sposób nie działają żadne obrazy które były dodane do pliku html. Jak można to naprawić?
Nie działają ponieważ zmieniły się ścieżki. Jeżeli są to obrazy statyczne, przechowywane w katalogu motywu na jego potrzeby, to trzeba skorzystać z funkcji
get_stylesheet_directory_uri()https://codex.wordpress.org/Function_Reference/get_stylesheet_directory_uri
Znajdziesz tam także przykład użycia:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/aternus.png" alt="" width="" height="" />Dobrze opisane. Myślę, że większość użytkowników z elementarną wiedzą powinno sobie poradzić z postawieniem strony www na indywidualnym motywie WordPress.
W jaki sposób sprawić by na stronie głównej gdzie są aktualności, po osiągnięciu zadeklarowanej w wordpressie liczby postów na stronie automatycznie dodawana była następna strona?
Cześć,
aby dodać stronicowanie (paginację) wpisów, możesz skorzystać z kilku wbudowanych w WordPress funkcji.
Na tym blogu korzystam z podobnej do tej konstrukcji:
Wystarczy dodać do kodu, nie musi być w obrębie pętli.
Dla paginacji numerycznej możesz użyć funkcji
the_posts_pagination()(przykład pochodzi z kodeksu WP).Dokładny opis znajdziesz tutaj https://codex.wordpress.org/Pagination.
Super kurs. Zastanawiam sie tylko jak dodawac wtyczki do własnego motywu? Np zwykła wtyczka „pliki cookies”. Po zainstalowaniu takiej wtyczki, nic sie nie dzieje. Czy powinnam dodac jakas funkcje, zeby wtyczki dzialaly?
Witam,
w 99% przypadków wystarczy dodanie do szablonu funkcji
wp_head()iwp_footer().Pozdrawiam
Cześć 🙂 jest szansa na stworzenie takiego kursu dla Woocommerce? Jak dostosowac wlasny kod html pod tą wtyczkę?
Cześć,
możliwe, że tak. Kiedy, nie wiem. 🙂